
Le cycle de vie de vuejs fait référence au processus allant de la création à la destruction de l'objet instance Vue. L'implémentation de toutes les fonctions de Vue s'effectue autour de son cycle de vie. Appel des fonctions hook correspondantes à différentes étapes du cycle de vie. peut réaliser la gestion des données des composants et le rendu DOM sont deux fonctions importantes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
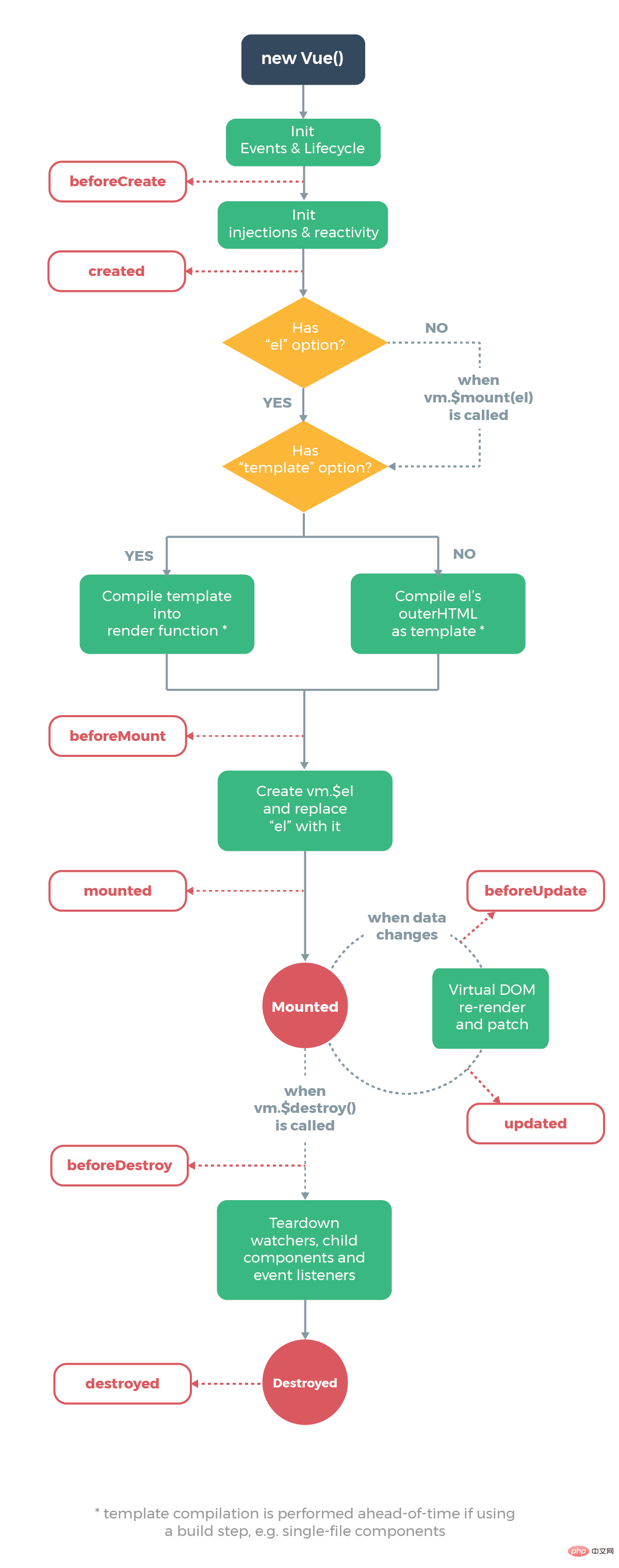
Le cycle de vie est montré en premier dans l'image

Quel est le cycle de vie
Le cycle de vie de Vue fait référence au processus de l'objet instance de Vue depuis le début jusqu'à sa destruction .L'implémentation de toutes les fonctions de vue est Autour de son cycle de vie, l'appel des fonctions hook correspondantes à différentes étapes du cycle de vie peut réaliser deux fonctions importantes : la gestion des données des composants et le rendu DOM.
Une instance Vue a un cycle de vie complet, c'est-à-dire une série de processus tels que la création, l'initialisation des données, la compilation de modèles, le montage de Dom, le rendu → mise à jour → rendu, la désinstallation, etc. Nous appelons cela le cycle de vie de Vue. En termes simples, le processus allant de la création à la destruction d'une instance Vue est le cycle de vie.
Pendant tout le cycle de vie de Vue, il fournit une série d'événements qui nous permettent d'enregistrer les méthodes js lorsque les événements sont déclenchés, nous permettant de contrôler l'ensemble de la situation avec nos propres méthodes js enregistrées directement dans ces méthodes de réponse aux événements. pointe vers l’instance de vue.
