Comment exécuter le projet Vue sur vscode
Comment exécuter un projet vue sur vscode : 1. Utilisez l'échafaudage vue-cli pour créer un projet vue vide ; 2. Ouvrez VSCode pour télécharger le plug-in vetur ; 3. Téléchargez et installez le plug-in eslint ; Ouvrez le projet vue et utilisez git pour parcourir le projet Can.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.5.17, ordinateur DELL G3
Comment exécuter le projet vue sur vscode ?
Préface
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
Processus spécifique :
1 : Nous devons d'abord encore utiliser l'échafaudage vue-cli pour construire un projet vue vide, que je n'entrerai pas dans les détails
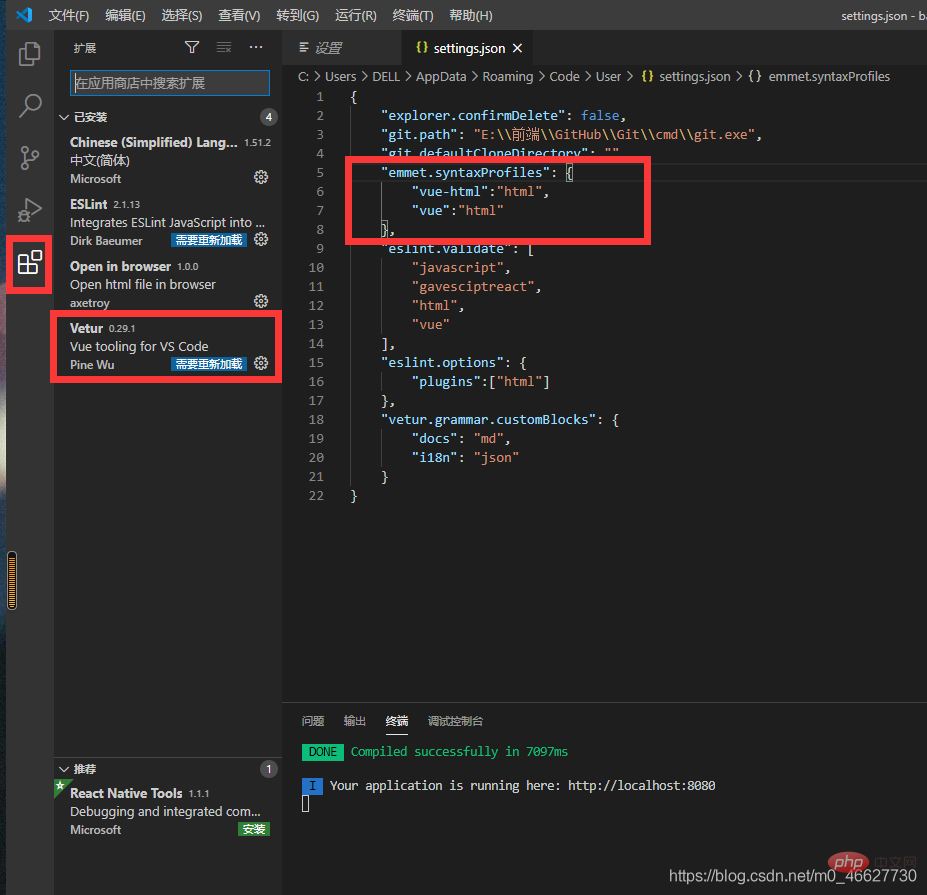
2 : Ouvrez VSCode pour télécharger le plug-in vetur
Cliquez sur l'icône encerclée à gauche pour ouvrir le plug-in d'extension et recherchez le plug-in vetur dans le champ de recherche en haut pour télécharger et installez-le. vetur插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是0.29.1版本的
之后需要打开setting.json文件进行配置:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
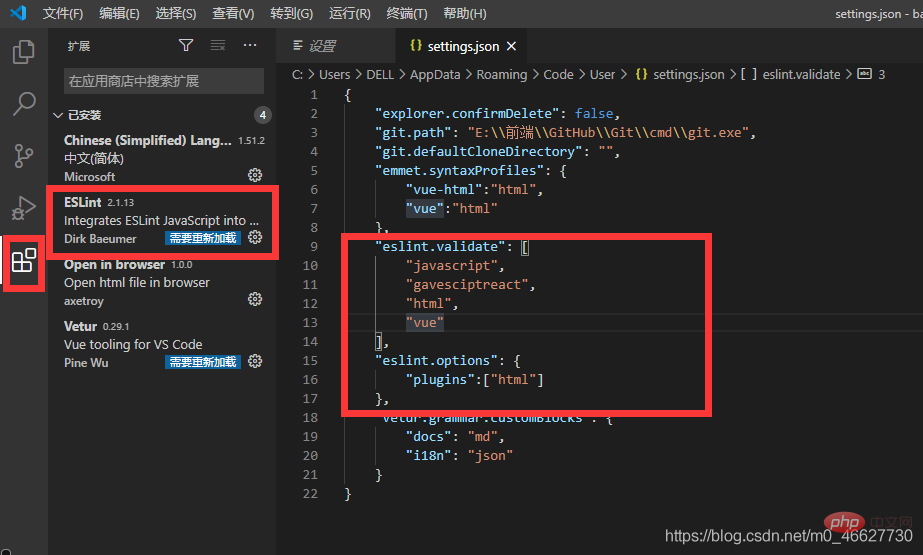
3:下载eslint插件的安装,它是一款智能错误检测插件
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索eslint插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是2.1.13版本的
之后需要打开setting.json文件进行配置:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
4:打开我们第一步搭建的空vue项目
在终端输入:npm install,先下载对应的依赖。
最后输入:npm start Après le téléchargement et l'installation, vous le verrez dans la liste des extensions. Par exemple, la mienne est la version 0.29.1
Ensuite, vous devez ouvrir le fichier settings.json pour la configuration :  rrreee
rrreee
 3 : Téléchargez l'installation du plug-in eslint, qui est un outil intelligent. plug-in de détection d'erreurs
