 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)
Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)
Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)
Dans l'article précédent "Une astuce pour vous apprendre à utiliser CSS3 pour créer des boutons pour ajouter des effets dynamiques (partage de code) ", je vous ai présenté comment utiliser CSS3 pour créer des boutons pour ajouter des effets dynamiques. L'article suivant vous présentera comment utiliser CSS pour créer des paramètres de bordure de tableau. Voyons comment le faire ensemble.

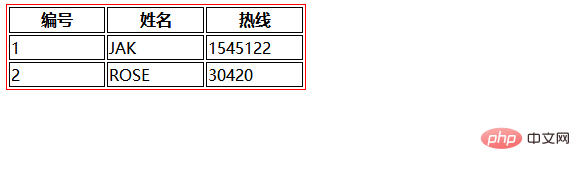
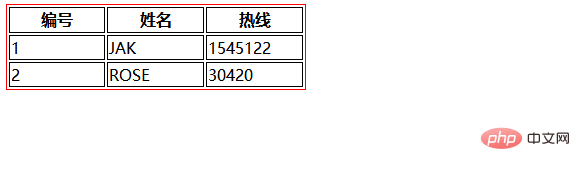
Il existe souvent de telles bordures de mise en page de tableau dans les pages Web. Laissez-moi partager avec vous les rendus. Après avoir examiné l'effet, étudions comment l'implémenter et expliquons le processus de base de la mise en page de tableau html+css.

1. Créez d'abord un nouveau fichier en HTML et définissez 3 balises tr.
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
Effet de code

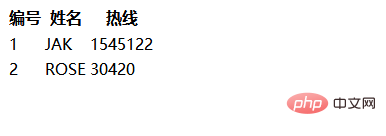
2. Utilisez <table> pour obtenir une "mise en page de tableau" car les hauteurs des lignes de cellules dans la même ligne du tableau sont toujours les mêmes, donc "tableau". "mise en page" Cela peut éviter la situation "d'alignement par le bas" qui se produit dans la "mise en page flottante". <table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
代码效果

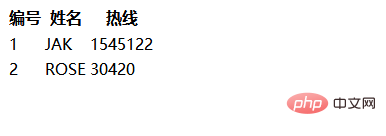
3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px
.tab th, .tab td {
border: 1px solid black;
}
 3. Utilisez le sélecteur CSS
3. Utilisez le sélecteur CSS tab pour initialiser le style de décoration de table. Ajoutez l'attribut border et définissez-le sur une ligne continue avec une largeur de ligne de 1px</code >. Ajoutez un paramètre de couleur pour le rendre rouge. </p><p>4. Ajoutez des styles au sélecteur <code>onglet et définissez la taille en utilisant width. La largeur est de 300px ; use table-layout définit ou récupère l'algorithme de disposition du tableau, la valeur est : auto, la syntaxe devient "table-layout: auto ", l'algorithme de mise en page est fixe, la valeur est : < code>fixed, la syntaxe devient "table-layout:fixed".
5. Ajoutez l'attribut border border aux deux définitions "th et td" à l'aide de l'onglet . sélecteur Définissez la largeur de la ligne sur une ligne continue de 1px et ajoutez une couleur définie sur le noir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





