
Méthode de lecture : 1. Utilisez "readAsText(file, encoding)" ; 2. Utilisez "readAsDataUrl(file)" ; 3. Utilisez "readAsBinaryString(file)" ; 4. Utilisez readAsArrayBuffer(file)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3
Pour des raisons de sécurité et de confidentialité, les applications Web ne peuvent pas accéder directement aux fichiers sur l'appareil de l'utilisateur si elles ont besoin de lire un ou plusieurs fichiers. . Les fichiers locaux peuvent être obtenus en utilisant le fichier d'entrée et FileReader. Dans cet article, nous verrons comment cela fonctionne à travers quelques exemples. La classe [FileReader] est-elle
FileReader.error : Lecture seule, une DOMException, indiquant une erreur lors de la lecture du fichier. 「FileReader.readyState」 : numéro en lecture seule indiquant l'état de FileReader. Les valeurs sont les suivantes : Description de la valeur du nom constant EMPTY0 n'a pas encore chargé de données LOADING1 les données sont en cours de chargement DONE2 a terminé toutes les demandes de lecture
"FileReader.result": lecture seule , le contenu du fichier . Cette propriété n'est valide qu'une fois l'opération de lecture terminée et le format des données dépend de la méthode utilisée pour lancer l'opération de lecture. FileReader.error」 :只读,一个DOMException,表示在读取文件时发生的错误 。
「FileReader.readyState」:只读 表示 FileReader 状态的数字。取值如下:
常量名值描述EMPTY0还没有加载任何数据LOADING1数据正在被加载DONE2已完成全部的读取请求
「FileReader.result」:只读,文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
「该对象拥有的方法:」
readAsText(file, encoding):以纯文本形式读取文件,读取到的文本保存在result属性中。第二个参数代表编码格式。
readAsDataUrl(file):读取文件并且将文件以数据URI的形式保存在result属性中。
readAsBinaryString(file):读取文件并且把文件以字符串保存在result属性中。
readAsArrayBuffer(file):读取文件并且将一个包含文件内容的ArrayBuffer保存咋result属性中。
FileReader.abort()
readAsText(file, encoding) : lit le fichier sous forme de texte brut et le texte lu est enregistré dans l'attribut de résultat. Le deuxième paramètre représente le format d'encodage.
readAsDataUrl(file) : lit le fichier et enregistre le fichier dans l'attribut de résultat sous forme d'URI de données.
readAsBinaryString(file) : lit le fichier et enregistre le fichier sous forme de chaîne dans l'attribut de résultat.
readAsArrayBuffer(file) : lit le fichier et enregistre un ArrayBuffer contenant le contenu du fichier dans l'attribut de résultat.
FileReader.abort() : Abandonnez l'opération de lecture. Au retour, la propriété readyState est DONE.
"Le processus de lecture de fichier est une opération asynchrone, et trois événements sont fournis dans ce processus : les événements de progression, d'erreur et de chargement." Progression : toutes les 50 ms environ, un événement de progression sera déclenché.
erreur : déclenché lorsque les informations du fichier ne peuvent pas être lues.
load : Déclenché après un chargement réussi. 
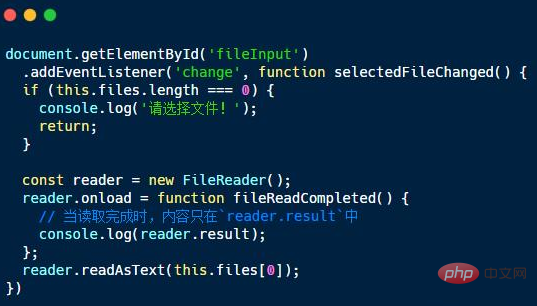
Tout d'abord, nous devons nous assurer qu'il existe un fichier qui peut être lire. Si l'utilisateur annule ou ferme la boîte de dialogue de sélection de fichier sans sélectionner de fichier, nous n'avons rien à lire et quittons la fonction.
Ensuite, nous continuons à créer un FileReader. Le travail du lecteur est asynchrone pour éviter de bloquer le fil principal et les mises à jour de l'interface utilisateur, ce qui est très important lors de la lecture de fichiers volumineux tels que des vidéos.
reader émet un événement « load » (par exemple, similaire à un objet Image) pour indiquer à notre fichier qu'il a été lu.
Exemple 2 : Afficher une image sélectionnée localement
Lire le fichier sous forme de chaîne n'est pas très utile si l'on souhaite afficher une image. FileReader possède une méthode readAsDataURL qui lit le fichier dans une chaîne codée qui peut être utilisée comme source de l'élémentCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!