10 collections d'effets de transition sympas

Cet article vous présentera dix effets de transition "cool" J'espère que les dix animations de transition Gif soigneusement enregistrées par l'auteur pourront faire briller les yeux de tout le monde. Bien sûr, j'espère aussi que ces effets spéciaux pourront donner. tout le monde Cela apporte une nouvelle ""inspiration" lors de la conception des effets de transition.
Chargement des effets de transition de page animés
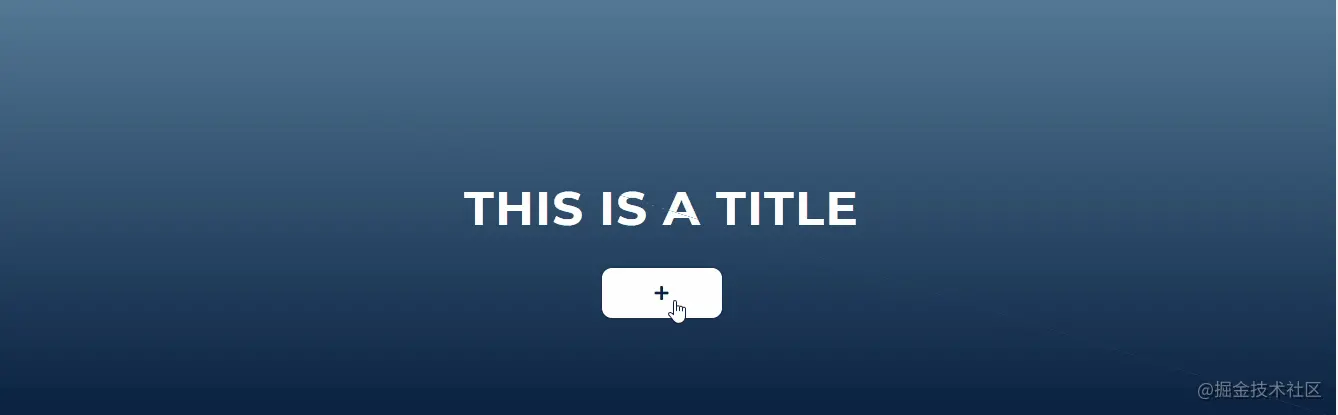
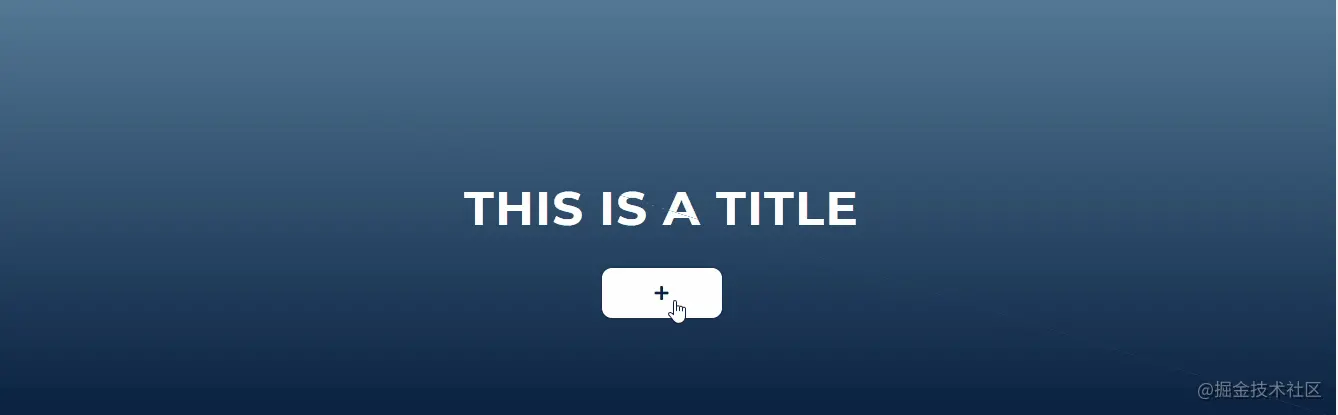
❝Exemple de description : Lorsque la page est chargée, un effet de transition sympa sera généré.
Exemple de source : Arsen Zbidniakov
Adresse en ligne : https: // codepen.io/ARS/pen/wavXgQ
❞
「Rendu statique」

