
Cet article vous présentera le système de grille de mise en page Web dans Bootstrap et comprendra le principe de fonctionnement, le paramètre de largeur de cellule et la méthode de mise en page réactive du système de grille Bootstrap. J'espère qu'il vous sera utile !

1.1 Système à douze grilles
La grille est une grille, English Grid, la raison pour laquelle certains endroits sont des grilles, certains L'endroit est une grille, mais les habitudes de traduction sont différentes. Le système de douze grilles signifie que l'écran entier est divisé en douze parties égales en fonction de la largeur, et une partie égale représente un douzième de la largeur de l'écran. Pourquoi est-il divisé en douze parties égales, plutôt qu'en dix parties égales ou autres parties égales. les parties ? Quant aux parties, c'est parce que 12 est le plus petit commun multiple de 1, 2, 3, 4 et 6. D'après l'expérience, cette division est la plus belle et la plus pratique. Bien sûr, j'ai également vu des systèmes à 36 et 10 grilles, du point de vue de l'utilisation, ils ne sont en effet pas aussi pratiques que les systèmes à 12 grilles. [Recommandation associée : "Tutoriel bootstrap"]
Dans le système à douze grilles, si je souhaite diviser l'écran en côtés gauche et droit, la gauche occupant un tiers et la droite occupant les deux tiers, Je peux changer la largeur gauche définie sur 4 grilles et le côté droit sur 8 grilles. Si j'ai besoin de la moitié des côtés gauche et droit, il me suffit de définir chacun 6 grilles. Si je n'ai besoin de définir qu'une seule page pour remplir l'écran, je peux la définir directement sur 12 grilles. Écoutez, n'est-ce pas très pratique ?
1.2 Balises du système de grille Bootstrap
Le système de grille Bootstrap conçoit trois balises, à savoir conteneur, ligne, col :
Ce qui suit est un exemple de code qui divise l'écran en trois unités de largeur égale. Il n'est pas nécessaire de se plonger dans la méthode d'écriture de code spécifique. Il vous suffit de comprendre brièvement la structure du système de grille. en détail plus tard.
<div class="container">
<div class="row">
<div class="col">
第一个单元
</div>
<div class="col">
第二个单元
</div>
<div class="col">
第三个单元
</div>
</div>
</div>1.3 Règles du système de grille d'amorçage
Utilisez des lignes pour créer des groupes horizontaux de colonnes.
Il peut y avoir plusieurs lignes sur une seule page.
Les rangées doivent être placées à l’intérieur d’un conteneur pour obtenir un alignement et un rembourrage appropriés.
Le contenu doit être placé dans une colonne (col), et seules les colonnes peuvent être des éléments enfants directs des lignes.
Les lignes peuvent également être imbriquées dans une colonne. Les lignes d'une colonne n'ont pas besoin de conteneur car la colonne elle-même est un conteneur.
Vous pouvez utiliser directement des classes de grille prédéfinies, telles que la taille de l'écran-nombre de grilles, pour créer rapidement des dispositions de grille.
Dans la classe prédéfinie, la taille de l'écran a 5 valeurs, principalement utilisées pour le responsive design, voir 3.1. Le nombre de grilles est un nombre de 1 à 12, représentant la largeur de l'écran.
