Qu'est-ce que la sérialisation javascript
La sérialisation fait référence au processus de conversion d'une variable en mémoire en une chaîne qui peut être enregistrée ou transmise ; en JavaScript, vous pouvez utiliser la méthode "JSON.stringify()" pour réaliser la sérialisation, qui peut convertir les valeurs JavaScript en JSON. chaîne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La soi-disant sérialisation est le processus de conversion d'une variable en mémoire en une chaîne qui peut être enregistrée ou transmise. La désérialisation consiste à convertir cette chaîne en variable d'origine au moment approprié pour son utilisation. La combinaison de ces deux processus peut facilement compléter les opérations de stockage et de transmission de données, rendant le programme plus maintenable.
sérialisation javascript
En javascript, vous pouvez utiliser la méthode "JSON.stringify()" pour réaliser la sérialisation, qui convertit les valeurs JavaScripten chaînes JSON. La désérialisation nécessite l'utilisation de la méthode "JSON.parse()".
Format de syntaxe : JSON.stringify(value[, replacer[, space]])
Description du paramètre :
-
valeur :
Obligatoire, la valeur JavaScript à convertir (généralement un objet ou un tableau).
-
remplacement :
facultatif. La fonction ou le tableau utilisé pour convertir le résultat.
Si le remplaçant est une fonction, JSON.stringify appellera la fonction, en transmettant la clé et la valeur de chaque membre. Utilisez la valeur de retour au lieu de la valeur d'origine. Si cette fonction renvoie undefined, le membre est exclu. La clé de l'objet racine est une chaîne vide : "".
Si le remplaçant est un tableau, seuls les membres avec des valeurs clés dans le tableau sont convertis. Les membres sont convertis dans le même ordre que les clés du tableau.
-
espace :
Facultatif, le texte ajoute une indentation, des espaces et des nouvelles lignes. Si l'espace est un nombre, le texte de la valeur de retour est indenté du nombre d'espaces spécifié à chaque niveau. est en retrait. Entrez 10 espaces. L'espace peut également utiliser des non-nombres, tels que : t.
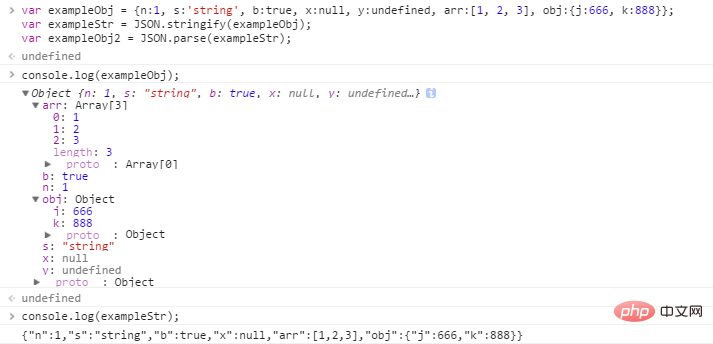
Exemple : Utilisez JSON.stringify() pour sérialiser un objet.


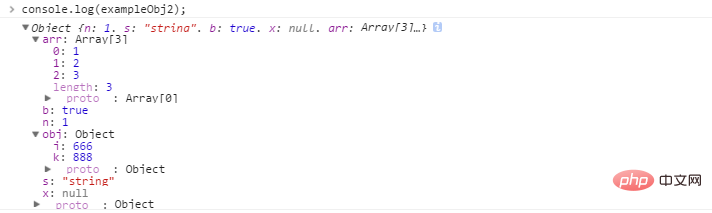
Vous pouvez voir qu'il n'y a pas de contenu y:undéfini dans exampleStr et exampleObj2. Cela montre que : La syntaxe JSON est un sous-ensemble de la syntaxe JavaScript. Elle ne peut pas représenter toutes les valeurs en JavaScript. Pour les attributs qui ne sont pas pris en charge par la syntaxe JSON, ils seront omis après la sérialisation. Les règles détaillées sont les suivantes :
① Pour les cinq types primitifs en JavaScript, la syntaxe JSON prend en charge quatre types : les nombres, les chaînes, les valeurs booléennes et null Undefined n'est pas pris en charge ; La sérialisation Infinity est nulle ;
③La syntaxe JSON ne prend pas en charge les fonctions ;
④À l'exception des objets RegExp et Error, la syntaxe JSON prend en charge tous les autres objets ;
⑤Le résultat de la sérialisation de l'objet date est une chaîne au format ISO, mais JSON.parse() est toujours les conserve sous forme de chaîne, il ne sera pas restauré en objet date ;
⑥JSON.stringify() ne peut sérialiser que les propriétés énumérables de l'objet
Comme vous pouvez le voir dans l'exemple ci-dessus, lorsque les règles ci-dessus sont respectées ; Dans ce cas, la copie complète de l'objet peut également être réalisée via la sérialisation et la désérialisation de l'objet.
【Apprentissage recommandé :
Tutoriel avancé javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment la sérialisation Java affecte-t-elle les performances ?
Apr 16, 2024 pm 06:36 PM
Comment la sérialisation Java affecte-t-elle les performances ?
Apr 16, 2024 pm 06:36 PM
L'impact de la sérialisation sur les performances Java : le processus de sérialisation repose sur la réflexion, ce qui affectera considérablement les performances. La sérialisation nécessite la création d'un flux d'octets pour stocker les données d'objet, ce qui entraîne des coûts d'allocation de mémoire et de traitement. La sérialisation d'objets volumineux consomme beaucoup de mémoire et de temps. Les objets sérialisés augmentent la charge lorsqu'ils sont transmis sur le réseau.
 Comment la bibliothèque de fonctions C++ effectue-t-elle la sérialisation et la désérialisation ?
Apr 18, 2024 am 10:06 AM
Comment la bibliothèque de fonctions C++ effectue-t-elle la sérialisation et la désérialisation ?
Apr 18, 2024 am 10:06 AM
Guide de sérialisation et de désérialisation de la bibliothèque C++ Sérialisation : création d'un flux de sortie et conversion au format d'archive. Sérialisez les objets dans l'archive. Désérialisation : crée un flux d'entrée et le restaure à partir du format d'archive. Désérialisez les objets de l'archive. Exemple pratique : Sérialisation : Création d'un flux de sortie. Créez un objet d'archive. Créez et sérialisez des objets dans l'archive. Désérialisation : créez un flux d'entrée. Créez un objet d'archive. Créez des objets et désérialisez-les à partir de l'archive.