「Rendu dynamique GIF」

Effet spécial de segmentation de carrousel 3D
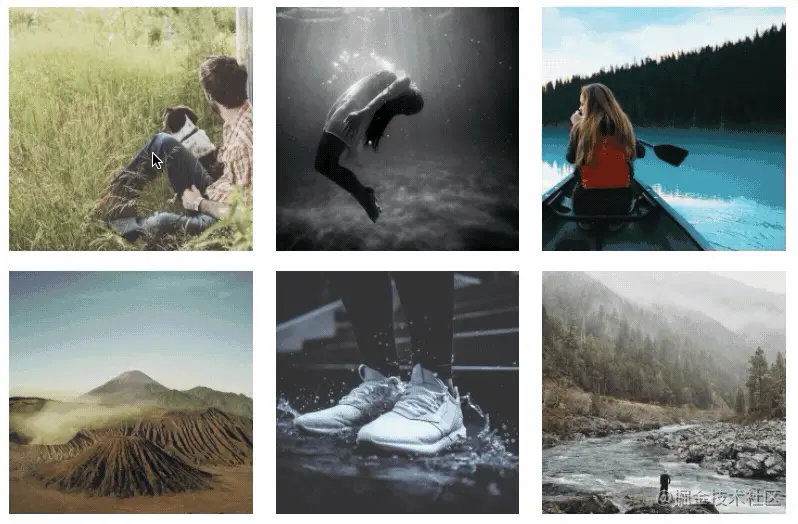
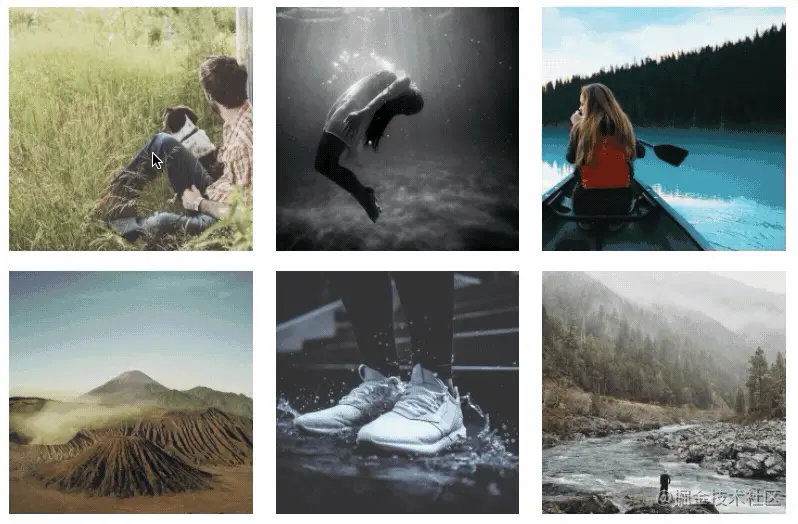
❝Exemple description : Lorsque l'utilisateur passe à l'image du carrousel suivante, un effet de transition 3D avec un effet divisé sera produit
Exemple de source : Paul Noble
Adresse en ligne : https://codepen.io /paulnoble/details/. yVyQxv
❞
「Rendu statique」

「Rendu dynamique GIF」

Effet de retournement de page 3D
❝Exemple de description : lorsque l'utilisateur passe au suivant page, un effet de transition flip 3D sera généré
Source d'échantillon : Robert Bue
Adresse en ligne : https://codepen.io/robbue/pen/ugByC
❞
「 Rendus statiques"

"Rendus dynamiques GIF"

Effets de transition de zoom de contenu
❝Exemple de description : Lorsque vous cliquez sur le menu, le contenu apparaîtra lorsque le contenu est affiché Développer l'animation
. Source d'échantillon : Tobias Glaus
Adresse en ligne : https://codepen.io/tobiasglaus/pen/oZJdZY
❞
「Rendu statique」

「Image d'effet d'animation GIF"

Effet de transition vignette vers plein écran
❝Exemple de description : lorsque l'utilisateur clique sur la vignette, il entrera en mode plein écran via la transition et affichera les informations de description de l'image
Exemple. Source : Steve Gardner
Adresse en ligne : https://codepen.io/ste-vg/pen/NALWrj
❞
「Rendu statique」

