 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Parlons de la façon d'utiliser un petit programme pour générer des affiches (plug-in recommandé)
Parlons de la façon d'utiliser un petit programme pour générer des affiches (plug-in recommandé)
Parlons de la façon d'utiliser un petit programme pour générer des affiches (plug-in recommandé)
Comment utiliser un mini programme pour générer des affiches ? Dans cet article, je vais vous recommander un plug-in de génération d'affiches - Painter, et voir comment l'utiliser pour générer des affiches. J'espère qu'il vous sera utile !

Affiche de génération de code natif du mini programme
Première étape :
Téléchargez le package et placez le package Painter dans le répertoire des composants
https://github.com/Kujiale-Mobile/Painter
[Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes 】
Étape 2 :
Utilisez le fichier json de la page pour importer
{
"usingComponents": {
"painter":"/components/painter/painter"
}
}Étape 3 :
Utilisez le wxml de la page
接收海报的图片容器
<image mode="widthFix" src="{{ posterImg }}" id="goods_qr-code" alt />
<painter wx-if="{{showPainter}}" palette="{{data}}" bind:imgOK="firstImg" />
palette 字段作为画图数据的数据源, 图案数据以 json 形式存在
widthPixels 强制指定生成的图片的像素宽度
绘图完成后,可以通过绑定 imgOK 或 imgErr 事件来获得成功后的图片或失败的原因Étape 4 :
Utilisez le js de la page
生成海报的方法(){
this.setData({
template: {
width: "750rpx",
height: "1500rpx",
views: [
{
type: 'image',
url: 图片路路径,
css: {
top: '10rpx',
left: '10rpx',
right: '10rpx',
width: '730rpx',
height: '1500rpx'
}
}
]
}
})
}
海报生成完毕自动调用
firstImg(e) {
console.log(e.detail.path);
this.setData({
posterImg: e.detail.path
})
},Présentation du plug-in et site officiel : Painter génère des affiches
https://codechina.csdn.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator
Adresse originale : https ://juejin.cn/post/6995356720125968398
Auteur : Huang Yongchao
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 8 façons de réparer les photos et les affiches des contacts désactivées dans iOS 17
Sep 22, 2023 am 10:33 AM
8 façons de réparer les photos et les affiches des contacts désactivées dans iOS 17
Sep 22, 2023 am 10:33 AM
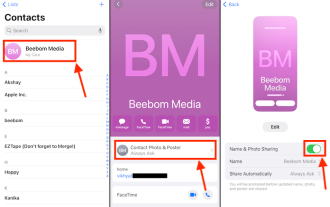
Découvrez la bonne façon de configurer les photos et affiches de contact Les photos et affiches de contact sont une nouvelle fonctionnalité qui peut être configurée dans iOS 17 pour vos cartes de contact et autres contacts enregistrés sur votre iPhone. Pour ceux qui ne le savent pas, la fonctionnalité vous permet de personnaliser l'apparence de votre écran d'appel avec des affiches personnalisées, que vous pouvez concevoir avec des photos, des noms, des couleurs, des polices, des emojis et des Memoji. Une fois créées, les affiches de contact peuvent être partagées avec vos contacts enregistrés ou restreintes afin que seules quelques personnes sélectionnées puissent les voir. Pour savoir comment créer votre propre affiche de contact et comment la partager avec d'autres, vous pouvez consulter le guide au lien suivant : Photos de contact et affiches de contact désactivées : 8 correctifs expliqués malgré la définition des photos de contact.
 6 correctifs : comment résoudre le problème de l'affiche de contact qui ne s'affiche pas correctement sur iPhone ?
Sep 17, 2023 pm 12:41 PM
6 correctifs : comment résoudre le problème de l'affiche de contact qui ne s'affiche pas correctement sur iPhone ?
