
Méthode : 1. Ajoutez l'instruction "oninput="value=value.toString().match(/^d+(?:.d{0,2})?/)" dans la balise d'entrée. 2. Liez l'événement onimput à la balise d'entrée et utilisez des expressions régulières dans la fonction de traitement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript limite la zone de saisie à la saisie uniquement de nombres avec deux décimales
Méthode 1 :
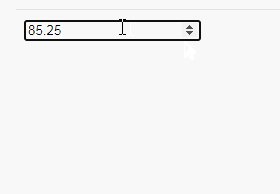
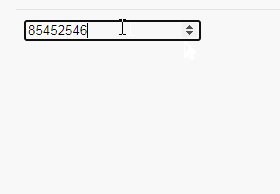
<input type="number" oninput="value=value.toString().match(/^\d+(?:\.\d{0,2})?/)">
Seules deux décimales peuvent être saisies.
Méthode 2 : Liez l'événement onimput à la balise d'entrée. Dans la fonction de traitement d'événement, utilisez des expressions régulières pour
implémenter le code un :
<input type="number" id="put" >
<script type="text/javascript">
var vv = "";
document.getElementById("put").oninput=function(){
var val = this.value.replace(/\./,"");
var valArr=this.value.split('.');
if((/\D/g).test(val)||valArr.length>2||valArr.length>1&&Number(valArr[1])>99){
this.value=vv;
}
}
</script>
implémenter le code deux :
<input type="number" id="put">
<script type="text/javascript">
var vv = "";
document.getElementById("put").oninput=function(){
if(!(/^\d+(.\d{0,2})?$/).test(this.value)){
this.value=vv;
}
vv.this.value;
return false;
}
</script>
【 Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!