
Méthode : 1. Utilisez "color: transparent" pour définir le texte comme étant transparent ; 2. Utilisez "background-image:url("image address")" pour ajouter une image d'arrière-plan au texte ; -clip: text;" Intégrez des images et du texte pour obtenir des effets d'arrière-plan de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Aujourd'hui, nous allons voir comment ajouter une image d'arrière-plan au texte en utilisant CSS pour rendre le texte vivant et beau ! Très utile lorsque nous voulons créer un titre de texte plus grand mais que nous ne voulons pas le décorer avec des couleurs ordinaires et ennuyeuses !
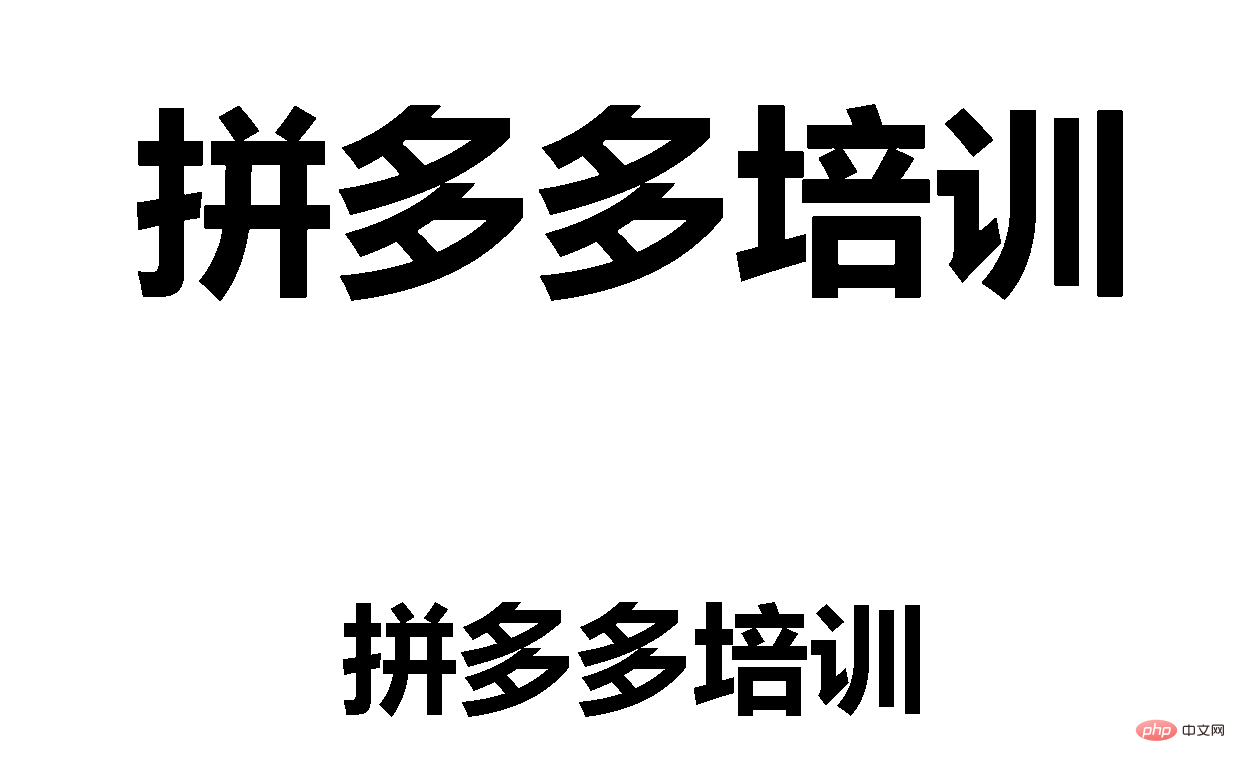
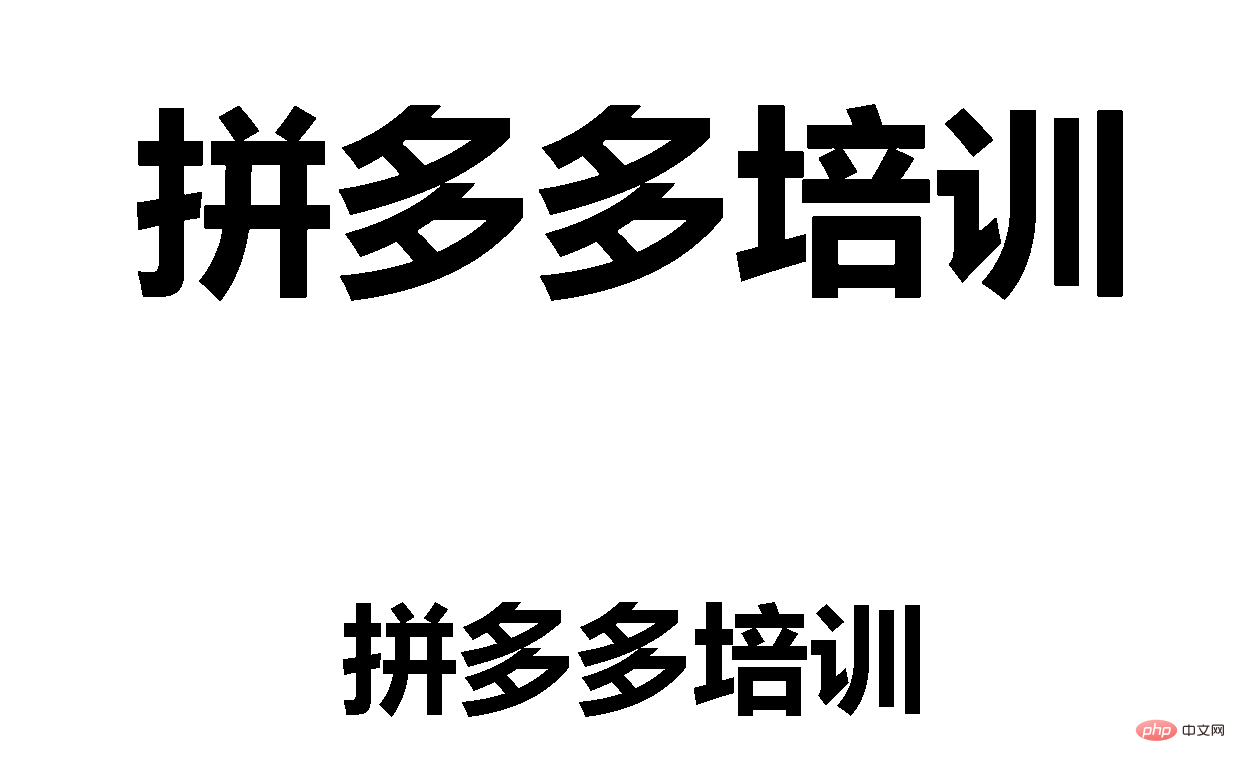
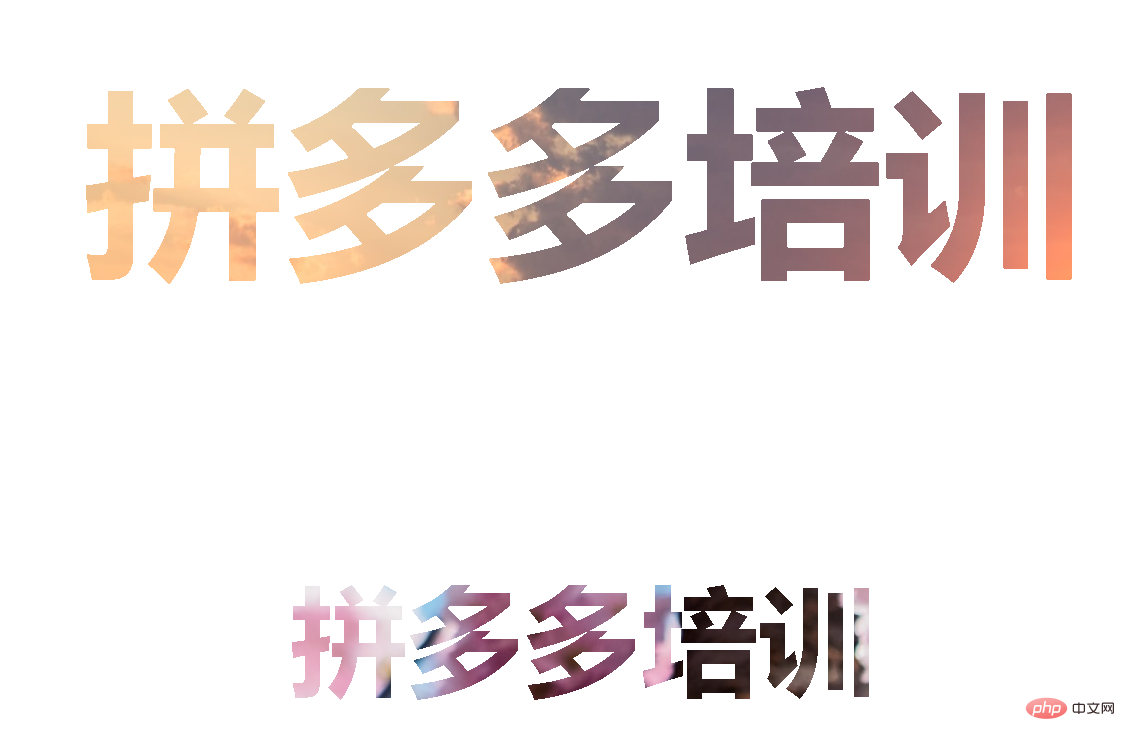
Jetons d'abord un coup d'œil aux rendus :
