 outils de développement
outils de développement
 VSCode
VSCode
 Comment publier l'applet WeChat dans vscode (étapes détaillées)
Comment publier l'applet WeChat dans vscode (étapes détaillées)
Comment publier l'applet WeChat dans vscode (étapes détaillées)
Comment publier l'applet WeChat en vscode ? L’article suivant partagera avec vous la méthode, j’espère qu’elle vous sera utile !

Nous rencontrons souvent beaucoup de choses gênantes au cours du développement. Certains processus sont malodorants et longs, comme les étapes d'un enveloppement du pied d'une vieille dame. Par exemple, notre cher petit programme, le processus et les étapes rendent mon Mac 13 pouces Beggar's Edition très pénible. Vous devez ouvrir N beaucoup de choses à chaque fois avant de pouvoir publier en aperçu. Lan Shou est un petit gobelin tellement ennuyeux.
Analyse et démontage
À propos du tutoriel de base sur le développement du plug-in VscodeVeuillez vous déplacer vers la documentation officielle, je n'entrerai pas dans les détails ici, ici nous nous concentrons uniquement sur les points clés de la construction automatique et sortie de petits programmes Mise en œuvre.
Puisque nous utilisons uni-app comme direction unifiée pour plusieurs terminaux, chaque fois que nous développons ou testons un petit programme qui doit être envoyé à la version préliminaire, nous devons suivre les étapes suivantes :

ok, puisque tout Maintenant que le processus a été grossièrement clarifié, laissez-nous, qui avons l'attitude rigoureuse des programmeurs, analyser et analyser quelles capacités sont nécessaires dans l'ensemble du processus ? Ensuite, nous ferons seulement quelques analyses et démontages des éléments clés de chaque lien, et ne ferons pas une structure complète et une analyse du code du code du plug-in Vscode.
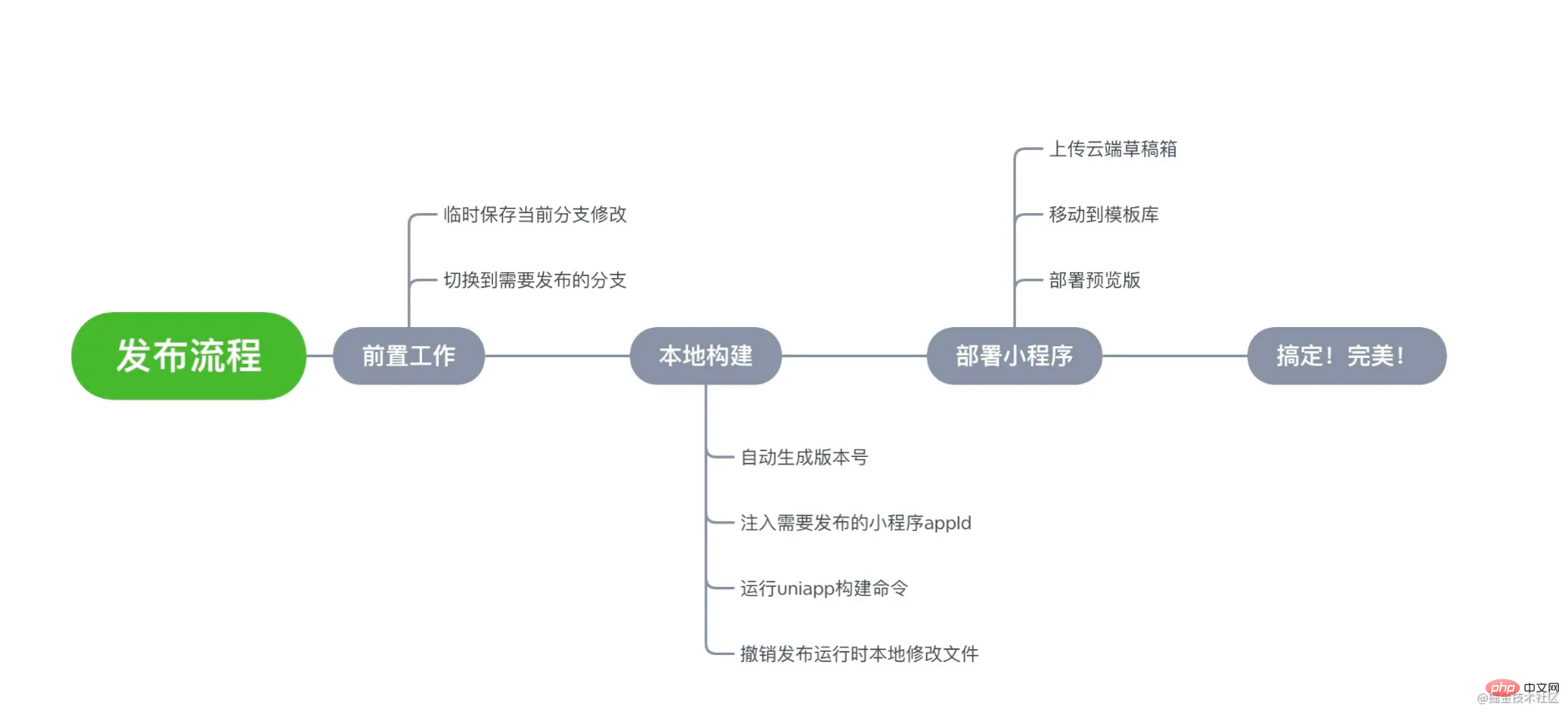
- Travail préparatoire
- Sélectionnez la branche de build, la version et remplissez la description
- Capacité de la fenêtre du plug-in Vscode - entrez la description et sélectionnez dans la liste déroulante
