
S'il y a des E/S asynchrones, il doit y avoir une programmation asynchrone ! Apprenons la programmation asynchrone dans Node.js dès aujourd'hui !

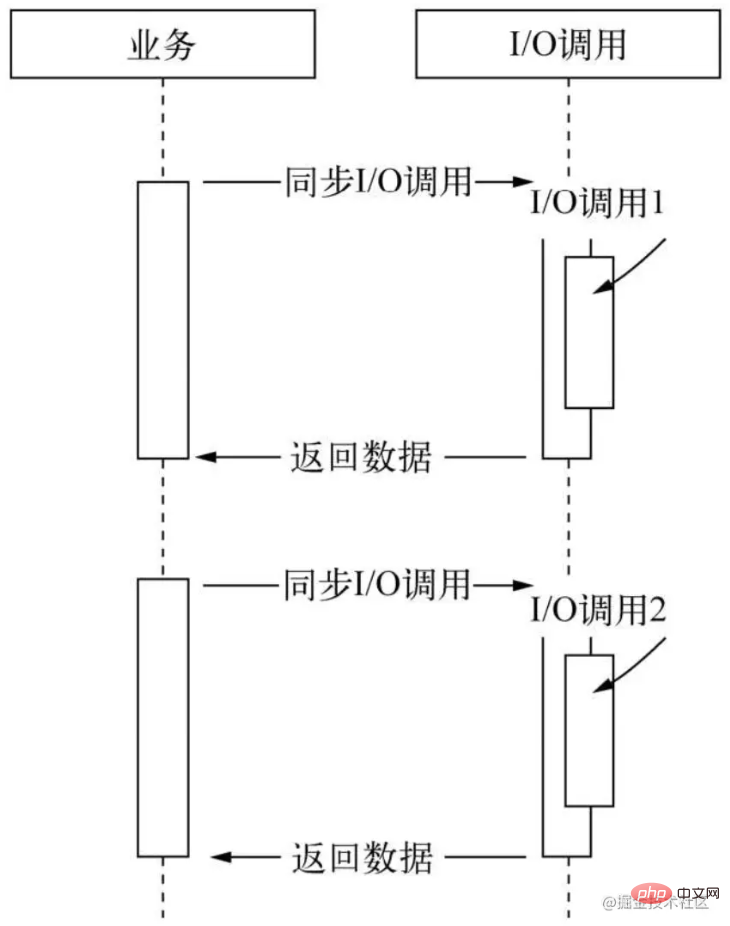
Sous l'influence des E/S synchrones, le modèle monothread précédent ne parvenait pas à chevaucher le CPU et les E/S au niveau de l'application en raison de la lenteur des appels d'E/S. Afin de prendre en compte les habitudes de lecture et de réflexion des programmeurs, les E/S synchrones sont populaires depuis de nombreuses années. [Apprentissage recommandé : "tutoriel Nodejs"]

Mais il y a de gros problèmes de performances !
Node utilise JavaScript et sa bibliothèque asynchrone interne pour élever directement l'asynchrone au niveau métier. La plus grande fonctionnalité apportée par Node est le modèle d'E/S non bloquant et piloté par les événements. Les E/S non bloquantes peuvent empêcher le processeur et les E/S de s'attendre l'un l'autre, permettant ainsi une meilleure utilisation des ressources. Solution de programmation asynchrone
Question : Comment résoudre l'enfer des rappels ?
Pour plus de détails, vous pouvez voir mon article de blog précédentUne étude préliminaire sur Promise
Utilisez Promise pour lire le contenu du fichier correspondant au principal champ dans package.json
const fs = require("fs");
fs.readFile("./package.json", { encoding: "utf-8" }, (err, data) => {
if (err) throw err;
const { main } = JSON.parse(data);
fs.readFile(main, { encoding: "utf-8" }, (err, data) => {
if (err) throw err;
console.log(data);
});
});Callback to Promise
Comment convertir le formulaire de rappel en promesse ? Vous pouvez utiliser la propre fonction outil de Node, util.promisify
Vous pouvez l'implémenter vous-même :
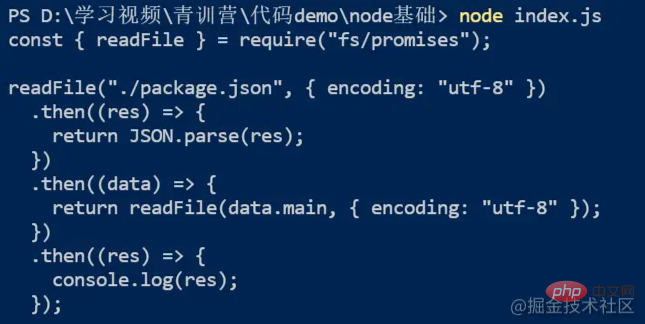
const { readFile } = require("fs/promises");
readFile("./package.json", { encoding: "utf-8" })
.then((res) => {
return JSON.parse(res);
})
.then((data) => {
return readFile(data.main, { encoding: "utf-8" });
})
.then((res) => {
console.log(res);
}); la fonction wait utilise try catch pour intercepter les exceptions (faites attention au traitement parallèle)
la fonction wait utilise try catch pour intercepter les exceptions (faites attention au traitement parallèle)
function promisify(fn, receiver) {
return (...args) => {
return new Promise((resolve, reject) => {
fn.apply(receiver, [
...args,
(err, res) => {
return err ? reject(err) : resolve(res);
},
]);
});
};
}
const readFilePromise = promisify(fs.readFile, fs);await's syntax est écrit Tout comme la programmation synchrone, l'opération ici est une opération série, qui attendra son exécution ligne par ligne.
Si plusieurs tâches peuvent êtreparallèles
, ce ne serait pas bien d'écrire ainsi. Autrement dit, nous pouvons utiliser Promise.all pour effectuer des tâches parallèlesIl y aura aussi une petite question ici que j'ai posée au professeur après le cours, et voici la réponse du professeur[Q] Dans la partie asynchrone, dites Concernant le traitement en série et en parallèle, j'ai une question sur le traitement en parallèle. Si le scénario parallèle exige que chaque tâche asynchrone soit exécutée quel que soit le succès ou l'échec des autres tâches, et finalement gère les erreurs de manière uniforme, alors lors de l'utilisation de Promise.all pour traiter plusieurs tâches asynchrones, la première erreur d'exécution de tâche sera rencontrée. être retourné lorsque le résultat. Si une demande échoue, l'erreur sera immédiatement rejetée, nous ne pouvons donc pas utiliser Promise.all pour l'implémenter. Promise a une méthode allSettled,
developer.mozilla.org/en-US/docs/…Event
tel que l'événement HTTP surveillance
const { readFile } = require("fs/promises");
const start = async () => {
const { main } = JSON.parse(
await readFile("./package.json", { encoding: "utf-8" })
);
const data = await readFile(main, { encoding: "utf-8" });
console.log(data);
};
start();
Adresse originale : https://juejin.cn/post/7005509871000895524Auteur : YK Bacteria
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Scripts VBS couramment utilisés
Scripts VBS couramment utilisés
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Comment modifier les coordonnées dans matlab
Comment modifier les coordonnées dans matlab
 Quelles sont les pièces inscrites ?
Quelles sont les pièces inscrites ?
 Comment définir des variables dans Golang
Comment définir des variables dans Golang
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage