Quelle est la différence entre vuejs et bulma
Différence : vuejs est un framework JavaScript progressif pour la création d'interfaces utilisateur. Son objectif est d'obtenir une liaison de données réactive et des composants de vue composables via l'API la plus simple possible, tandis que Bulma est un CSS moderne basé sur Flexbox Framework pour implémenter divers réactifs simples ou répliqués ; dispositions de contenu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Qu'est-ce que vuejs ?
Vue.js (prononcé /vju:/, prononcé comme view) est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d'autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant.
La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer à d'autres bibliothèques ou à des projets existants. Vue est entièrement capable d'alimenter des applications complexes d'une seule page développées avec des composants et des bibliothèques à fichier unique pris en charge par l'écosystème Vue.
Vue.js fournit également une liaison de données MVVM et un système de composants composables avec une API simple et flexible. Son objectif est d'obtenir une liaison de données réactive et des composants de vue composables via l'API la plus simple possible.
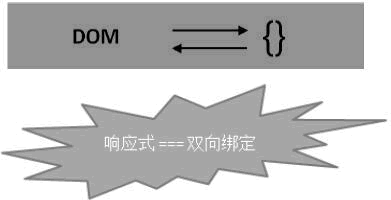
On peut aussi dire que Vue.js est un système réactif (Reactivity System). La couche de modèle de données (Model) n'est qu'un objet JavaScript ordinaire. Comme le montre la figure ci-dessous, { } représente un objet JavaScript qui met à jour le fragment HTML (DOM) correspondant. Ces fragments HTML sont également appelés « vues ». Cela rendra la gestion de l'état très simple et intuitive, et pourra réaliser une liaison bidirectionnelle des données, c'est pourquoi nous l'appelons également un système réactif.

Les principales fonctionnalités de Vue.js
Vue.js est une excellente bibliothèque JavaScript pour le développement d'interfaces frontales. La raison pour laquelle elle est très populaire est qu'elle possède de nombreuses fonctionnalités exceptionnelles. comme suit.
1) Un framework léger
Vue.js peut suivre automatiquement les expressions de modèles dépendantes et les propriétés calculées, fournit une liaison de données MVVM et un système de composants composables, et dispose d'une API simple et flexible pour faciliter la tâche des lecteurs. Comprendre et démarrer plus rapidement .
2) Liaison de données bidirectionnelle
Le rendu déclaratif est l'incarnation principale de la liaison de données bidirectionnelle et est également le cœur de Vue.js. Il permet d'intégrer le rendu déclaratif des données dans le DOM à l'aide d'une syntaxe de modèle concise.
3) Commandes
Vue.js interagit avec la page, principalement via des commandes intégrées. La fonction de la commande est d'appliquer certains comportements au DOM en conséquence lorsque la valeur de son expression change.
4) Componentisation
Component (Component) est l'une des fonctionnalités les plus puissantes de Vue.js. Les composants peuvent étendre des éléments HTML, encapsulant du code réutilisable.
Dans Vue, les composants parent-enfant communiquent via des accessoires, une transmission unidirectionnelle du parent à l'enfant. Le composant enfant communique avec le composant parent et informe le composant parent des modifications de données en déclenchant des événements. Cela constitue un modèle de communication père-enfant de base.
Lorsque les composants en cours de développement ont une relation très étroite avec HTML, JavaScript, etc., les composants peuvent être personnalisés en fonction des besoins réels, ce qui rend le développement plus pratique et réduit considérablement la quantité d'écriture de code.
Le composant prend également en charge le rechargement à chaud. Lorsque nous apportons des modifications, la page ne sera pas actualisée, mais le composant lui-même sera rechargé immédiatement, sans affecter l'état actuel de l'ensemble de l'application. CSS prend également en charge le rechargement à chaud.
5) Routage côté client
Vue-router est le plug-in de routage officiel de Vue.js. Il est profondément intégré à Vue.js et est utilisé pour créer des applications d'une seule page. Les applications Vue à page unique sont basées sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les pages traditionnelles implémentent le changement de page et les sauts via des hyperliens.