 Étudions comment obtenir cet effet :
Étudions comment obtenir cet effet :
1 Tout d'abord, la partie HTML, définissez deux titres
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>

2. Commencez ensuite à définir le css<. /code> style à modifier : <code>css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 3、最后就是给文字添加背景图片:
3、最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 {
color: transparent;
background-image: url("001.jpg");
}
h3{
color: transparent;
background-image: url("002");
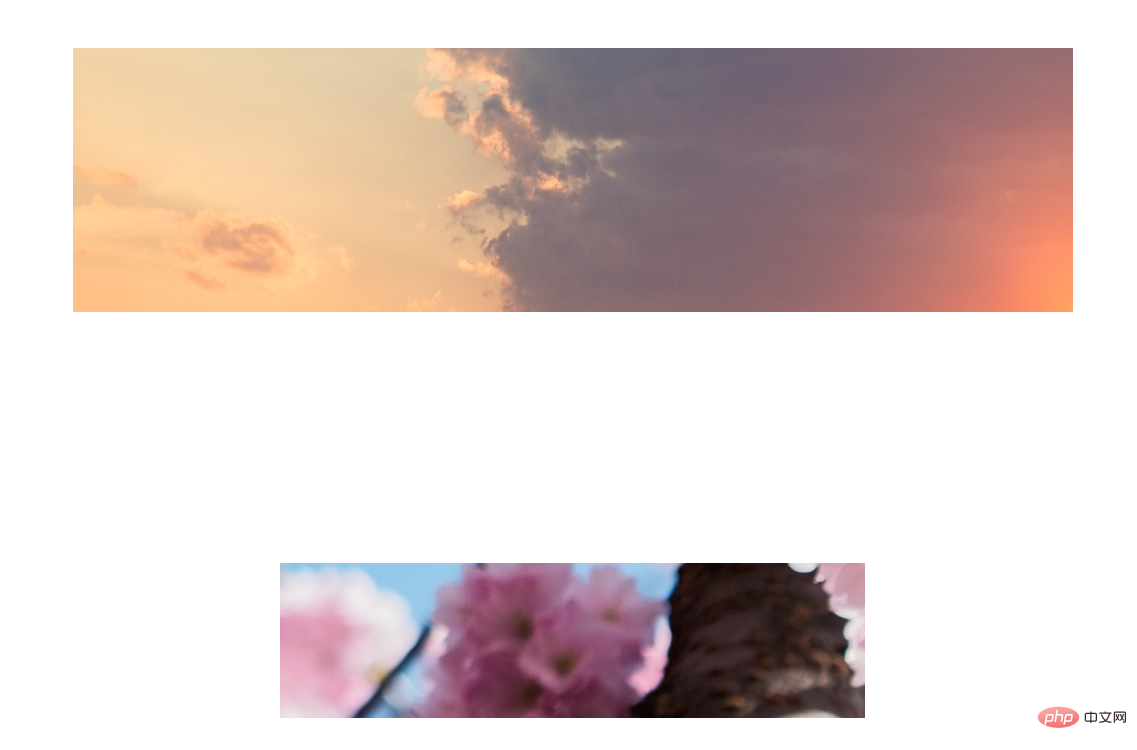
} 发现效果是这样的,不如人意。这是因为缺少了一个关键属性
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
} 3. La dernière étape consiste à ajouter une image d'arrière-plan au texte :
3. La dernière étape consiste à ajouter une image d'arrière-plan au texte : 
transparent transparent, puis utilisez l'background-image</ code> attribut au texte plus image d'arrière-plan<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>拼多多培训</h1>
<h3>拼多多培训</h3>
</body>
</html></pre><div class="contentsignin">Copier après la connexion</div></div><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/065/5b7a16d98e08e60023e1e3ba478ea7a6-3.png" class="lazy" alt="" chargement="lazy ">Découvrez L'effet est comme ça, insatisfaisant. Cela est dû au fait qu'un attribut clé <code>background-clip est manquant. L'attribut background-clip est un nouvel attribut CSS3 Vous devez ajouter un préfixe pour être compatible avec les autres navigateurs🎜 ok, vous avez terminé ! Le code complet est joint ci-dessous : 🎜rrreee🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!