Comment définir la couleur globale dans Uni-App
Comment définir la couleur globale dans uni-app : 1. Définissez la couleur d'arrière-plan globale en ajoutant "page{background-color: #fff;}" 2. En faisant référence à "@import "common/globalClass. " pour définir la couleur.

L'environnement d'exploitation de cet article : système Windows7, uni-app version 2.5.1, ordinateur DELL G3.
Comment définir la couleur globale d'uni-app ?
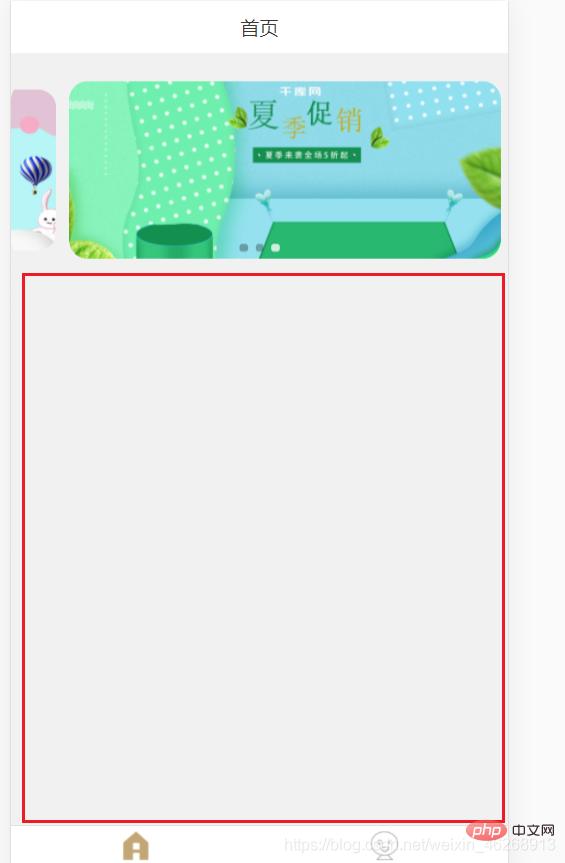
Paramètre global de couleur d'arrière-plan d'uni-app

Si vous souhaitez la définir sur blanc,
Allez directement. au code
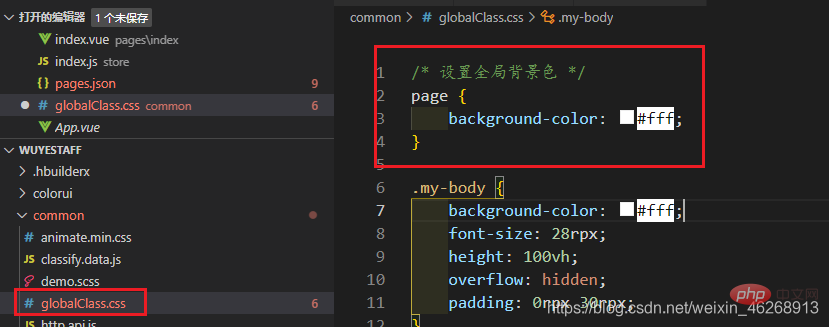
Sinon, créez un nouveau fichier

/* 设置全局背景色 */
page {
background-color: #fff;
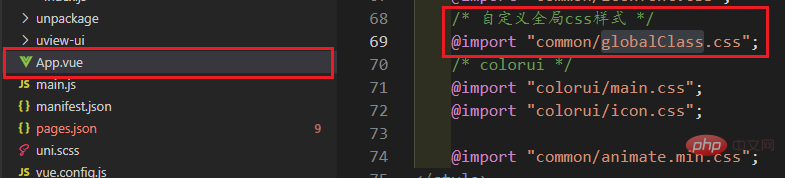
}est cité dans App.vue
/* 自定义全局css样式 */ @import "common/globalClass.css";

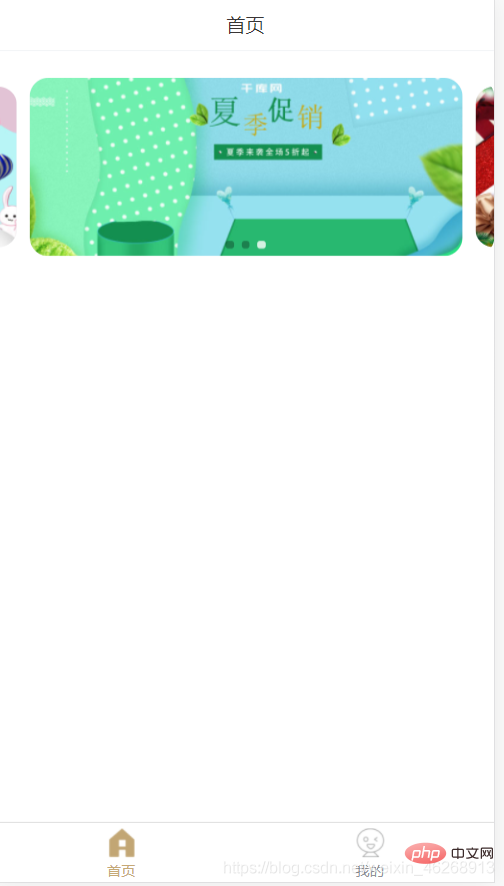
Actualiser pour voir l'effet
devient blanc

Recommandé : "tutoriel uniapp "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? L'article suivant partagera avec vous un didacticiel sur le développement d'uni-app dans VSCode. Il s'agit peut-être du didacticiel le meilleur et le plus détaillé. Venez jeter un oeil !
 Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Comment utiliser Uniapp pour développer une navigation cartographique simple ? Cet article vous donnera une idée pour créer une carte simple. J'espère qu'il vous sera utile !
 Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Comment utiliser Uniapp pour développer un jeu de serpent ? L'article suivant vous guidera étape par étape dans la mise en œuvre du jeu Snake dans uniapp. J'espère qu'il vous sera utile !
 Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
interface uni-app, encapsulation de méthode globale 1. Créez un fichier API dans le répertoire racine, créez les fichiers api.js, baseUrl.js et http.js dans le dossier api 2.code de fichier baseUrl.js exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js fonction d'exportation du code de fichierhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Cet article vous apporte des connaissances pertinentes sur uniapp, qui organise principalement les problèmes liés à l'implémentation de la fonction de sélection de tout de la boîte à sélection multiple. La raison pour laquelle la fonction de sélection de tout ne peut pas être implémentée est que lorsque le champ coché de la case à cocher est. modifié dynamiquement, le statut sur l'interface peut changer en temps réel, mais l'événement de changement de checkbox-group ne peut pas être déclenché. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
 Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Cet article vous guidera étape par étape dans le développement d'un plug-in de calendrier uni-app et vous présentera comment le prochain plug-in de calendrier est développé, du développement à la sortie. J'espère qu'il vous sera utile !
 Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Comment uniapp implémente-t-il le chargement déroulant de la vue déroulante ? L'article suivant parle du chargement déroulant de la vue déroulante de l'applet uniapp WeChat. J'espère que cela sera utile à tout le monde !
 Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Cet article vous apporte des connaissances pertinentes sur Uniapp. Il présente principalement comment utiliser Uniapp pour passer des appels et synchroniser l'enregistrement. J'espère que cela sera utile à tout le monde.