6) Gestion de l'état
La gestion de l'état est en fait un flux de données à sens unique. L'état pilote le rendu de la vue, et l'utilisateur exploite la vue pour générer une action, ce qui provoque le changement de l'état, provoquant ainsi la re-vue. rendre et former un composant séparé.
Qu'est-ce que la bulma ?
Bulma est un framework CSS moderne basé sur Flexbox. L'intention originale de la conception est Mobile First. La conception modulaire peut être facilement utilisée pour implémenter diverses mises en page de contenu réactif simples ou copiées. Le navigateur prend en charge : Prise en charge du navigateur : Chrome, Edge, Firefox, Internet Explorer (10+), Opera et Safari.
bulma a les fonctionnalités suivantes :
Frame CSS moderne et léger, utilisant Flexbox
Prend en charge la mise en page réactive, la grille, etc.
CSS pur, pas de code Javascript
disponible Personnalisé, modulaire
Avantages :
Fournir un design réactif pour les ordinateurs, tablettes et téléphones mobiles
Frame CSS pur, facile à intégrer aux frameworks JavaScript, tels que VueJS, ReactJS, etc.
Code élégant Colonne simple
Exemple d'effet de course
. Ajoutez simplement des colonnes et elles se redimensionneront automatiquement

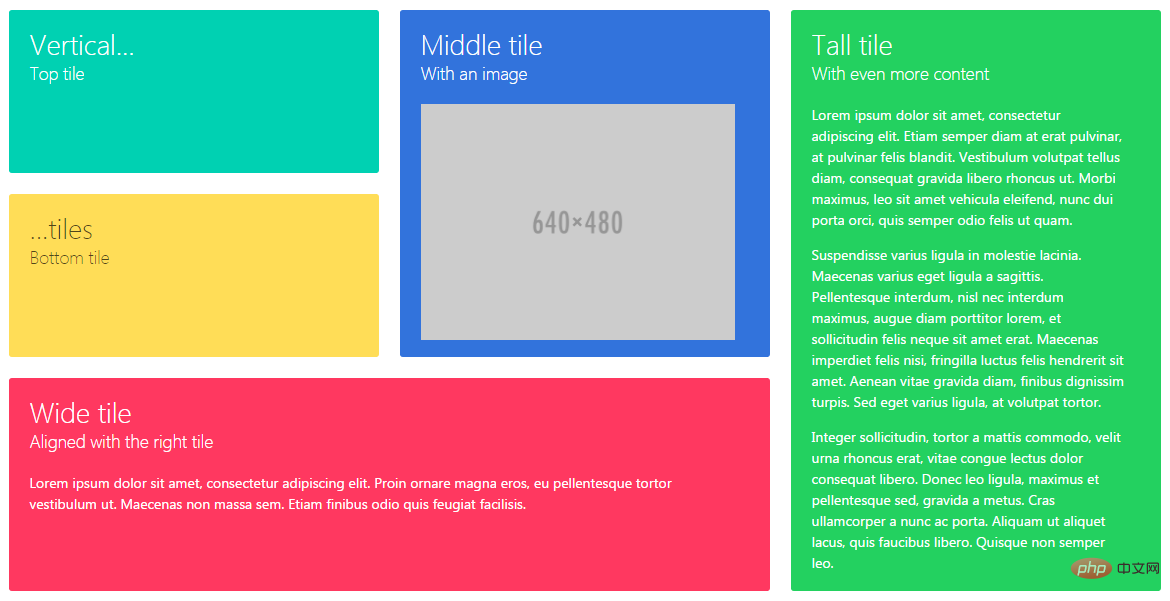
Tuiles magiques
Un seul élément de la grille CSS Metro UI

Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin Avec la popularité des applications mobiles et la croissance continue des besoins des utilisateurs, le développement d'applications Android attire de plus en plus l'attention des développeurs. Lors du développement d’applications Android, il est crucial de choisir la bonne pile technologique. Ces dernières années, les langages Vue.js et Kotlin sont progressivement devenus des choix populaires pour le développement d'applications Android. Cet article présentera quelques techniques de développement d'applications Android à l'aide du langage Vue.js et Kotlin, et donnera des exemples de code correspondants. 1. Configurer l'environnement de développement au début
 Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python Introduction : Avec l'avènement de l'ère du big data, la visualisation de données est devenue une solution importante. Dans le développement d'applications de visualisation de données, la combinaison de Vue.js et Python peut offrir de la flexibilité et des fonctions puissantes. Cet article partagera quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python, et joindra des exemples de code correspondants. 1. Introduction à Vue.js Vue.js est un JavaScript léger
 Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration du langage Vue.js et Objective-C, conseils et suggestions pour développer des applications Mac fiables Ces dernières années, avec la popularité de Vue.js dans le développement front-end et la stabilité d'Objective-C dans le développement d'applications Mac, les développeurs commencent. essayer de combiner les deux pour développer des applications Mac plus fiables et plus efficaces. Cet article présentera quelques conseils et suggestions pour aider les développeurs à intégrer correctement Vue.js et Objective-C et à développer des applications Mac de haute qualité. un
 Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