- Capacité Git - tirer la branche
- Temporairement enregistrer les modifications de la branche actuelle
- Capacité Git - Enregistrer la branche actuelle
- Passer à la branche cible
- Capacité Git - Changer de branche
- Sélectionnez la branche de build, la version et remplissez la description
- Construire localement
- Générer automatiquement le numéro de version
- API de la plateforme de développement WeChat capacité - Obtenez la liste actuelle des modèles récents d'AppID
- Injectez l'applet cible AppID
- Capacité d'appel du Shell - modifiez le contenu du fichier et injectez l'AppID
- Exécutez la commande uni-app build
- Capacité d'appel du Shell - exécutez la commande de build
- Annuler la publication des fichiers temporairement modifiés
- Capacité d'appel de Git - Utiliser Git pour annuler les fichiers modifiés
- Générer automatiquement le numéro de version
- Déployer l'applet
- Télécharger dans la boîte de brouillon du cloud
- Capacité d'appel de l'outil de développement WeChat
- Déplacer vers la bibliothèque de modèles
- Capacité API de la plate-forme de développement WeChat
- Version d'aperçu du déploiement
- Capacité Dubbo - Étant donné que la capacité accessToken de la plate-forme de développement WeChat existe déjà dans le backend, elle peut être directement appelée pour obtenir la capacité de fenêtre du
- Télécharger dans la boîte de brouillon du cloud
Plug-in Vscode qui est fourni par défaut et n'a pas besoin d'être implémenté, donc les appels Shell, les appels Git, l'appel Dubbo, l'appel API de la plate-forme de développement WeChat, l'appel de l'outil de développement WeChat doivent être implémentés.
Reclassification, en fait, les appels Git et les appels de l'outil de développement WeChat sont des appels de ligne de commande, c'est-à-dire que les appels Shell de la plate-forme de développement WeChat sont en fait des requêtes http, mais la clé d'accès la plus importante est d'appeler directement Zhengcai Le backend cloud Dubbo. l'interface est obtenue, donc Dubbo est nécessaire. Voyons comment procéder ?