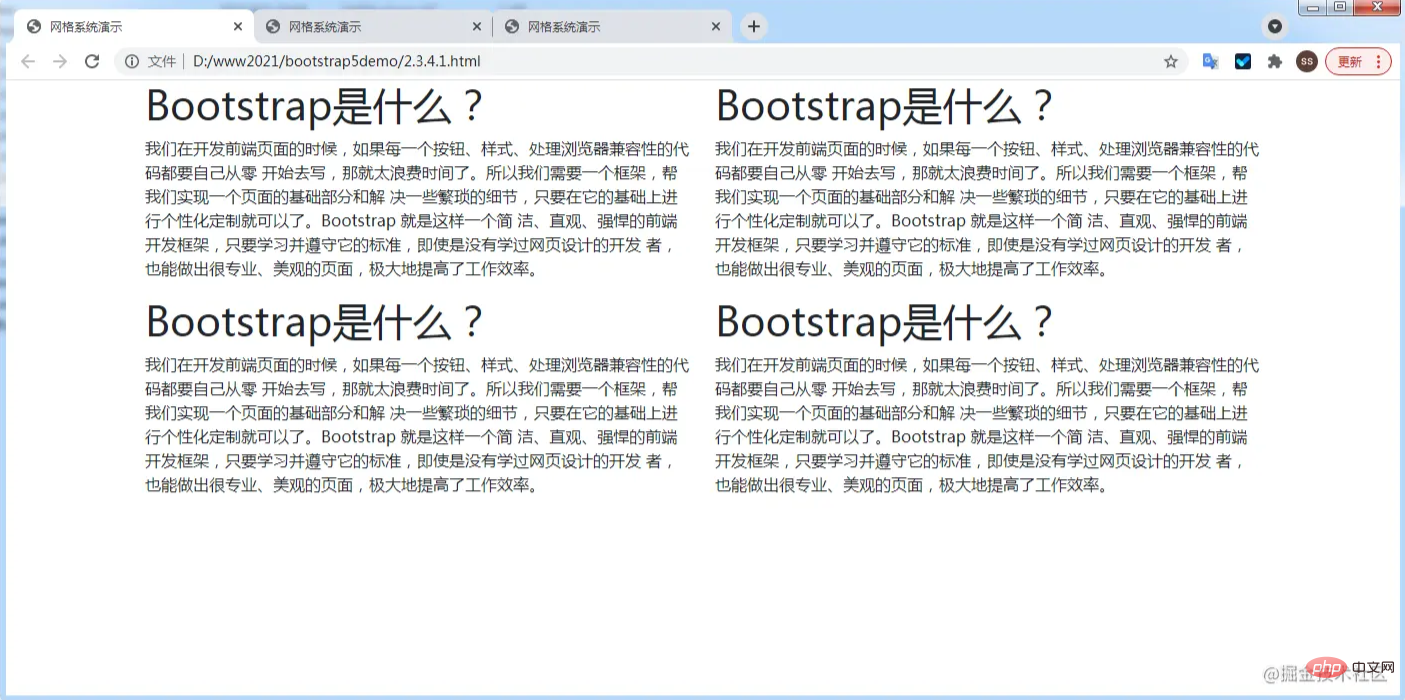
2.1 Disposition par défaut à largeur égale
Si nous ne définissons pas la largeur de chaque colonne, le nombre de colonnes par défaut sera réparti uniformément . La largeur des colonnes, mais s'il y a plus de 12 colonnes d'affilée, des phénomènes imprévisibles se produiront (j'ai fait quelques tests pour la recherche, vous n'avez pas besoin de tester cela, si vous souhaitez en disposer plus de 12, vous peut utiliser une feuille). Je vais donner ci-dessous un morceau de code, qui sera utilisé désormais, avec quelques modifications mineures, donc je ne le donnerai plus.
Lorsque vous utilisez col, col-grid number pour définir la largeur, veuillez définir la largeur de la fenêtre au maximum pour l'effet d'aperçu, sinon cela pourrait entraîner une déviation de l'effet. De plus, nous ne recommandons pas ce paramètre dans les applications réelles. disposition de grille réactive, même si vous ne souhaitez pas répondre.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格系统演示</title>
</head>
<body>
<div>
<div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
L'effet de ce code est montré dans l'image ci-dessus. Vous pouvez copier quelques cellules supplémentaires ci-dessous pour voir l'effet.
<div class="col">
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
2.2 Réglez la largeur de chaque colonne
Essayez de remplacer le col dans les trois <div class="col"> par col-3, col-6, col-3 ou d'autres valeurs, bref, trois nombres Le la somme totale est de 12. Bien entendu, vous pouvez également supprimer ou ajouter une ou plusieurs cellules, à condition que la somme d’une ligne soit de 12.
Grâce à un réglage aussi simple, la largeur de la cellule peut être modifiée de manière très pratique.
