
Comment uniapp implémente-t-il la fonction glisser-déposer gratuite sur la page du mini programme ? L'article suivant vous présentera comment uniapp implémente des composants glisser-déposer gratuits sur les pages du mini-programme. J'espère qu'il vous sera utile !

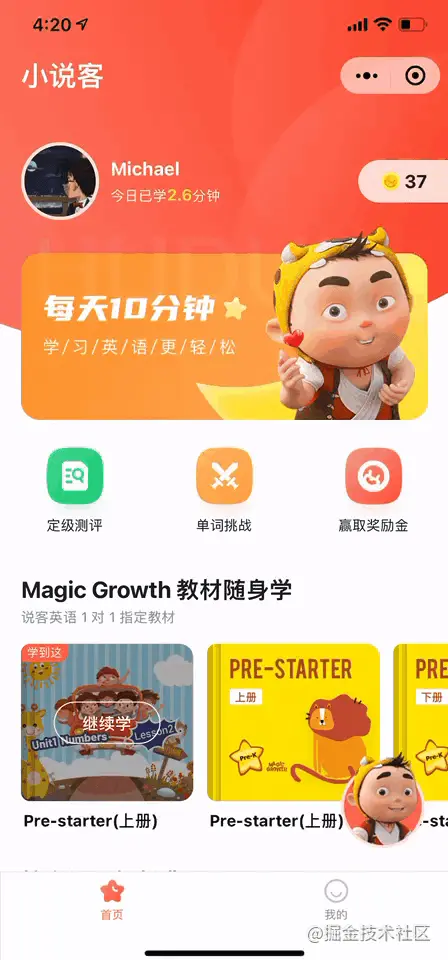
Jetons d'abord un coup d'œil à la mise en œuvre :

[Recommandations associées : "tutoriel uniapp"]
Processus de mise en œuvre
Selon la documentation, à implémentez la fonction glisser-déposer. Il existe environ trois façons :
1. Surveillez l'événement catchtouchmove pour l'élément qui doit être glissé-déposé et modifiez dynamiquement les coordonnées de style
Cette méthode est la plus simple. penser, modifier dynamiquement les coordonnées de l'élément en surveillant la position tactile via js. Cependant, le glisser-déposer est une opération qui nécessite des performances en temps réel très élevées. Vous ne pouvez pas définir de fonction de limitation dans cette opération pour réduire l'opération setData. De plus, chaque opération setData elle-même est relativement gourmande en performances et est facile à provoquer. les décalages de glisser-déposer. Ces options peuvent être éliminées en premier.
2.zone mobile + vue mobile
Le rôle du composant de zone mobile est de définir une zone dans laquelle les composants de vue mobile peuvent être déplacés librement par l'utilisateur, et la vue mobile peut facilement définir des effets de zoom. Selon la définition du composant, on peut imaginer que son scénario d'utilisation consiste à faire glisser et zoomer certains éléments dans une zone locale de la page. Cela est incompatible avec notre besoin de glisser-déposer librement sur toute la page.
wxs est spécialement utilisé pour résoudre des scénarios avec des interactions fréquentes. Il s'exécute directement sur la couche de vue, éliminant la perte de performances causée par la communication entre la couche de vue et la couche logique et obtenant une animation fluide. effets. Voir : événement de réponse wxs pour plus de détails. Selon les scénarios d'utilisation de wxs, nous pouvons essentiellement déterminer que la solution wxs doit être utilisée pour implémenter les fonctions souhaitées.
Implémentation du code
Nous utilisons le framework uniapp, consultez la documentation uniapp, le responsable fournit directement un exemple de code glisser-déposer gratuit, le lien cliquez ici.