Shell call
Quand vous entendrez Shell, vous vous sentirez nerveux. Les gens qui ne le connaissent pas pensent que c'est très compliqué. En fait, vous utilisez simplement child_process pour ouvrir un processus enfant. , et alors vous serez heureux. Nous avons donc encapsulé un shell.ts dans le projet pour effectuer toutes les actions d'exécution du script Shell. Si vous n'êtes pas familier avec child_process, veuillez vous déplacer ici child_process 去开一个子进程,然后你就快乐的玩耍吧。所以我们在项目中封装了一个 shell.ts 来做所有 Shell 脚本的执行动作。 不熟悉child_process的请移步这里
// shell.ts 部分核心代码
import { execFile, ExecFileOptions } from "child_process";
export namespace Shell {
// 在 shell 中直接调用 git 的执行文件执行原始命令
export async function exec<TOut extends string | Buffer>(
args: any[],
options: ExecFileOptions = {}
): Promise<TOut> {
const { stdin, stdinEncoding, execFileNameOrPath, ...opts }: any = {
maxBuffer: 100 * 1024 * 1024,
...options,
};
return new Promise<TOut>((resolve, reject) => {
if (!execFileNameOrPath) { reject('error'); }
try {
const proc = execFile(
execFileNameOrPath,
args,
opts,
(error: any | null, stdout, stderr) => {
if (error != null) {
reject(error);
return;
}
resolve(
stdout as TOut
);
}
);
if (stdin !== null) {
proc.stdin?.end(stdin, stdinEncoding ?? "utf8");
}
}
catch (e) {
return
}
});
}
}然后就可以通过 Shell.exec 方法传入参数就能直接调用了
Git 的调用
有了上一个 Shell 作为基础我们就可以开干 Git 的调用了,在 Shell 中第一个参数是命令的执行文件,所以我们需要得到当前的 Git 的执行文件的地址作为第一个参数,后面其实就是正常的 Git 命令的拼接就够了。那么怎么知道当前 Git 的执行文件路径呢?
通过 Vscode 插件中集成的 Git 能力去得到 extensions.getExtension("vscode.git"),如下方式
// 获取 Vscode 内置的 Git Api
static async getBuiltInGitApi(): Promise<BuiltInGitApi | undefined> {
try {
const extension = extensions.getExtension("vscode.git") as Extension<
GitExtension
>;
if (extension !== null) {
const gitExtension = extension.isActive
? extension.exports
: await extension.activate();
return gitExtension.getAPI(1);
}
} catch {}
return undefined;
}在返回的对象中 gitApi.git.path
//git.ts 的部分核心代码
export namespace Git {
export namespace Core {
// 在 shell 中直接调用 git 的执行文件执行原始命令
export async function exec<TOut extends string | Buffer>(
args: any[],
options: GitExecOptions = {}
): Promise<TOut> {
options.execFileNameOrPath = gitInfo.execPath || "";
args.splice(0, 0, "-c", "core.quotepath=false", "-c", "color.ui=false");
if (process.platform === "win32") {
args.splice(0, 0, "-c", "core.longpaths=true");
}
return Shell.exec(args, options);
}
}Ensuite, vous pouvez passer les paramètres via la méthode Shell.exec et l'appeler directement
Call of Git
Avec le Shell précédent comme base, nous peut démarrer Git est appelé, le premier paramètre du Shell est le fichier exécutable de la commande, nous devons donc obtenir l'adresse du fichier exécutable Git actuel comme premier paramètre, et le reste est en fait l'épissage des commandes Git normales. Alors, comment connaître le chemin actuel du fichier d’exécution Git ?
Obtenez extensions.getExtension("vscode.git") via la fonctionnalité Git intégrée au plug-in Vscode, comme suit
//miniProgram.ts 核心代码
import { ExecFileOptions } from "child_process";
import * as vscode from "vscode";
import { Shell } from '../shell';
interface MiniProgramExecOptions extends ExecFileOptions {
branchName: string;
execFileNameOrPath: string;
projectPath: string,
userVersion: string,
userDesc: string
}
export namespace MiniProgram {
export namespace Core {
// 在 shell 中直接调用 git 的执行文件执行原始命令
export async function exec<TOut extends string | Buffer>(
args: any[],
options: MiniProgramExecOptions
): Promise<TOut> {
vscode;
options.execFileNameOrPath = "/Applications/wechatwebdevtools.app/Contents/MacOS/cli";
return Shell.exec(args, options);