L'image ci-dessous montre l'effet d'affichage après avoir réglé la col sur col-2, col-2, col-4, col-4 respectivement<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/580/548/577/1631529701545798.png" class="lazy" title="163152969673133Une analyse approfondie du système de grille dans Bootstrap" alt="Une analyse approfondie du système de grille dans Bootstrap"></p>
<p><strong><span style="font-size: 18px;">2.3 Colonnes à largeur variable</span></strong></p>
<p>Si vous définissez la valeur de la cellule, s'il y a trois cellules et qu'une seule est définie, les deux cellules restantes diviseront également l'espace restant, vous pouvez donc facilement définir des colonnes à largeur variable . Pour rappel, la cellule où est définie la valeur fixe n'a pas besoin d'être devant. Par exemple, dans le code 2.1, vous pouvez définir la deuxième cellule pour qu'elle occupe tout l'écran (col-6), et les autres cellules le sont. uniformément réparti. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/580/548/577/1631529701545798.png" class="lazy" title="1631529701545798.png" alt="Une analyse approfondie du système de grille dans Bootstrap"></p>
<p><strong><span style="font-size: 18px;">2.4 Envelopper automatiquement les colonnes </span></strong></p>
<p> Lorsque chaque cellule a une valeur de largeur définie, lorsque l'espace restant dans une rangée ne peut plus accueillir une certaine cellule, elle s'enroule automatiquement. </p>
<ul style="list-style-type: disc;"><li><p> Prenons l'exemple de la 2.1 et remplacez le col dans les quatre <code><div class="col"> par col-6 pour voir l'effet. <code><div class="col">中的col都换为col-6,查看效果。<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/569/508/978/1631529707575018.png" class="lazy" title="1631529707575018.png" alt="Une analyse approfondie du système de grille dans Bootstrap"></p>
<ul style="list-style-type: disc;"><li><p>将2.1的例子,将四个<code><div class="col">中的col都换为col-12,查看效果。<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/288/939/606/1631529713379410.png" class="lazy" title="1631529713379410.png" alt="Une analyse approfondie du système de grille dans Bootstrap"></p>
<ul style="list-style-type: disc;"><li><p>将2.1的例子,将四个<code><div class="col">中的col都换为col-8,查看效果。<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/569/508/978/1631529707575018.png" class="lazy" title="163152971963671Une analyse approfondie du système de grille dans Bootstrap" alt="Une analyse approfondie du système de grille dans Bootstrap"></p>
<p>可以看出,虽然设置为col-8也可以每个单元格一行,但是文字只占屏幕的十二分八,也就是三分之二,所以如果没有特殊要求,尽量将每行的单元格数值相加正好为12。</p>
<h2><strong>3、Bootstrap 网格响应式布局</strong></h2>
<p><strong><span style="font-size: 16px;">3.1 什么是响应式布局</span></strong></p>
<p>关于响应式布局,简单来说就是在不同屏幕大小的时候,展现出的页面布局不同。例如手机看的时候一行只有一个单元格,平板看的时候一行两个单元格,电脑看的时候有三个。Bootstrap可以很方便的实现这种功能。</p>
<p><strong><span style="font-size: 18px;">3.2 Bootstrap 网格系统屏幕大小划分</span></strong></p>
<p>看看下面的表格,是不是很熟悉,和断点的规定一模一样,只是多了个xs而已,其实默认就是xs,所以可以直接省略。可以看到,Bootstrap通过5个断点,将屏幕分为6种大小类型。</p>
<table><tbody>
<tr class="firstRow">
<th><br></th>
<th>xs<br>
</th>
<th>sm<br>
≥576px</th>
<th>md<br>
≥768px</th>
<th>lg<br>
≥992px</th>
<th>xl<br>
≥1200px</th>
<th>xxl<br>
≥1400px</th>
</tr>
<tr>
<td>Container容器</td>
<td>None (auto)</td>
<td>540px</td>
<td>720px</td>
<td>960px</td>
<td>1140px</td>
<td>1320px</td>
</tr>
<tr>
<td>屏幕大小类前缀</td>
<td><code>.col-
.col-sm-.col-md-.col-lg-.col-xl-.col-xxl- 🎜 Prenons l'exemple de 2.1 et remplacez le col dans les quatre
