Que comprend la conversion du type de données javascript ?
La conversion de type de données Javascript comprend : la conversion de type explicite et la conversion de type implicite. La conversion de type explicite est principalement effectuée à l'aide des fonctions intégrées de JavaScript ; tandis que la conversion de type implicite signifie que JavaScript convertit automatiquement le type de la valeur en fonction de l'environnement informatique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La conversion de type de données Javascript comprend : la conversion de type explicite et la conversion de type implicite.
Conversion explicite des types de données
Le type de données de conversion affiché se fait principalement via la méthode de conversion de données définie par JS.
1. Convertir en chaîne
La plupart des environnements hôtes JavaScript (tels que Node.js et Chrome) fournissent la fonction globale toString en même temps, Object.prototype définit également la méthode toString, de sorte que tous les objets soient convertis ; pour les capacités de chaîne.
Par exemple, convertissez un nombre en chaîne :
var n = 1; n.toString(); // '1'
toString accepte un paramètre pour spécifier la base, la valeur par défaut est 10. Vous pouvez utiliser ce paramètre pour générer une chaîne aléatoire comprenant des lettres et des chiffres :
Math.random().toString(36).substr(2);
random génère un nombre aléatoire nombre de 0 à 1 , le jeu de caractères hexadécimaux est [0-9a-z] (36), substr est utilisé pour tronquer le « 0. » de départ. De plus, Object.prototype.toString peut être utilisé pour détecter le type d'objets JavaScript :
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2 Convertir en nombres
La conversion de chaînes en nombres est également une exigence courante. Elle est généralement utilisée pour obtenir un nombre. à partir d'entrées utilisateur ou de fichiers Vous pouvez utiliser parseInt et parseFloat directement en JavaScript. Par exemple :
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22Notez que NaN est la seule valeur en JavaScript qui n'est pas égale à elle-même. (NaN == NaN) === faux ! Si un caractère illégal est rencontré, parseInt et parseFloat ignorent tout ce qui suit.
parseFloat n'accepte que les chaînes de nombres décimaux, et parseInt fournit également un deuxième paramètre (facultatif) pour spécifier la base dans laquelle la chaîne représente le nombre :
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103. Conversion de type forcée
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
Implicit La conversion des données.
est automatiquement converti par JavaScript lui-même. JavaScript peut convertir automatiquement les types de valeur en fonction de l'environnement informatique pour répondre aux besoins informatiques.
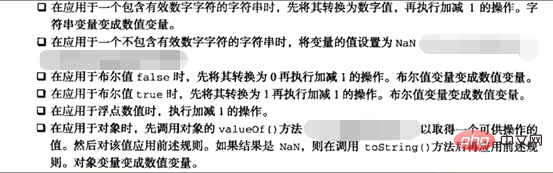
1. Opérateurs d'incrémentation et de décrémentation
Les opérateurs d'incrémentation et de décrémentation sont directement empruntés au C, et chacun a deux versions : préfixe et suffixe (a++,a--,++a,-- a). Comme son nom l'indique, les types préfixés doivent être placés avant les variables sur lesquelles opérer, tandis que les types postfixés doivent être placés après les variables sur lesquelles opérer.
Ces 4 opérateurs sont applicables à n'importe quelle valeur, c'est-à-dire qu'ils ne sont pas seulement applicables aux entiers, peuvent également être utilisés pour les chaînes, les valeurs booléennes, les valeurs à virgule flottanteet les objets, cette fois accompagnés d'un type de données implicite reconversion .



2. Quatre opérations arithmétiques d'un dollar
L'opérateur d'addition + est un opérateur binaire Tant que l'une d'elles est de type String, la valeur de l'expression est une String. .
Pour les quatre autres opérations arithmétiques, une seule d'entre elles est de type Nombre, et la valeur de l'expression est un Nombre.
NaN est généralement renvoyé pour les caractères illégaux :
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
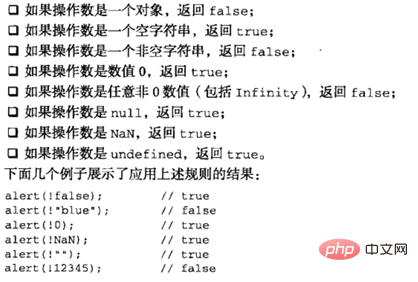
3. L'opérateur NON logique et l'opérateur de comparaison convertissent n'importe quelle valeur en valeur booléenne
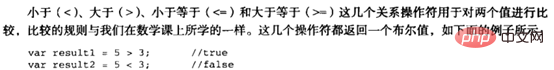
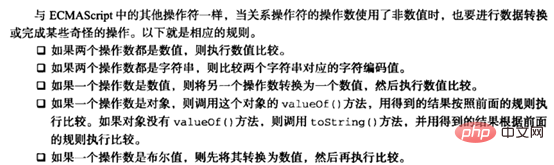
L'opérateur NON logique convertira d'abord son opérande en valeur booléenne, puis l'annulera.操 比较4, Opérations de comparaison de relations

 5, Déclaration de jugement
5, Déclaration de jugement
 Les conditions de jugement dans l'instruction de jugement doivent être de type BOOLÉEN, donc l'expression conditionnelle sera convertie en booléen. Les règles de conversion sont les mêmes que celles du constructeur booléen. Par exemple :
Les conditions de jugement dans l'instruction de jugement doivent être de type BOOLÉEN, donc l'expression conditionnelle sera convertie en booléen. Les règles de conversion sont les mêmes que celles du constructeur booléen. Par exemple :
var obj = {};
if(obj){
while(obj);
}6, Appel de code natif
L'environnement hôte JavaScript fournira un grand nombre d'objets, dont beaucoup sont souvent implémentés via JavaScript. Les paramètres transmis à ces fonctions par JavaScript seront également implicitement convertis. Par exemple, la méthode d'alerte fournie par BOM accepte les paramètres de type String :
alert({a: 1}); // => [object Object]【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Conversion de types de données PHP8 : méthodes et partage de cas pour améliorer l'efficacité de la conversion
Jan 05, 2024 am 09:01 AM
Conversion de types de données PHP8 : méthodes et partage de cas pour améliorer l'efficacité de la conversion
Jan 05, 2024 am 09:01 AM
Conversion de type de données PHP8 : méthodes de conversion efficaces et partage de cas Introduction : La conversion de type de données est une opération très courante en programmation, en particulier dans des scénarios tels que le traitement des entrées utilisateur, le stockage et la sortie des données. En PHP8, les opérations de conversion de types de données sont plus efficaces et flexibles. Cet article présentera les méthodes de conversion de types de données couramment utilisées dans PHP8 et démontrera son application pratique à travers des exemples de code spécifiques. Conversion de type de données de base 1.1 Conversion de chaîne en entier En PHP8, vous pouvez utiliser (int), intval(),