}
}
}gitApi.git.path code> est le chemin du fichier exécutable de Git. Pour des appels plus pratiques, nous avons également encapsulé un git.ts comme appel principal et le plus basique de Git🎜const nzd = require("node-zookeeper-dubbo");
const j2j = require("js-to-java");
export interface DubboInstance {
mp: {
getComponentToken: Function;
};
}
export class DubboService {
private _dubbo: DubboInstance;
public get dubbo(): DubboInstance {
return this._dubbo;
}
constructor() {
const options = {
application: "你的项目名称", //项目名称
register: "你的服务器地址", // zookeeper 服务器地址,多个服务器之间使用逗号分割
dubboVer: "你的版本", //dubbo 的版本,询问后端得知是2.3.5
root: '你的根节点', //注册到 zookeeper 上的根节点名称
dependencies: {
//依赖的 dubbo 服务集,也就是你要调用的服务的配置集合
mp: {
//服务的标识,自定义的,按自己喜好
interface: "你的后端 dubbo 服务地址", //后端 dubbo 服务地址
version: "你的服务版本号", //服务版本号
timeout: "30000", //超时时间
group: '你的分组', //分组的功能也没有使用
methodSignature: {
//服务里暴露的方法的签名,可以省略
getComponentToken: () => () => [],
},
},
},
java: j2j, //使用 js-to-java 库来简化传递给 java 后端的值的写法
};
this._dubbo = new nzd(options);
}
}再者我们需要知道微信开发者工具的执行文件地址。 详细请移步文档
macOS: <安装路径>/Contents/MacOS/cli
windows: <安装路径>/cli.bat
正常来说 Mac 地址 /Applications/wechatwebdevtools.app/Contents/MacOS/cli
最后通过我们以前提供的 Shell 命令能力去执行就搞定了。是不是很简单。我们也封装了miniProgram.ts 来做这个事情
//miniProgram.ts 核心代码
import { ExecFileOptions } from "child_process";
import * as vscode from "vscode";
import { Shell } from '../shell';
interface MiniProgramExecOptions extends ExecFileOptions {
branchName: string;
execFileNameOrPath: string;
projectPath: string,
userVersion: string,
userDesc: string
}
export namespace MiniProgram {
export namespace Core {
// 在 shell 中直接调用 git 的执行文件执行原始命令
export async function exec<TOut extends string | Buffer>(
args: any[],
options: MiniProgramExecOptions
): Promise<TOut> {
vscode;
options.execFileNameOrPath = "/Applications/wechatwebdevtools.app/Contents/MacOS/cli";
return Shell.exec(args, options);
}
}
}Duddo 的调用
不明觉厉,都直接调 Dubbo 了吊的不行,其实很简单,有一个 nodeJs 的库 node-zookeeper-dubbo 再配合 js-to-java 这两个库就能搞定,只不过一些配置比较麻烦,我就把代码大致的贴出来
const nzd = require("node-zookeeper-dubbo");
const j2j = require("js-to-java");
export interface DubboInstance {
mp: {
getComponentToken: Function;
};
}
export class DubboService {
private _dubbo: DubboInstance;
public get dubbo(): DubboInstance {
return this._dubbo;
}
constructor() {
const options = {
application: "你的项目名称", //项目名称
register: "你的服务器地址", // zookeeper 服务器地址,多个服务器之间使用逗号分割
dubboVer: "你的版本", //dubbo 的版本,询问后端得知是2.3.5
root: '你的根节点', //注册到 zookeeper 上的根节点名称
dependencies: {
//依赖的 dubbo 服务集,也就是你要调用的服务的配置集合
mp: {
//服务的标识,自定义的,按自己喜好
interface: "你的后端 dubbo 服务地址", //后端 dubbo 服务地址
version: "你的服务版本号", //服务版本号
timeout: "30000", //超时时间
group: '你的分组', //分组的功能也没有使用
methodSignature: {
//服务里暴露的方法的签名,可以省略
getComponentToken: () => () => [],
},
},
},
java: j2j, //使用 js-to-java 库来简化传递给 java 后端的值的写法
};
this._dubbo = new nzd(options);
}
}至此一些基本能力已经封装的差不多了
Shell:Shell.exec 方法
Git:Git.Core.exec 方法
微信开发工具: MiniProgram.Core.exec 方法
Dubbo: DobboService.dubbo.mp 方法
搞起
前置工作
因为我们要构建一个预发版,所以很有可能我们需要构建的分支不是我们当前工作的分支,所以这步骤的话更多的是要做好一些构建前的一些准备工作,总不能因为人家测试要一个预览测试版然后一不小心把我们自己本地的辛辛苦苦开发的东西弄没了吧,那真的是 f**k 了。
根据流程我们先来分解下大致的技术动作
- 临时保存当前分支修改
- 获取当前分支。
- 如果是在当前分支啥都不管,否则 stash 下
- 切换到需要发布分支
- 切换下分支
再精简下: 获取当前分支 ---> 保存修改 --> 切换分支。 都是 Git 的一些动作。那么在 nodeJs 中怎么开始自己的 Git 表演呢?一个关键点:Shell 脚本和命令的调用,所以这里的本质是调用 Shell。我们在上个章节中已经实现的 Shell 和 Git 的基本能力了,我们直接调用就行了。
使用 symbolic-ref 获取当前分支
其实 Git 的命令分为两种
- 高层命令(porcelain commands)
- 底层命令(plumbing commands)
常用的命令大家都很熟悉了,什么 branch 啊, init 啊,add 啊,commit 啊等等。底层命令又是什么鬼,其实所有的高层命令的本质都是会调用底层命令,可以类比为语言层面 Java,C#,Js 这些高级语言他的底层是使用 C 或者 C++ 是一个概念。 有兴趣请移步
symbolic-ref 命令能干嘛呢?
