 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir le texte CSS pour qu'il ne soit pas sélectionnable
Comment définir le texte CSS pour qu'il ne soit pas sélectionnable
Comment définir le texte CSS pour qu'il ne soit pas sélectionnable
Comment définir le texte CSS pour qu'il ne soit pas sélectionnable : 1. Créez un exemple de fichier HTML ; 2. Créez un div et définissez le contenu du texte ; 3. Définissez le texte pour qu'il ne soit pas sélectionnable en définissant l'attribut "user-select: none;".

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir le texte CSS pour qu'il ne soit pas sélectionnable ?
Css pour définir le texte comme non sélectionnable Exemple :
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
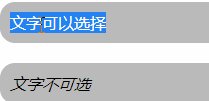
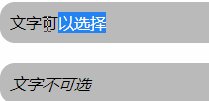
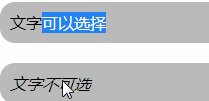
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
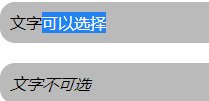
</html>Rendu :

Css pour définir le texte comme non sélectionnable Utilisez l'attribut user-select. user-select属性。
user-select
user-select : L'attribut user-select spécifie si le texte de l'élément peut être sélectionné. Dans un navigateur Web, si vous double-cliquez sur le texte, le texte sera sélectionné ou mis en surbrillance. Cette propriété est utilisée pour empêcher ce comportement. Syntaxe CSS
user-select: auto|none|text|all;
valeur auto par défaut. Le texte peut être sélectionné si le navigateur le permet. aucun n'empêche la sélection de texte. le texte texte peut être sélectionné par l'utilisateur. tous Cliquez pour sélectionner du texte au lieu de double-cliquer.Expansion connexe : En 1990, Tim Berners-Lee et Robert Cailliau inventent conjointement le Web. En 1994, le Web sort véritablement du laboratoire. Depuis l'invention du HTML, les styles existent sous diverses formes. Différents navigateurs combinent leurs propres langages de style pour permettre aux utilisateurs de contrôler les effets de page. Le code HTML original ne contenait que quelques attributs d'affichage. Avec la croissance du HTML, afin de répondre aux exigences des concepteurs de pages, HTML a ajouté de nombreuses fonctions d'affichage. Mais à mesure que ces fonctions augmentent, le HTML devient de plus en plus complexe et les pages HTML deviennent de plus en plus volumineuses. C'est ainsi que CSS est né. Hakun Lee a proposé la proposition originale du CSS en 1994. À l’époque, Bert Bos concevait un navigateur appelé Argo, ils ont donc décidé de concevoir CSS ensemble. En fait, il y avait déjà quelques suggestions pour unifier les langages de feuilles de style dans l'industrie Internet à cette époque, mais CSS a été le premier langage de feuille de style avec la riche signification de « cascade ». En CSS, les styles d'un fichier peuvent être hérités d'autres feuilles de style. Le lecteur peut utiliser son propre style préféré à certains endroits et hériter ou « cascader » le style de l'auteur à d'autres endroits. Cette approche à plusieurs niveaux donne aux auteurs et aux lecteurs la flexibilité d'ajouter leurs propres conceptions et de mélanger ce que tout le monde aime. Hakun a proposé CSS pour la première fois lors d'une conférence à Chicago en 1994. CSS a été proposé à nouveau lors de la conférence du réseau www en 1995. Boss a démontré l'exemple du navigateur Argo prenant en charge CSS, et Hakun a également présenté le navigateur Arena avec prise en charge CSS. La même année, l'organisation W3C (World WideWeb Consortium) a été créée. Tous les membres créatifs CSS sont devenus le groupe de travail du W3C et ont tout mis en œuvre pour développer des normes CSS. Le développement des feuilles de style en cascade était enfin sur la bonne voie. De plus en plus de membres étaient impliqués, comme Thomas Reaxdon de Microsoft, dont les efforts ont finalement conduit à la prise en charge du standard CSS dans le navigateur Internet Explorer. Ha Kun, Persia et d'autres sont les principaux responsables techniques de ce projet. Fin 1996, la première ébauche de CSS a été achevée. En décembre de la même année, la première norme formelle pour les feuilles de style en cascade (Cascading Style Sheets Level 1) a été achevée et est devenue une norme recommandée par le w3c. Début 1997, le groupe de travail du W3C responsable du CSS a commencé à discuter de problèmes non abordés dans la première version. Les résultats des discussions ont constitué la deuxième édition de la spécification CSS publiée en mai 1998.
Apprentissage recommandé : "Tutoriel vidéo CSS
"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