Prenez simplement l'exemple de code officiel et modifiez-le comme suit :
<template>
<view catchtouchmove="return">
<view @click="play" @touchstart="hudun.touchstart" @touchmove="hudun.touchmove" @touchend="hudun.touchend">
<canvas id="lottie-canvas" type="2d" style="width: 88px; height: 102px;"></canvas>
</view>
</view>
</template>
<script module="hudun">
var startX = 0
var startY = 0
var lastLeft = 20
var lastTop = 20
function touchstart(event, ins) {
ins.addClass('expand')
var touch = event.touches[0] || event.changedTouches[0]
startX = touch.pageX
startY = touch.pageY
}
function touchmove(event, ins) {
var touch = event.touches[0] || event.changedTouches[0]
var pageX = touch.pageX
var pageY = touch.pageY
var left = pageX - startX + lastLeft
var top = pageY - startY + lastTop
startX = pageX
startY = pageY
lastLeft = left
lastTop = top
ins.selectComponent('.movable').setStyle({
right: -left + 'px',
bottom: -top + 'px'
})
}
function touchend(event, ins) {
ins.removeClass('expand')
}
module.exports = {
touchstart: touchstart,
touchmove: touchmove,
touchend: touchend
}
</script>
<script>
import lottie from 'lottie-miniprogram'
let insList = {} // 存放动画实例集合
export default {
props: {
tag: String
},
data() {
return {
isPlay: true,
}
},
methods: {
init() {
const query = uni.createSelectorQuery().in(this)
query.select('#lottie-canvas').fields({ node: true, size: true }).exec((res) => {
const canvas = res[0].node
const context = canvas.getContext('2d')
const dpr = uni.getSystemInfoSync().pixelRatio
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
context.scale(dpr, dpr)
lottie.setup(canvas)
const ins = lottie.loadAnimation({
loop: true,
autoplay: true,
path: 'https://usongshu.oss-cn-beijing.aliyuncs.com/data/other/f8780255686b0bb35d25464b2eeea294.json',
rendererSettings: {
context,
},
})
insList[this.tag] = ins
setTimeout(() => {
this.isPlay = false
ins.stop()
}, 3000)
})
},
play() {
const ins = insList[this.tag]
if (!this.isPlay) {
this.isPlay = true
ins.play()
setTimeout(() => {
this.isPlay = false
ins.stop()
}, 3000)
}
}
},
beforeDestroy() {
delete insList[this.tag]
}
}
</script>
<style>
.area
position fixed
right 20px
bottom 20px
width 88px
height 102px
z-index 99999
.expand
width 100vw
height 100vh
.movable
position absolute
</style>Le code ci-dessus est le code complet implémenté dans les rendus d'ouverture et a été encapsulé dans un composant distinct. Ce que nous voulons faire glisser, c'est un élément de canevas, en utilisant la bibliothèque d'animation Lottie, qui jouera l'animation lorsque vous cliquerez dessus. Si vous souhaitez implémenter un simple glissement de bouton sur la page, la quantité de code sera bien moindre. Si la fonction que vous souhaitez implémenter est similaire à celle-ci, alors les points suivants dans le code ci-dessus doivent être expliqués :
1. Notre exigence est de l'afficher sur plusieurs pages, elle ne peut pas être réalisée sur. une seule page. Placez le composant quelque part, puis affichez-le sur chaque page. Le composant doit être introduit sur chaque page. Heureusement, uniapp prend en charge la définition de composants d'applet globaux, ce qui peut nous aider à réduire la quantité de code introduit. Voici comment procéder : Définissez le composant
// 动画组件
import { HudunAnimation } from '@/components/hudun-animation/index'
Vue.component('HudunAnimation', HudunAnimation)dans main.js et utilisez-le dans la page : wxml :
<HudunAnimation tag="index" ref="hudunRef"></HudunAnimation>
// 进入页面时初始化动画
mounted() {
this.$refs.hudunRef.init()
}2. On peut remarquer que parmi les composants encapsulés ci-dessus, il existe un attribut tag, qui est utilisé pour identifier l'instance d'animation de quelle page elle provient. Cela existe parce que dans le composant, dans des circonstances normales, nous pouvons définir directement une propriété dans les données pour stocker l'instance d'animation, mais après avoir creusé dans la fosse, nous avons constaté que si nous écrivons ceci directement
this.ins = lottie.loadAnimation({}), la console signalera une erreur car lottie.loadAnimation( {}) L'objet renvoyé passera par un processus JSON.stringfy lorsqu'il sera placé dans les données. Au cours de ce processus, une erreur est signalée pour des raisons inconnues. Afin de résoudre cette erreur, définissez plutôt une insList globalement dans le composant pour stocker la collection d'instances d'animation, obtenez l'instance de page correspondante via la balise entrante, puis appelez la méthode de lecture d'instance correspondante.
Problèmes de pénétration de page et de clics
1. Lorsque vous faites glisser la page, la page défile. Il est très simple de résoudre ce problème. Ajoutez simplement
catchtouchmove="return"
dans la vue de la zone
2. Impossible Problème de clic et de déplacement des boutons de page de zone. Tout d'abord, notre zone de glissement correspond à la page entière et nous utilisons un positionnement fixe pour couvrir la page entière, mais cela empêchera la page sous le calque de masque de répondre aux événements de clic. Par conséquent, nous devons définir dynamiquement l'expansion du nom de la classe. Lorsque l'élément est en état de glisser, nous couvrirons toute la page avec la zone masquée et la zone initiale peut être cohérente avec l'élément déplacé. Voir le code complet ci-dessus pour l'implémentation du code
Voir l'effet d'expérience
Applet de recherche WeChat : Lobbyist English - votre professeur privé étranger
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 utilisation du latex
utilisation du latex
 technologie informatique en nuage
technologie informatique en nuage
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?