给定一个参数,读取哪个分支头部给定的符号 ref 引用并输出其相对于 .git/ 目录的路径。通常,HEAD 以 参数的形式提供您的工作树所在的分支。
有了上面 git.ts 支持基本能力那么现在我们就很简单多了,Git.Core.exec<string>(["symbolic-ref", "--short", "HEAD"], options);
在 git.ts 中增加基本命令方法
// git.ts 部分代码
export function symbolicRef(options: GitExecOptions = {}) {
return Core.exec<string>(["symbolic-ref", "--short", "HEAD"], options);
}在 gitService 中实现 getCurrentBranch 方法
// gitService.ts 部分代码
public async getCurrentBranch(filePath: string): Promise<string> {
const branchName = await Git.Cmd.symbolicRef({ cwd: filePath });
return branchName.replace(/\n/g, "");
}保存修改和切换分支
当我们获取到当前分支之后,和我们目标分支进行比对如果一致的话直接跳过该步骤,否则就需要对当前分支保存并且切换了。
为了方便对于保存和切换我们直接用了Git 的 stash 和 checkout 命令,并且封装了两个方法。
// git.ts 部分代码
export function checkout(options: GitExecOptions = {}) {
const params = [
"checkout"
];
if (options.branchName) {
params.push(options.branchName);
}else if(options.fileName){
params.push('--',options.fileName);
}
return Core.exec<string>(params, options);
}
export function stash(options: GitExecOptions = {}) {
const params = [
"stash"
];
if (options.stashPop) {
params.push('pop');
}
return Core.exec<string>(params, options);
}本地构建
继续分析下本地构建的基本流程
大致分以下几步
- 自动生成版本号
- 得到当前 AppID 在微信模板库中版本号情况
- 注入需要发布的小程序 AppID
- 需要修改 src/manifest.json 文件中 AppID,方便开发工具上传使用
- 运行 uni-app 构建命令
- run uniapp 命令
- 撤销发布时候的临时文件修改
- 撤销文件修改
能力上来说有那么几个
微信 api 调用
文件读取和修改能力
Shell 命令执行能力
撤销文件修改能力
首先怎么调用微信的 api,由于那时候我们亲爱的后端同学啃次啃次的已经吧微信 token 鉴权的能力已经做掉了,所以我们直接接后端的微信鉴权能力就可以了。但是怎么接又是个问题,虽然人家已经有个 restful 接口可以用,但是接口都要登录的啊,让人家为了我这个小小的需求弄个匿名的不大现实也不安全,想来想去那就不要用 restful 了,直接调他后面提供的 Dobbo 服务好了,完美。
获取微信 accessToken
在获取微信 api 调用前我们需要先得到 accessToken。
所以我们会先用一个公共方法先去获取当前 accessToken, 然后在去请求微信开发平台 api。
// miniProgramService.ts 部分代码
public async retrieveWxToken(): Promise<string> {
if (!Launcher.dobboService.dubbo.mp) {
throw new Error("dubbo初始化错误");
}
const {
success: dobboSuccess,
error,
result: wxToken,
} = await Launcher.dobboService.dubbo.mp.getComponentToken();
if (!dobboSuccess) {
throw new Error(`dubbo调用失败:${error}`);
}
console.log("wxToken:", wxToken);
return wxToken;
}如果你们的后端没有支持微信开发平台的鉴权能力的话就需要自己用 nodejs 方式去实现了,具体的微信开放平台文案请移步
微信开放平台 api 调用
其实微信开放平台 api 调用就是正常的 http 调用即可。
微信提供了一系列方法,对于我们这次的场景来说有如下接口
getTemplateList 获取模板列表
POST https://api.weixin.qq.com/wxa/gettemplatelist?access_token==ACCESS_TOKEN
Copier après la connexion
addtotemplate 移动草稿到模板库
POST https://api.weixin.qq.com/wxa/gettemplatelist?access_token=ACCESS_TOKEN
