Que sont nodejs et vuejs
nodejs est un environnement d'exécution JavaScript basé sur le moteur Chrome V8. Il s'agit d'une plate-forme de développement qui permet à JS de s'exécuter côté serveur. Vue est un framework JavaScript progressif pour la création d'interfaces utilisateur. Son objectif est d'obtenir une liaison de données réactive et des composants de vue composés via l'API la plus simple possible.

L'environnement d'exploitation de ce tutoriel : système windows7, version nodejs14.15.4&&vue2.9.6, ordinateur DELL G3.
Qu'est-ce que nodejs
Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8. Node.js utilise un modèle d'E/S non bloquant et piloté par les événements.
Node est une plate-forme de développement qui permet à JavaScript de s'exécuter côté serveur. Cela fait de JavaScript un langage de script comparable aux langages côté serveur tels que PHP, Python, Perl et Ruby. Sorti en mai 2009 et développé par Ryan Dahl, il encapsule essentiellement le moteur Chrome V8.
Node optimise certains cas d'utilisation spéciaux et fournit des API alternatives pour améliorer le fonctionnement de la V8 dans des environnements sans navigateur. Le moteur V8 exécute Javascript très rapidement et offre de très bonnes performances.
Node est une plate-forme basée sur le runtime JavaScript Chrome, utilisée pour créer facilement des applications Web avec une vitesse de réponse rapide et une expansion facile. Node utilise un modèle d'E/S non bloquant et piloté par les événements pour être léger et efficace, ce qui le rend idéal pour exécuter des applications en temps réel gourmandes en données sur des appareils distribués.
Avantages de node.js
1. La syntaxe Nodejs est entièrement la syntaxe js Tant que vous comprenez les bases de js, vous pouvez apprendre le développement back-end Nodejs
Node brise la situation passée où JavaScript ne peut s'exécuter. dans le navigateur. Les environnements de programmation front-end et back-end unifiés peuvent réduire considérablement les coûts de développement.
2. La capacité de simultanéité très élevée de NodeJs
L'objectif principal de NodeJs est de fournir un outil de développement simple pour créer des serveurs hautes performances et diverses applications pouvant s'exécuter sur les serveurs.
Tout d’abord, examinons les problèmes qui existent dans les langages actuels côté serveur. Dans les langages serveur tels que Java, PHP ou .NET, un nouveau thread est créé pour chaque connexion client. Chaque thread nécessite environ 2 Mo de mémoire. En d’autres termes, en théorie, le nombre maximum d’utilisateurs pouvant être connectés simultanément à un serveur doté de 8 Go de mémoire est d’environ 4 000. Pour qu'une application Web puisse prendre en charge davantage d'utilisateurs, le nombre de serveurs doit être augmenté et, bien entendu, le coût matériel de l'application Web augmente.
NodeJs ne crée pas de nouveau thread pour chaque connexion client, mais n'utilise qu'un seul thread. Lorsqu'un utilisateur se connecte, un événement interne est déclenché Grâce à des mécanismes d'E/S non bloquants et basés sur les événements, le programme Node.js est macroscopiquement parallèle. Grâce à Node.js, un serveur doté de 8 Go de mémoire peut gérer les connexions de plus de 40 000 utilisateurs en même temps.
3. Implémenter des serveurs hautes performances
À proprement parler, Node.js est un outil de développement utilisé pour développer divers serveurs Web. Sur le serveur Node.js, le langage de script JavaScript V8 hautes performances est en cours d'exécution, qui est un langage de script pouvant s'exécuter côté serveur.
