 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment faire en sorte que les mots changent de transparence en CSS
Comment faire en sorte que les mots changent de transparence en CSS
Comment faire en sorte que les mots changent de transparence en CSS
Comment changer la transparence des mots en CSS : 1. Utilisez l'attribut opacity pour ajouter le style "opacity: transparence value;" à l'élément de texte ; 2. Utilisez la fonction rgba() pour ajouter "color:rgba(red , vert, bleu, valeur de transparence);" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css permet aux mots de changer la transparence
Méthode 1. Utilisez l'attribut opacité
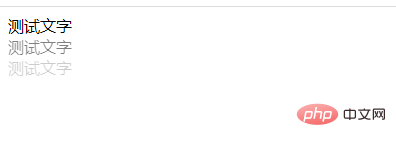
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

Attribut opacité pour définir le niveau de transparence d'un élément.
Syntaxe :
opacity: value;
valeur : Spécifiez l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
Méthode 2 : Utilisez la fonction rgba()
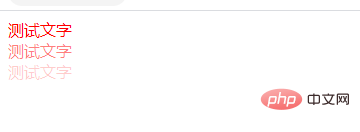
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
Rendu :

La fonction rgba() utilise la superposition du rouge (R), du vert (G), du bleu (B) et de la transparence (A ) pour générer une variété de couleurs.
Grammaire :
rgba(red, green, blue, alpha)
Valeur d'attribut :
| Valeur | Description |
|---|---|
| rouge | Définissez la valeur rouge, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage 0% ~ 100% . |
| vert | Définissez la valeur verte, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %. |
| bleu | Définissez la valeur bleue, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %. |
| alpha - Transparence | Définir la transparence 0 (entièrement transparente) ~ 1 (entièrement opaque) |
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.