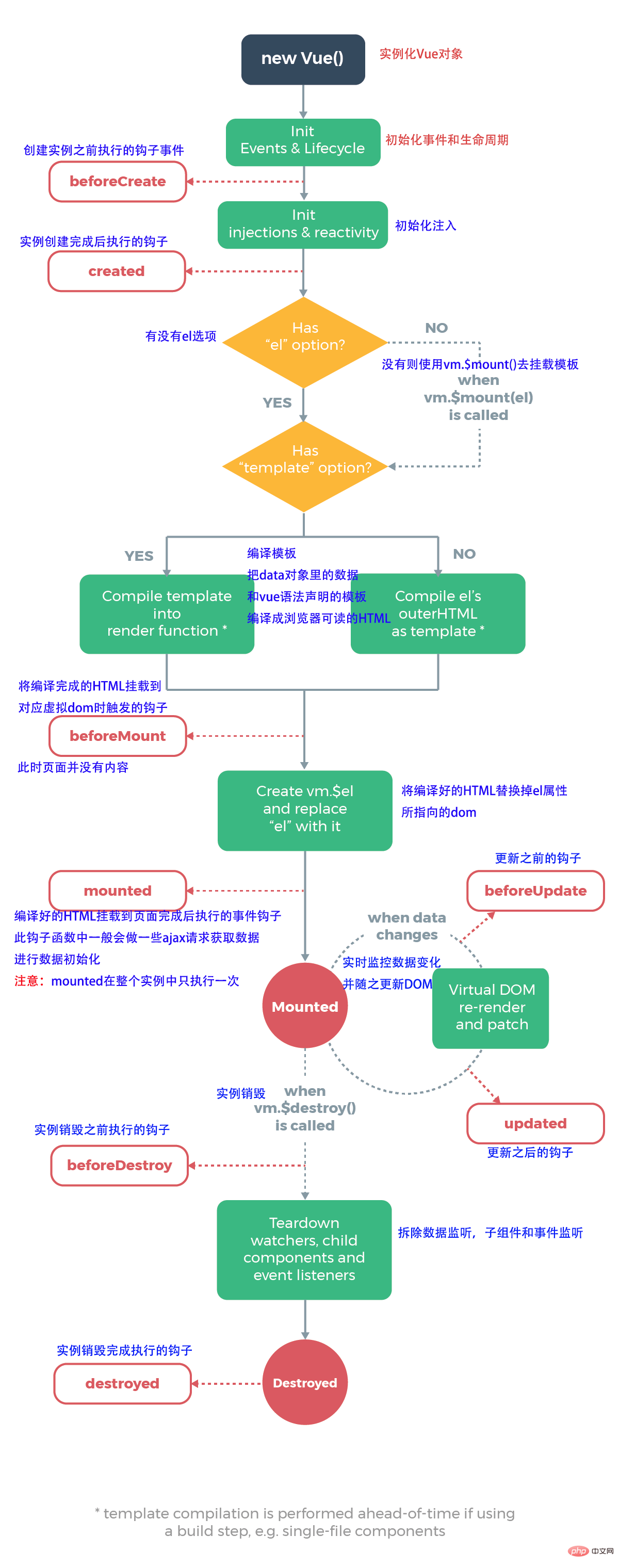
L'image ci-dessus montre l'annotation du diagramme du cycle de vie

Il est particulièrement remarquable que la différence entre la fonction de crochet créée et la fonction de crochet monté
Chaque fonction de crochet est Quand est-il déclenché
beforeCreate
est appelé après l'initialisation de l'instance et avant la configuration de l'observateur de données et de l'événement événement/observateur.
created
est appelé après la création de l'instance. À cette étape, l'instance a effectué la configuration suivante : observateur de données, opérations sur les propriétés et les méthodes, et rappels d'événements de surveillance/d'événement. Cependant, la phase de montage n'a pas encore commencé et l'attribut $el n'est pas visible pour le moment.
beforeMount
est appelé avant le début du montage : la fonction de rendu correspondante est appelée pour la première fois.
Mounted
el est remplacé par le vm.$el nouvellement créé et est monté sur l'instance avant d'appeler ce hook.
beforeUpdate
Appelé lorsque les données sont mises à jour, avant que le DOM virtuel ne soit restitué et corrigé. Vous pouvez modifier davantage l'état dans ce hook, ce qui ne déclenchera pas de processus de rendu supplémentaire.
mis à jour
Ce hook est appelé après le re-rendu et l'application de correctifs du DOM virtuel en raison de modifications de données.
Lorsque ce hook est appelé, le composant DOM a été mis à jour, vous pouvez donc désormais effectuer des opérations qui dépendent du DOM. Cependant, dans la plupart des cas, vous devez éviter de changer d’état pendant cette période, car cela pourrait entraîner une boucle infinie de mises à jour.
Ce hook n'est pas appelé lors du rendu côté serveur.
beforeDestroy
Appelé avant que l'instance ne soit détruite. A cette étape, l'instance est toujours entièrement disponible.
destroyed
Appelé après la destruction de l'instance Vue. Lorsqu'il est appelé, tout ce qui est pointé par l'instance Vue ne sera pas lié, tous les écouteurs d'événements seront supprimés et toutes les instances enfants seront détruites. Ce hook n'est pas appelé lors du rendu côté serveur.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Quelles sont les méthodes pour empêcher l'injection SQL ?
Quelles sont les méthodes pour empêcher l'injection SQL ?
 programmation multithread Java
programmation multithread Java
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 serveur RTMP
serveur RTMP
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Comment utiliser le post-message
Comment utiliser le post-message
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux