
<p>Il existe 3 styles en CSS : 1. Style en ligne, écrivez le code de style CSS dans l'attribut style de la balise HTML ; 2. Style interne, écrivez le code de style CSS dans la paire de balises "<p>
 <p>L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
<p>CSS (Cascading Style Sheets) est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML ou XML. Il s'agit d'un langage de feuille de style standard utilisé pour décrire les performances des pages Web (c'est-à-dire la mise en page et le format).
<p>Les styles CSS incluent principalement les trois types suivants :
<p>1. Style en ligne
<p>Le style en ligne consiste à mettre le style CSS directement dans la balise dans la ligne de code, généralement dans l'attribut style du étiqueter . Syntaxe :
<p>L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
<p>CSS (Cascading Style Sheets) est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML ou XML. Il s'agit d'un langage de feuille de style standard utilisé pour décrire les performances des pages Web (c'est-à-dire la mise en page et le format).
<p>Les styles CSS incluent principalement les trois types suivants :
<p>1. Style en ligne
<p>Le style en ligne consiste à mettre le style CSS directement dans la balise dans la ligne de code, généralement dans l'attribut style du étiqueter . Syntaxe : <标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
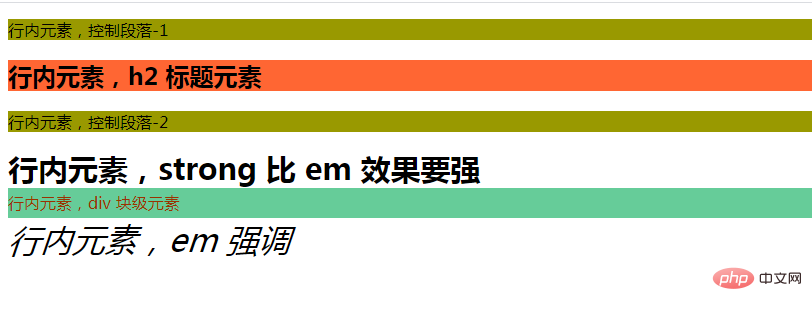
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内样式</title> </head> <body> <p style="background-color: #999900">行内元素,控制段落-1</p> <h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2> <p style="background-color: #999900">行内元素,控制段落-2</p> <strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div> <em style="font-size:2em;">行内元素,em 强调</em> </body> </html>
 <p>Vous pouvez voir : deux paragraphes
<p>Vous pouvez voir : deux paragraphes <p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. Cela augmente la taille de la page et rend les modifications ultérieures peu pratiques. <p>Bien que les éléments en ligne soient simples à écrire, ils présentent les défauts suivants : <style>
选择器 {属性名:属性值;属性名:属性值;......}
</style><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style type="text/css">
p {
text-align: left;/*文本左对齐*/
font-size: 18px;/*字体大小 18 像素*/
line-height: 25px;/*行高 25 像素*/
text-indent: 2em;/*首行缩进2个文字大小空间*/
width: 500px;/*段落宽度 500 像素*/
margin: 0 auto;/*浏览器下居中*/
margin-bottom: 20px;/*段落下边距 20 像素*/
}
</style>
</head>
<body>
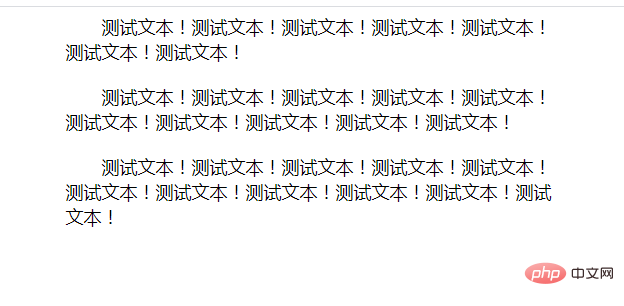
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
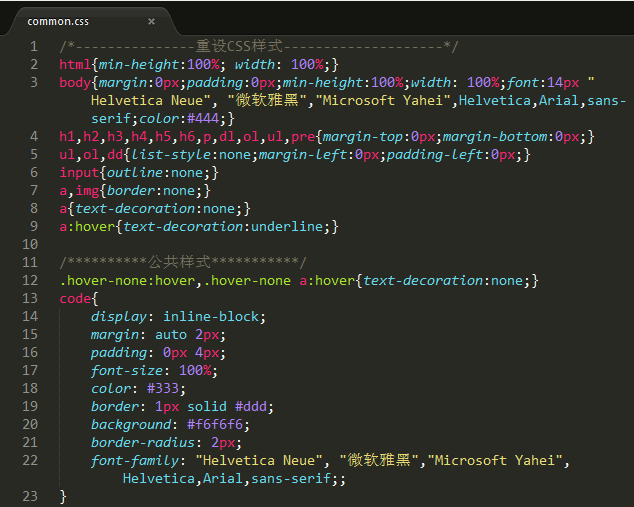
</html> <p>3. Style externe <p>Si le style CSS est placé dans un fichier en dehors du document de page Web, on l'appelle une feuille de style externe. Un document de feuille de style CSS représente un style externe. feuille . <p>En fait, une feuille de style externe est un fichier texte avec l'extension .css. Lorsque vous copiez le code de style CSS dans un fichier texte et que vous l'enregistrez en tant que fichier .css, il s'agit d'une feuille de style externe. <p>Comme le montre la figure ci-dessous : <p>
<p>3. Style externe <p>Si le style CSS est placé dans un fichier en dehors du document de page Web, on l'appelle une feuille de style externe. Un document de feuille de style CSS représente un style externe. feuille . <p>En fait, une feuille de style externe est un fichier texte avec l'extension .css. Lorsque vous copiez le code de style CSS dans un fichier texte et que vous l'enregistrez en tant que fichier .css, il s'agit d'une feuille de style externe. <p>Comme le montre la figure ci-dessous : <p> <p>Les feuilles de style externes peuvent être importées dans des documents HTML via la balise de HTML ou la commande @import. <p>Syntaxe :
<p>Les feuilles de style externes peuvent être importées dans des documents HTML via la balise de HTML ou la commande @import. <p>Syntaxe : <link type="text/css" rel="stylesheet" href=".css文件url" /> @import css文件; @import 'css文件'; @import "css文件"; @import url(css文件);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!