3 : Téléchargez l'installation du plug-in eslint, qui est un outil intelligent. plug-in de détection d'erreurs
Cliquez sur Ouvrir le plug-in d'extension en utilisant l'icône encerclée à gauche et recherchez le plug-in eslint dans la zone de recherche en haut pour le télécharger et l'installer .
Après le téléchargement et l'installation, vous le verrez dans la liste des extensions. Par exemple, la mienne est la version 2.1.13 Ensuite, vous devez ouvrir le fichier settings.json pour la configuration :
rrreee 4 : Ouvrez le projet de vue vide que nous avons construit dans la première étape
4 : Ouvrez le projet de vue vide que nous avons construit dans la première étape
npm start, exécutez le projet :
🎜🎜5 : Utilisez git pour itération du projet 🎜🎜this Pour plus de détails, veuillez consulter comment utiliser git avec VSCode🎜🎜Apprentissage recommandé : "🎜tutoriel vue🎜"🎜🎜🎜🎜🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Frontend de Netflix: Exemples et applications de React (ou Vue)
Apr 16, 2025 am 12:08 AM
Frontend de Netflix: Exemples et applications de React (ou Vue)
Apr 16, 2025 am 12:08 AM
Netflix utilise React comme cadre frontal. 1) Le modèle de développement composant de React et un écosystème fort sont les principales raisons pour lesquelles Netflix l'a choisi. 2) Grâce à la composante, Netflix divise les interfaces complexes en morceaux gérables tels que les lecteurs vidéo, les listes de recommandations et les commentaires des utilisateurs. 3) Le cycle de vie virtuel et composant virtuel de React optimise l'efficacité du rendu et la gestion de l'interaction des utilisateurs.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.






