
Comment implémenter des listes en HTML5 : 1. Utilisez la balise ol pour créer une liste ordonnée et utilisez li dans la liste pour représenter les éléments de la liste ; 2. Utilisez la balise ul pour créer une liste non ordonnée et utilisez li dans le list pour représenter les éléments de la liste ; 3. Utilisez dl pour représenter les éléments de la liste, utilisez dt pour représenter le contenu défini et utilisez dd pour expliquer le contenu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Vous pouvez également créer des listes en HTML. Il existe trois types de listes HTML :
1 Liste ordonnée : utilisez la balise ol pour créer une liste ordonnée et utilisez li pour représenter les éléments de la liste.
2. Liste non ordonnée : utilisez la balise ul pour créer une liste non ordonnée et utilisez li pour représenter les éléments de la liste.
3. Liste personnalisée : utilisez dl pour représenter les éléments de la liste, utilisez dt pour représenter le contenu défini et utilisez dd pour expliquer le contenu.
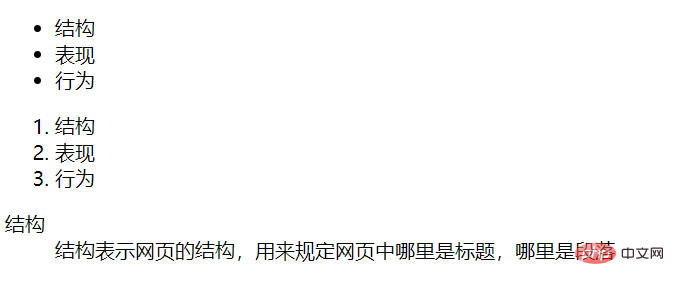
Exemple :
Rendu :

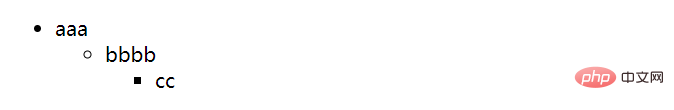
Les listes peuvent également être imbriquées :
<ul>
<li>aaa</li>
<ul>
<li>bbbb</li>
<ul>
<li>cc</li>
</ul>
</ul>
</ul> 
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques
 Cache mybatis de premier niveau et cache de deuxième niveau
Cache mybatis de premier niveau et cache de deuxième niveau
 minidump.dmp
minidump.dmp
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java