「Rendu dynamique GIF」

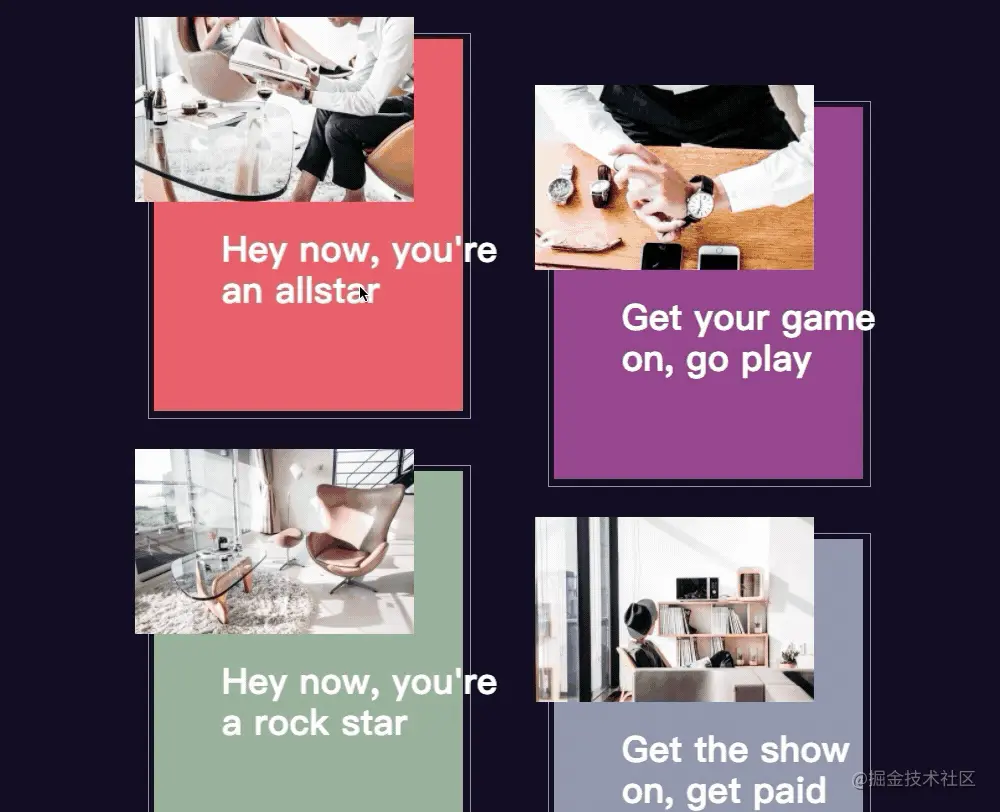
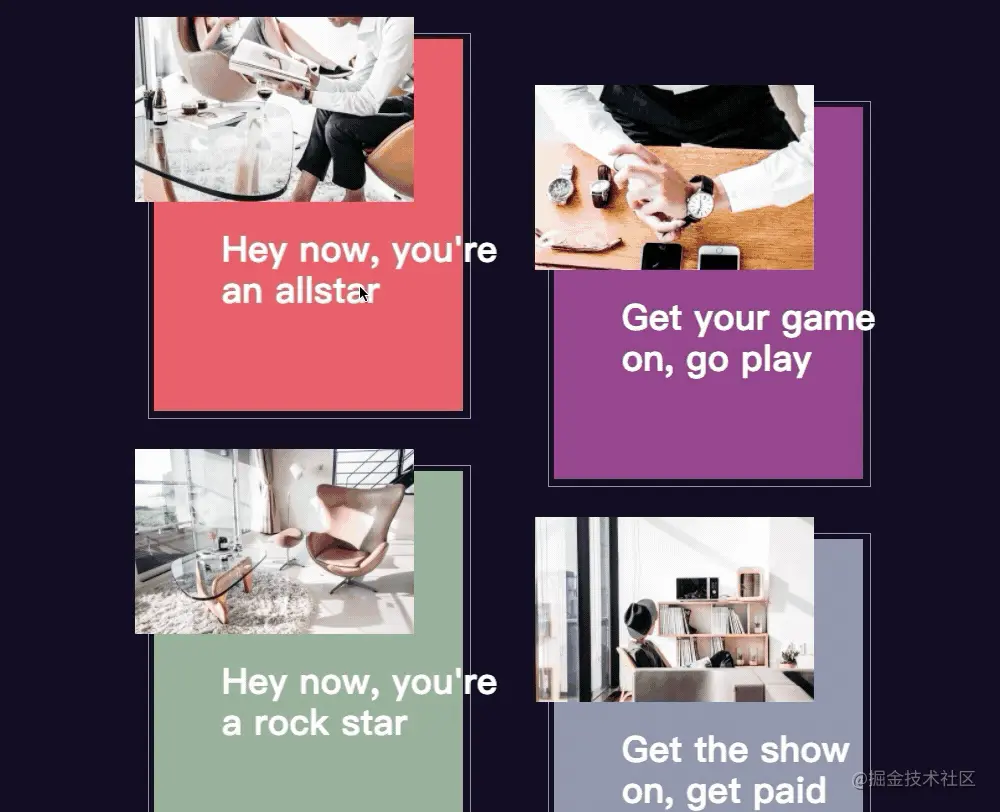
Effets de transition de la page d'extension de la carte
❝Exemple de description : Lorsque vous cliquez sur la carte, les effets de transition de la page d'extension de la carte seront générés
Source d'échantillon : Rachel Smith
Adresse en ligne : https. ://codepen.io/rachsmith/pen/PWxoLN
❞
「Rendu statique」