Copier après la connexion
deleteTemplate 删除指定模板
POST https://api.weixin.qq.com/wxa/deletetemplate?access_token=ACCESS_TOKEN
Copier après la connexion
getTemplateDraftList 获取草稿箱列表
https://api.weixin.qq.com/wxa/gettemplatedraftlist?access_token=ACCESS_TOKEN
Copier après la connexion
版本号的自动生成主要是通过在你点击发布时候通过让用户选择发布的版本为“大版本”,“功能迭代”还是“补丁修复”,在结合这里提到的获取当前模板列表并用 AppID 找到当前最近的版本号再做自动计算累加的方式得到这次发布的版本号。
构建小程序
构建小程序这边就直接沿用 uni-app 的能力直接做构建。封装了如下方法去构建小程序
//miniProgramService.ts 部分代码
public async buildMPForLocal(env: string): Promise<string> {
let buildEnv;
switch (env.toUpperCase()) {
case "PROD":
buildEnv = EnvEnum.prod;
break;
case "STAGING":
buildEnv = EnvEnum.staging;
break;
case "TEST":
buildEnv = EnvEnum.test;
break;
default:
buildEnv = EnvEnum.dev;
break;
}
const args = `./node_modules/.bin/cross-env NODE_ENV=production DEPLOY_ENV=${buildEnv} UNI_PLATFORM=mp-weixin ./node_modules/.bin/vue-cli-service uni-build`.split(' ');
//正常需要这样传入 shell 参数才行
//[
// 'NODE_ENV=production',
// 'DEPLOY_ENV=staging',
// 'UNI_PLATFORM=mp-weixin',
// './node_modules/.bin/vue-cli-service',
// 'uni-build'
//]
const options: MPExecOptions = {
execFileNameOrPath: 'node',
cwd: getWorkspacePath()
};
return Shell.exec(args, options);
}其余的功能
- 剩余文件读取就正常使用 fs 库的 readFileSync 方法去读取和修改
- 撤销修改文件则是通过调用 Git 的 checkout 命令的能力去做,也是要使用上一章节的 Git 的基本能力调用
部署小程序
我们 build 完成了,怎么上传呢?微信小程序这块还是需要借助微信开发工具的能力来上传
微信开发工具上传
首选我们要先检查开发者工具设置:需要在开发者工具的设置 -> 安全设置中开启服务端口。这样我们才能直接唤起开发者然后做些我们要做的事情。
再者我们需要知道微信开发者工具的执行文件地址。正常来说 Mac 地址
/Applications/wechatwebdevtools.app/Contents/MacOS/cli
最后通过我们以前提供的 Shell 命令能力去执行就搞定了。是不是很简单。我们也封装了miniProgram.ts 来做这个事情
// miniProgram.ts 核心代码
export namespace Cmd {
export function uploadMP(options: MiniProgramExecOptions) {
const args = [
'upload',
'--project',
options.projectPath,
'-v',
options.userVersion,
'-d',
options.userDesc,
];
return Core.exec<string>(args, options);
}
}
}其余的功能
- 移动到模板库和部署预览版直接调用微信开放平台 api 即可
效果预览图:

尾声
至此整个小程序部署的在 Vscode 插件中实现的几个关键的技术点已经逐一做了简要的说明,大家会不会觉得其实看下来不难,就是涉及的东西会比较多。其实还有其他的诸如整个构建流程步骤如何可视化,Vscode 插件里面的一些基础的能力等等在本文都没有详细提及。欢迎大家留言或者提问把自己想要知道的问题反馈给我们,也方便我们可以针对大家的问题再去做一篇更棒的关于 Vscode 插件开发的文章。
其实 Vscode 插件在整个开发提效场景中只是当中的一个环节,我们会以敦煌工作台为核心底座搭配 Chrome 插件,Vscode 插件,zoo-cli 形成一个开发提效的百宝箱。Vscode 插件更多的是想给开发者们带来沉浸式开发的体验。
原文地址:https://juejin.cn/post/7000138685274390542#heading-6
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