🎜 Prenons l'exemple de 2.1 et remplacez le col dans les quatre <div class="col"> par col-12 pour voir l'effet. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/288/939/606/1631529713379410.png" class="lazy" title="1631529713379410.png" alt="6 .png">🎜🎜🎜🎜 Prenons l'exemple de 2.1 et remplacez le col dans les quatre <code><div class="col"> par col-8 pour voir l'effet. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" title="163152971963671Une analyse approfondie du système de grille dans Bootstrap" alt="7 .png">🎜🎜On voit que bien qu'elle soit réglée sur col-8, chaque cellule peut avoir une ligne, mais le texte n'occupe que 12/8 de l'écran, soit les deux tiers, donc s'il y a Il n'y a pas d'exigences particulières, essayez d'ajouter les valeurs des cellules de chaque ligne à exactement 12. 🎜<h2>🎜3. Bootstrap Grid Responsive Layout🎜</h2>🎜🎜<span style="max-width:90%">3.1 Qu'est-ce que la mise en page réactive🎜🎜🎜🎜À propos de la mise en page réactive, parlons brièvement. par exemple, la mise en page affichée est différente lorsque la taille de l'écran est différente. Par exemple, lors d'une visualisation sur un téléphone mobile, il n'y a qu'une seule cellule d'affilée, lors d'une visualisation sur une tablette, il y a deux cellules d'affilée et lors d'une visualisation sur un ordinateur, il y en a trois. Bootstrap peut facilement implémenter cette fonction. 🎜🎜🎜🎜3.2 Division de la taille de l'écran du système de grille Bootstrap 🎜🎜🎜🎜Regardez le tableau ci-dessous. C'est exactement la même chose que les points d'arrêt, sauf qu'il y a un xs supplémentaire. En fait, la valeur par défaut est xs. , vous pouvez donc l'omettre directement . Comme vous pouvez le voir, Bootstrap divise l'écran en 6 types de taille via 5 points d'arrêt. 🎜<table><tbody>
<tr class="firstRow">
<th><br></th>
<th>xs<br>
≥576px</th>
<th>md<br>
≥768px</th>
<th>lg<br>
≥992px</th>
<th>xl<br>
≥1200px</th>
<th>xxl<br>
≥1400px</th>🎜</tr>
<tr>
<td>Conteneur conteneur🎜</td>
<td>Aucun (auto)🎜</td>
<td>540px🎜</td>
<td>720px🎜</td>
<td>960px🎜</td>
<td>1140px🎜</td>
<td>1320px🎜🎜 </td>
</tr>
<tr>
<td>Préfixe de classe de taille d'écran 🎜</td>
<td>
<code>.col-🎜
.col-sm-🎜.col- md-🎜.col-lg-🎜.col-xl-🎜.col-xxl- 🎜🎜🎜🎜3.3 Exemple de mise en page réactive de grille Bootstrap
Remplacez les quatre <div class="col"> dans l'exemple 2.1 par <code><div class="col-12 col-md-6 col-lg-4">, modifiez la taille de la fenêtre du navigateur et vérifiez l'effet. La signification de ce code est que lorsque <div class="col">都换成<code><div class="col-12 col-md-6 col-lg-4">,改变浏览器窗口大小,查看效果,这段代码的意思是<p><img src="/static/imghw/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" alt="Une analyse approfondie du système de grille dans Bootstrap" ></p>
<p>当然你还可以换分的更细一点,换成<code><div class="col-12 col-sm-6 col-md-4 col-md-3 col-lg-2">。<p>在这里告诉你个小技巧,如果你想一行显示几列,宽度只就是用12除以几,哈哈,估计你也能想得到。</p>
<p><strong><span style="font-size: 18px;">3.4 如果你不想响应</span></strong></p>
<p>如果你想让所有的浏览器显示效果一致,都分为两列,也就是不想让它响应式显示,那么很简单,你把所有的屏幕下的栅格数设置相同的数值即可<code><div class="col-6 col-sm-6 col-md-6 col-md-6 col-lg-6 col-xl-6 col-xxl-6">
<img src="/static/imghw/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" alt="Une analyse approfondie du système de grille dans Bootstrap" ><blockquote><p>Bien sûr, vous peut Modifiez les points pour qu'ils soient plus détaillés et remplacez-les par <code><div class="col-12 col-sm-6 col-md-4 col-md-3 col-lg-2"> . <p>Voici une petite astuce pour vous. Si vous souhaitez afficher plusieurs colonnes sur une seule ligne, la largeur est simplement divisée par 12. Haha, je suppose que vous pouvez y penser aussi. </p>
<p><a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">3.4 Si vous ne souhaitez pas répondre</a></p>🎜🎜Si vous souhaitez que tous les navigateurs affichent le même effet, divisé en deux colonnes, c'est-à-dire que vous ne voulez pas qu'il soit réactif, alors c'est très simple, vous pouvez télécharger tous les écrans. Définissez simplement la même valeur pour le nombre de rasters<code><div class="col-6 col-sm-6 col-md-6 col-md-6 col-lg-6 col -xl-6 col-xxl -6">, afin qu'il puisse être cohérent sur n'importe quel écran. 🎜🎜🎜Adresse originale : https://juejin.cn/post/6970846739293011998#heading-9🎜🎜Auteur : I Lao Liu🎜🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 couleur de la police CSS
couleur de la police CSS
 Paiement sans mot de passe Taobao
Paiement sans mot de passe Taobao
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Plateforme de mégadonnées
Plateforme de mégadonnées
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057
 serveur RTMP
serveur RTMP