L'intégration des langages Vue.js et Lua, les meilleures pratiques et le partage d'expériences pour la construction d'un moteur frontal pour le développement de jeux Introduction : Avec le développement continu du développement de jeux, le choix du moteur frontal de jeu est devenu une décision importante. Parmi ces choix, le framework Vue.js et le langage Lua sont devenus le focus de nombreux développeurs. En tant que framework frontal populaire, Vue.js dispose d'un écosystème riche et de méthodes de développement pratiques, tandis que le langage Lua est largement utilisé dans le développement de jeux en raison de ses performances légères et efficaces. Cet article explorera comment
 Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur des graphiques. Dans le développement Web, les graphiques sont un moyen très courant d'afficher des données. À l'aide de PHP et Vue.js, vous pouvez facilement implémenter des fonctions de filtrage et de tri des données sur les graphiques, permettant aux utilisateurs de personnaliser l'affichage des données sur les graphiques, améliorant ainsi la visualisation des données et l'expérience utilisateur. Tout d’abord, nous devons préparer un ensemble de données que le graphique pourra utiliser. Supposons que nous ayons un tableau de données contenant trois colonnes : nom, âge et notes. Les données sont les suivantes : nom, âge, note, Zhang San, 1890 Li.
 Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Utilisez les langages Vue.js et Perl pour développer des robots d'exploration Web et des outils de récupération de données efficaces. Ces dernières années, avec le développement rapide d'Internet et l'importance croissante des données, la demande de robots d'exploration Web et d'outils de récupération de données a également augmenté. Dans ce contexte, c'est un bon choix de combiner le langage Vue.js et Perl pour développer des robots d'exploration Web et des outils de scraping de données efficaces. Cet article expliquera comment développer un tel outil à l'aide du langage Vue.js et Perl, et joindra des exemples de code correspondants. 1. Introduction au langage Vue.js et Perl
 Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ À l'ère sociale d'aujourd'hui, la fonction de discussion est devenue l'une des fonctions essentielles des applications mobiles et des applications Web. L'un des éléments les plus courants de l'interface de chat est la bulle de discussion, qui permet de distinguer clairement les messages de l'expéditeur et du destinataire, améliorant ainsi efficacement la lisibilité du message. Cet article expliquera comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un composant Vue pour représenter la bulle de discussion. Le composant se compose de deux parties principales
 Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration du langage Vue.js et Dart, pratique et compétences en développement pour créer des interfaces utilisateur d'applications mobiles sympas Introduction : Dans le développement d'applications mobiles, la conception et la mise en œuvre de l'interface utilisateur (UI) sont une partie très importante. Afin d'obtenir une interface d'application mobile intéressante, nous pouvons intégrer Vue.js au langage Dart et utiliser les puissantes fonctionnalités de liaison de données et de composants de Vue.js ainsi que la riche bibliothèque de développement d'applications mobiles du langage Dart pour créer une application mobile époustouflante. Interface utilisateur. Cet article vous montrera comment






