
Comment ajouter une boîte en JavaScript : 1. Créez un nouveau fichier html ; 2. Créez un module en utilisant div ; 3. Définissez le style du div via id dans la balise css ; addBorder dans la fonction js tag() suffit.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment ajouter une case en utilisant javascript ?
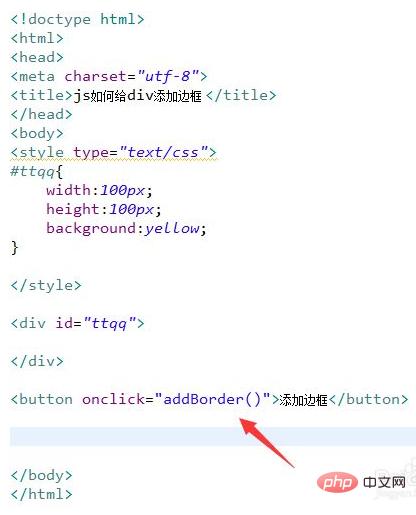
Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter des bordures aux divs à l'aide de js.

Dans le fichier test.html, utilisez div pour créer un module et définissez son attribut id sur ttqq.

Dans la balise css, définissez le style du div par identifiant, définissez sa largeur sur 100px, sa hauteur sur 100px et sa couleur d'arrière-plan sur jaune.

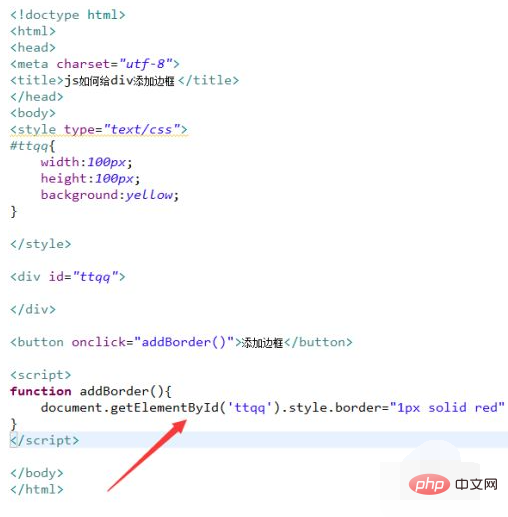
Dans le fichier test.html, créez un bouton, liez l'événement onclick au bouton du bouton, et lorsque vous cliquez sur le bouton, exécutez la fonction addBorder().

Dans la balise js, créez la fonction addBorder(). Dans la fonction, obtenez l'objet div via l'id. Définissez l'attribut border dans le style sur "1px solid red", c'est-à-dire que la largeur de la bordure est de 1px. et le type de ligne de bordure est solide, la couleur de la bordure est rouge.

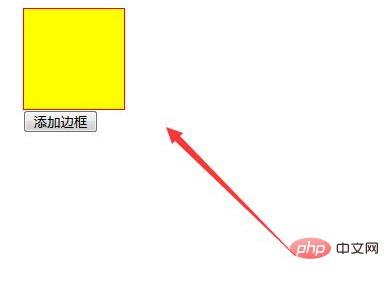
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Etude recommandée : "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!