 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la façon de créer un serveur local à l'aide de node.js
Une brève discussion sur la façon de créer un serveur local à l'aide de node.js
Une brève discussion sur la façon de créer un serveur local à l'aide de node.js
Comment configurer un serveur local en utilisant node.js ? L'article suivant vous présentera comment créer un serveur local avec node.js. J'espère qu'il vous sera utile !

node.js est un langage back-end basé sur JavaScript. Les amis front-end peuvent démarrer rapidement et créer eux-mêmes un serveur local. Voyons comment procéder ~
[Apprentissage recommandé : "Tutoriel Nodejs"]
Remarque : Cet article nécessite une compréhension de 注:本文章需要了解MySQL数据库的增、删、改、查命令,需手动新建仓库与数据表
一、node安装与简单使用
1. 下载
官网:node
- node官网下载node.js,并安装。

- 安装成功后,打开任意终端窗口,这里使用cmd窗口(win + r后输入cmd回车)

- 在终端窗口中输入
node -v,出现node 版本号即为安装成功

2. 简单使用
注:这里使用VSCode编辑器演示,文件名可自定义,建议使用英文名!
新建
code文件夹,并使用代码编辑器打开在工作区,鼠标右键,选择在集成终端中打开

集成终端中输入
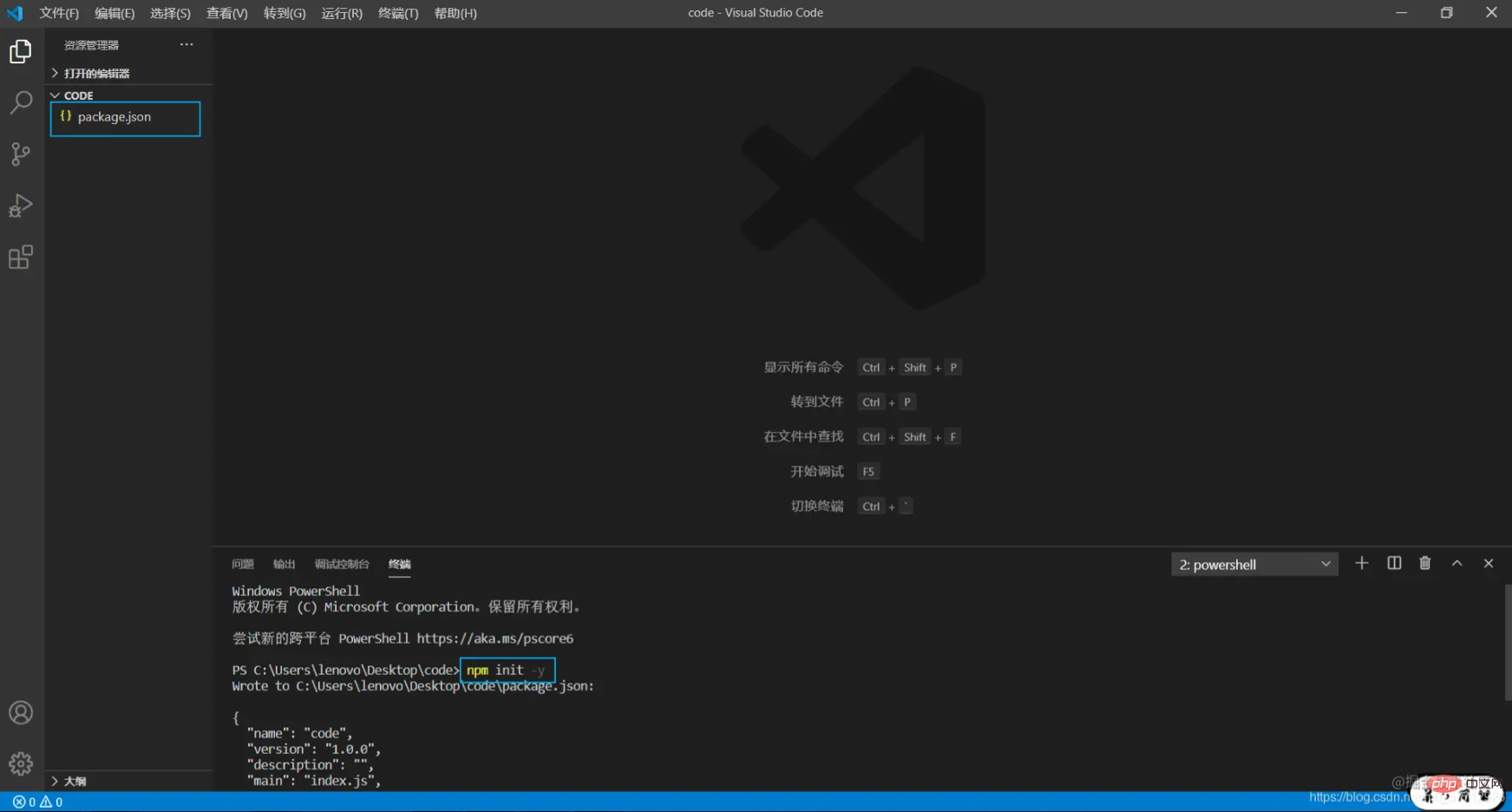
npm init -y进行对npm 的快速初始化初始化结束后,工作区会出现
package.json的文件,这里会记录下载的第三方模块

-
首次接触npm的,建议执行如下命令,使用
淘宝的镜像下载,会加快第三方模块的下载速度npm config set registry https://registry.npm.taobao.org -
接下来,开始执行下载所需第三方模块的命令
npm install express mysql
- 下载成功后(如下图所示)
二、代码演示
1. 连接数据库
代码如下(示例):
新建db.js为了代码结构清晰,可复用,这里选择新建文件,连接mysql数据库
//导出 module.exports = (sql,callback) => { const mysql = require('mysql') const conn = mysql.createConnection({ host:'localhost', // user、password需手动添加,与数据库保持一致 user:'', password:'', database:'数据库名'
}) // 建立连接
conn.connect()
conn.query(sql,callback) // 断开连接
conn.end()
}复制代码2. 新建本地服务
代码如下(示例):
新建index.js
//首先加载express const express = require('express') const app = express() //端口号 const port = 3000 //引入自定义的mysql文件 const db = require('./db.js')
//这里仅列举发送GET请求
app.get('url',(req,res) =>{
db('select * from 表名', (err,result) => { if(err) throw err
res.send(result)
})
})
app.listen(port,() => console.log('server is start,port is', port))复制代码3. 测试本地服务
- 代码编辑器运行
index.js
- 使用
ApiPost软件测试本地服务
127.0.0.1或者localhostajouter, supprimer, modifier et interroger de la base de données MySQL
1. span>
Site officiel : node- Après une installation réussie, ouvrez n'importe quelle fenêtre de terminal, utilisez ici la fenêtre cmd (entrez cmd après win + r et appuyez sur Entrée)
 🎜
🎜- Entrez dans le fenêtre du terminal
node -v, si le numéro de version du nœud apparaît, l'installation est réussie
 🎜🎜🎜2. Simple à utiliser🎜🎜🎜
🎜🎜🎜2. Simple à utiliser🎜🎜🎜 Remarque : L'éditeur 🎜VSCode🎜 est utilisé ici à des fins de démonstration. Le nom du fichier peut être personnalisé. Il est recommandé d'utiliser un nom anglais ! 🎜- 🎜Créez un nouveau dossier
codeet ouvrez-le avec un éditeur de code🎜 - 🎜Dans l'espace de travail, faites un clic droit et sélectionnez Ouvrir dans le terminal intégré🎜
 🎜
🎜- 🎜Entrez
npm init -ydans le terminal intégré pour initialiser rapidement npm🎜 - 🎜Une fois l'initialisation terminée, l'espace de travail apparaît le fichierpackage.json, les modules tiers téléchargés seront enregistrés ici🎜
 🎜
🎜- 🎜Si vous êtes nouveau sur npm, il est recommandé d'exécuter ce qui suit commande et utilisez le
Miroir TaobaoLe téléchargement accélérera la vitesse de téléchargement des modules tiers🎜🎜registre de jeu de configuration npm https://registry.npm.taobao.org🎜 - 🎜Ensuite, commencez à exécuter la commande pour télécharger les modules tiers requis🎜🎜
npm install express mysql🎜
 🎜
🎜- Après un téléchargement réussi (comme le montre l'image ci-dessous) ul>🎜
 🎜🎜 🎜2. Démonstration de code🎜🎜🎜🎜1. Connectez-vous à la base de données🎜🎜🎜Le le code est le suivant (exemple) : 🎜🎜Nouveau code
🎜🎜 🎜2. Démonstration de code🎜🎜🎜🎜1. Connectez-vous à la base de données🎜🎜🎜Le le code est le suivant (exemple) : 🎜🎜Nouveau code db.js
index.js 🎜rrreee🎜🎜3. Testez le service local🎜🎜- L'éditeur de code exécute
index.js
 🎜
🎜- Utilisez le logiciel
ApiPostpour tester les services locaux
127.0.0.1 ou localhost sont tous deux des adresses locales🎜🎜🎜🎜🎜🎜🎜Résumé🎜🎜🎜Cet article n'explique pas comment créer une nouvelle base de données. Si vous avez besoin d'une démonstration, laissez un message dans la zone de commentaire. Dites-moi~🎜🎜Pour en savoir plus sur la programmation. connaissances, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".









