Quelles sont les méthodes pour transmettre des données dans vuejs
Méthode de transmission : 1. Le composant parent utilise des accessoires pour transférer les données vers le composant enfant ; 2. Le composant enfant transfère les données vers le composant parent via des événements ; 3. Utilisez le routage pour transférer les données ; 4. Utilisez localStorage ou sessionStorage pour stocker ; données, puis utilisez getItem pour obtenir les données ;5. Utilisez Vuex pour transférer des données.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Component (Component) est la fonctionnalité la plus puissante de Vue.js . Les composants peuvent encapsuler du code réutilisable et réaliser la réutilisation des composants en transmettant différents objets. Cependant, le transfert de valeur des composants devient un problème qui doit être résolu.
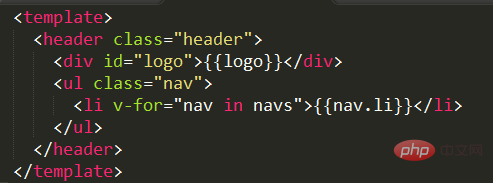
1. Les composants parents transmettent des valeurs aux composants enfants
La portée des instances de composants est isolée. Cela signifie que les données du composant parent ne peuvent pas être référencées directement dans le modèle du composant enfant. Pour que le composant enfant utilise les données du composant parent, nous devons passer l'option props du composant enfant.
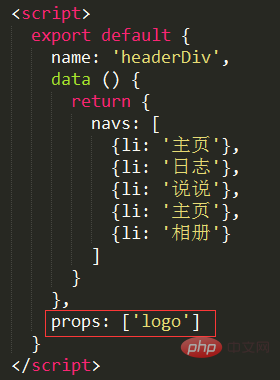
Sous-composant :

le sous-composant doit obtenir la valeur du logo du composant parent, vous devez utiliser props : ['logo']

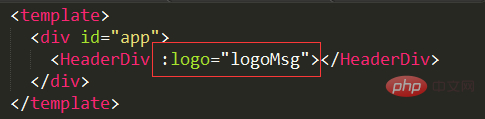
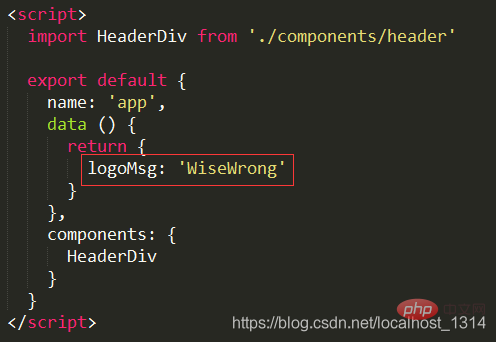
Composant parent :


2. Le composant enfant transmet la valeur au composant parent
Le composant enfant transmet principalement les données au composant parent via des événements.
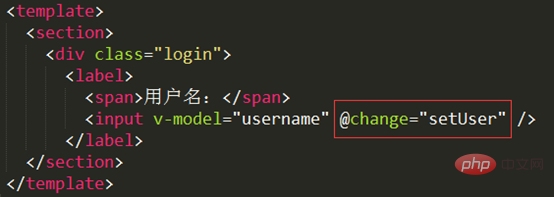
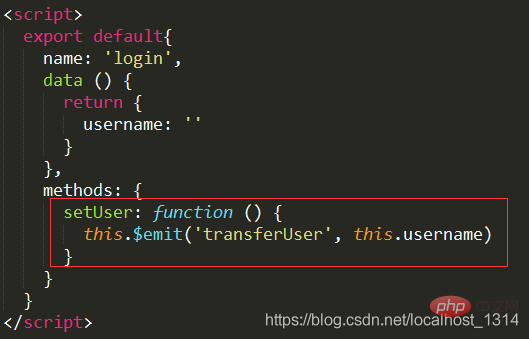
Sous-composant :


où transferUser est un événement personnalisé, this.username sera transmis au composant parent via ce événement .
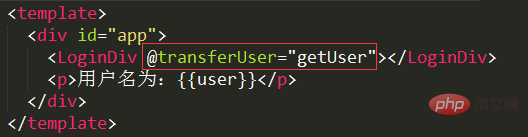
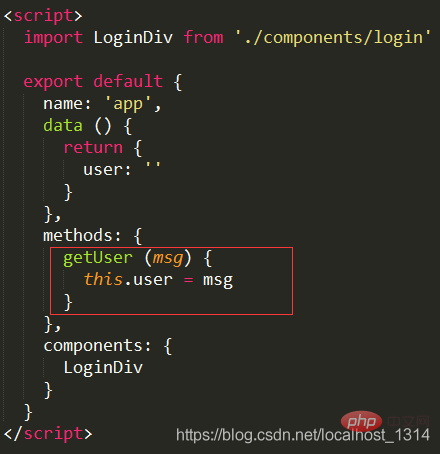
Composant parent :


getUser Le paramètre dans la méthode msg est le paramètre transmis par le composant enfant nom d'utilisateur
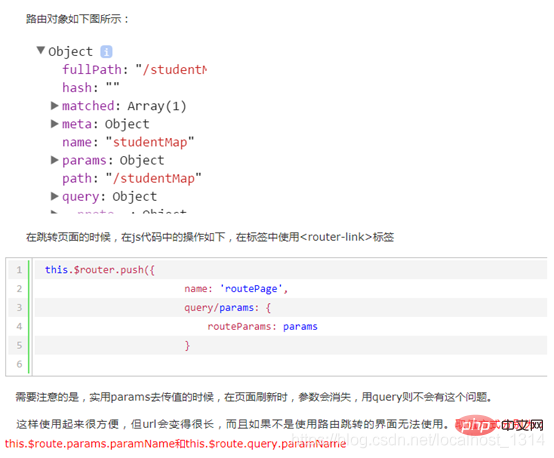
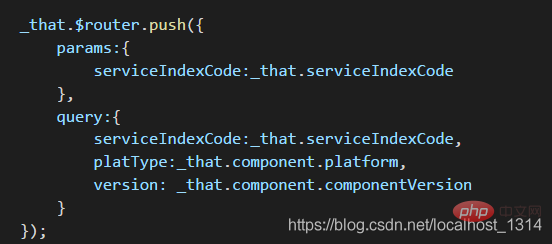
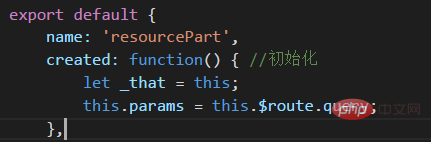
3. Valeur de l'itinéraire transfert


Lorsqu'elle est utilisée, la valeur créée est attribuée dans le cycle de vie.

4. Stockez les données via localStorage ou sessionStorage

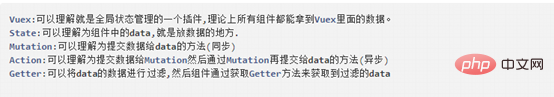
5.Vuex
Dans les applications complexes, il il est recommandé d'utiliser vuex recommandé par le site officiel de vue.
https://vuex.vuejs.org/zh-cn/getting-started.html

Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()