Sep 17, 2023 pm 12:41 PM
1. Vérifiez si votre iPhone prend en charge iOS17. Si la fonction d'affiche de contact ne fonctionne pas sur votre iPhone, la première chose à faire est de vérifier si votre iPhone prend en charge iOS17. Cette nouvelle fonctionnalité n'est disponible que sur les iPhones exécutant iOS 17, alors assurez-vous de mettre à jour votre téléphone avec la dernière mise à jour. De plus, même si votre iPhone exécute iOS17, vos contacts doivent disposer d'iPhone avec les mises à jour iOS17. Voici une liste de tous les iPhones prenant en charge iOS17 : iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 Comment personnaliser votre iPhone sur le dernier iOS 17
Sep 21, 2023 am 08:17 AM
Comment personnaliser votre iPhone sur le dernier iOS 17
Sep 21, 2023 am 08:17 AM
Comment personnaliser les appels sur iPhone L'iOS 17 d'Apple introduit une nouvelle fonctionnalité appelée Affiches de contact qui vous permet de personnaliser l'apparence de votre écran d'appel sur votre iPhone. Cette fonctionnalité vous permet de concevoir une affiche en utilisant des photos, des couleurs, des polices et des Memoji sélectionnés comme cartes de contact. Ainsi, lorsque vous passez un appel, votre image personnalisée apparaîtra sur l'iPhone du destinataire exactement comme vous l'aviez imaginé. Vous pouvez choisir de partager votre affiche de contact unique avec tous vos contacts enregistrés ou choisir qui peut la voir. De même, lors d’un échange d’appels, vous verrez également les affiches de contact d’autres personnes. De plus, Apple vous permet de définir des photos de contact spécifiques pour des contacts individuels, en passant des appels à partir de ces contacts.
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Comment faire une affiche de mots
Mar 19, 2024 pm 07:50 PM
Comment faire une affiche de mots
Mar 19, 2024 pm 07:50 PM
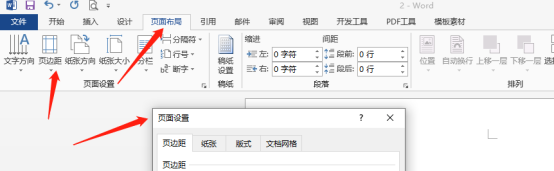
Ne pensez pas que Word ne peut éditer et traiter que du texte simple. En fait, en tant que logiciel bureautique couramment utilisé, les fonctions de Word sont très puissantes, mais certaines fonctions n'ont pas été découvertes ou utilisées par le public, et elles ne sont pas connues. au public. Par exemple, saviez-vous que Word peut créer des affiches ? Si vous n'avez pas utilisé Word pour créer une affiche, essayez-le avec moi et créons une affiche Word simple et belle ! 1. Tout d'abord, nous créons et ouvrons un document Word. Ensuite, recherchons [Conception de page] dans la barre de menu, puis cliquez sur [Espacement des pages], et parmi les options de marge de page, nous sélectionnons « Marges personnalisées ». 2. Définissez les paramètres comme indiqué ci-dessous. Nous devons définir tous les paramètres de marge de page sur 0. Après cela, cliquez
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Comment protéger la confidentialité des photos et des affiches des contacts sur iPhone
Sep 18, 2023 am 10:49 AM
Comment protéger la confidentialité des photos et des affiches des contacts sur iPhone
Sep 18, 2023 am 10:49 AM
Qui peut voir les photos et les affiches de vos contacts sur iPhone ? Apple propose des options pour personnaliser la façon dont vous apparaissez sur l'iPhone de quelqu'un lorsqu'il appelle ou envoie un message. Les options incluent Memoji, un texte simple ou une photo personnalisée avec des effets comme photo de contact et image d'affichage. Vous êtes libre de modifier ces sélections à tout moment et de basculer entre les profils sur la fiche de contact. De plus, Apple vous offre la possibilité de contrôler qui peut afficher et accéder aux photos ou afficher les images de votre choix sur iOS17. Vous pouvez décider de les partager avec des personnes enregistrées dans votre liste de contacts, ou vous pouvez configurer votre iPhone pour qu'il vous invite à chaque fois que vous interagissez avec un contact. Si vous le souhaitez, vous pouvez également désactiver le nom de manière permanente
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l





