 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment définir la saisie en HTML5 pour que seuls les chiffres puissent être saisis
Comment définir la saisie en HTML5 pour que seuls les chiffres puissent être saisis
Comment définir la saisie en HTML5 pour que seuls les chiffres puissent être saisis
En HTML5, vous pouvez utiliser l'attribut type de la balise input pour réaliser la fonction de saisie uniquement de nombres. Il vous suffit de définir la valeur de l'attribut type sur "number", la syntaxe est "" .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3. La balise
spécifie un champ de saisie dans lequel l'utilisateur peut saisir des données.
Selon les différents attributs de type, les champs de saisie ont plusieurs formes. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des champs de mot de passe, des boutons radio, des boutons, etc.
Si vous souhaitez définir l'entrée uniquement sur des nombres, il vous suffit de définir la valeur de l'attribut type sur "number" :
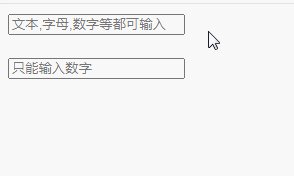
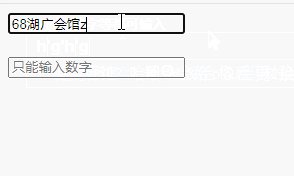
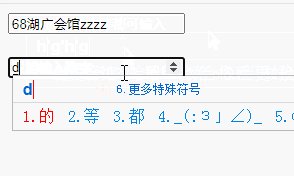
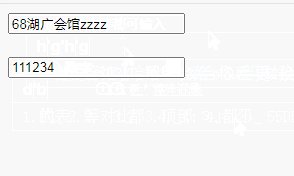
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
Résultat de sortie :

Aditionnel : le type de l'élément d'entrée L'attribut --type peut définir une valeur
| valeur | description |
|---|---|
| bouton | Définit un bouton cliquable (généralement utilisé avec JavaScript pour lancer un script). |
| checkbox | Définir la case à cocher. |
| color | Définissez le sélecteur de couleurs. |
| date | Définissez le contrôle de la date (y compris l'année, le mois, le jour, hors heure). |
| datetime | Définissez les contrôles de date et d'heure (y compris l'année, le mois, le jour, l'heure, la minute, la seconde, la fraction de seconde, en fonction du fuseau horaire UTC). |
| datetime-local | Définissez les contrôles de date et d'heure (y compris l'année, le mois, le jour, l'heure, la minute, la seconde, la fraction de seconde, sans fuseau horaire). |
| Définit les champs utilisés pour les adresses e-mail. | |
| fichier | Définissez les champs de sélection de fichier et le bouton "Parcourir..." pour le téléchargement de fichiers. |
| caché | Définissez les champs de saisie masqués. |
| image | Définissez l'image comme bouton de soumission. |
| mois | Définissez les contrôles du mois et de l'année (sans fuseau horaire). |
| number | Définit le champ de saisie des nombres. |
| mot de passe | Définissez le champ du mot de passe (les caractères du champ seront masqués). |
| radio | Définir les boutons radio. |
| range | Définit les contrôles pour les nombres d'entrée où la valeur exacte n'est pas importante (comme un contrôle de curseur). |
| reset | Définir le bouton de réinitialisation (réinitialiser toutes les valeurs du formulaire aux valeurs par défaut). |
| recherche | Définissez un champ de texte pour saisir une chaîne de recherche. |
| submit | Définissez le bouton de soumission. |
| tel | Définissez le champ de saisie du numéro de téléphone. |
| texte | Par défaut. Définit un champ de texte sur une seule ligne (la largeur par défaut est de 20 caractères). |
| time | Définit un contrôle de saisie de l'heure (sans fuseau horaire). |
| url | Définissez le champ de saisie de l'URL. |
| semaine | Définissez les contrôles de la semaine et de l'année (sans fuseau horaire). |
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