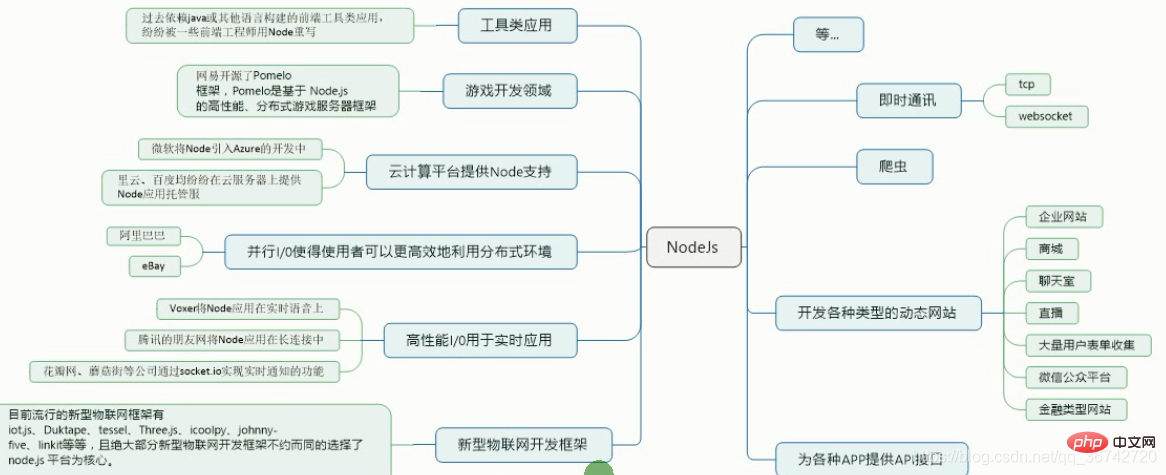
Que peut faire Node.js

vuejs Qu'est-ce que
Vue (prononcé /vjuː/, similaire à view) est un framework JavaScript progressif permettant de créer des interfaces utilisateur. Contrairement à d’autres grands frameworks, Vue est conçu pour être appliqué couche par couche de bas en haut. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue, ce qui facilite l'intégration avec des bibliothèques tierces ou des projets existants.
Vue.js est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d'autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer à d'autres bibliothèques ou projets existants.
D'autre part, Vue est tout à fait capable de piloter des applications complexes d'une seule page développées à l'aide de composants et de bibliothèques à fichier unique pris en charge par l'écosystème Vue.
L'objectif de Vue.js est de permettre une liaison de données réactive et des composants de vue composés via l'API la plus simple possible.
Vue.js lui-même n'est pas un framework complet - il se concentre uniquement sur la couche de vue. Il est donc très facile à apprendre et très facile à intégrer à d’autres bibliothèques ou à des projets existants. D'un autre côté, Vue.js est également parfaitement capable d'alimenter des applications complexes d'une seule page lorsqu'il est utilisé avec des outils associés et des bibliothèques de support.
Quels sont les avantages de Vue.js ?
Quels sont les avantages de Vue par rapport aux autres frameworks ? Nous avons mentionné jQuery ci-dessus, et il existe d'autres frameworks front-end tels que React, Angular, etc. En comparaison, Vue est le plus léger et a formé un écosystème complet qui peut être rapidement mis à jour de manière itérative.
En tant que framework d'entrée de gamme préféré des développeurs front-end, Vue présente de nombreux avantages :
Vue.js peut être développé en composants, ce qui réduit considérablement la quantité d'écriture de code et facilite la compréhension des lecteurs.
L'avantage le plus important de Vue.js est qu'il peut effectuer une liaison bidirectionnelle de données (nous ressentirons évidemment la commodité de cette fonctionnalité dans l'écriture ultérieure).
L'effet d'interface écrit à l'aide de Vue.js lui-même est réactif, ce qui permet à la page Web d'afficher de très beaux effets sur différents appareils.
Par rapport aux pages traditionnelles qui utilisent des hyperliens pour basculer et sauter des pages, Vue utilise le routage sans actualiser la page.
Recommandations associées : "Tutoriel vue.js", "Tutoriel Nodejs"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Node.js et Java ont chacun leurs avantages et leurs inconvénients en matière de développement Web, et le choix dépend des exigences du projet. Node.js excelle dans les applications en temps réel, le développement rapide et l'architecture de microservices, tandis que Java excelle dans la prise en charge, les performances et la sécurité de niveau entreprise.