「Rendu dynamique Gif」

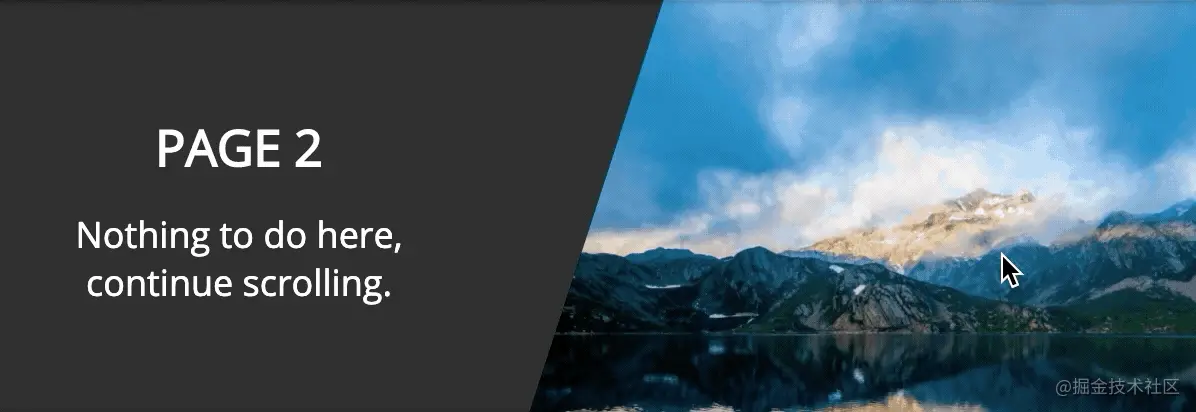
Effet de profondeur de champ de défilement d'une seule page
❝Exemple de description : Lorsque la molette de la souris défile sur la page, un effet de transition de profondeur de champ sera généré
Source d'échantillon : Nikolay Talanov.
Adresse en ligne : https://codepen.io/suez/pen/JoWKKX
❞
「Rendu statique」

「Rendu dynamique Gif」

Page unique effet d'inclinaison de défilement
❝Exemple de description : Lorsque la molette de la souris est roulée sur la page, un effet de transition d'inclinaison sera produit
Exemple de source : Nikolay Talanov
Adresse en ligne : https://codepen. io/suez/pen/ gadLre
❞
「Rendu statique」

「Rendu dynamique GIF」

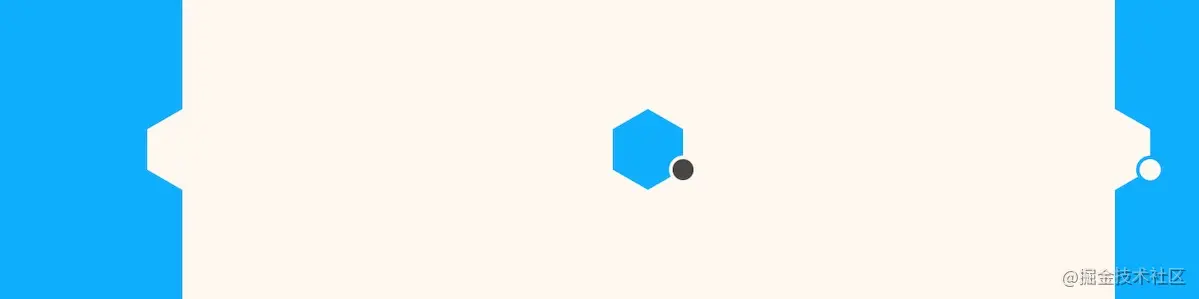
Effet de transition de plaque circulaire hexagonale
❝Exemple : Quand l'utilisateur Lorsque vous cliquez sur l'hexagone sur la page, un effet de transition de plaque circulaire sera généré
Source d'échantillon : Ryan Mulligan
Adresse en ligne : https://codepen.io/hexagoncircle/details/MKaVzM
❞.
« Rendus statiques »

« Rendus dynamiques GIF »

Effets de bord collants
❝Exemple de description : Lorsque l'utilisateur change à la photo suivante, ce sera Effets de transition qui produisent des bords collants
Source d'exemple : Zoey Fan
Adresse en ligne : https://codepen.io/zoeyfan/pen/ExVaXGK
❞
「Rendu statique」

« Rendu dynamique Gif」

Adresse originale : https://juejin.cn/post/6847009772672122894
Auteur : Brother A Bao
Pour plus de connaissances liées à la programmation, veuillez visiter : Programmation Pour commencer ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment ajouter des effets de transition dans l'application Kuaiying. Apprenez les effets de transition en cinq minutes.
Mar 12, 2024 pm 02:34 PM
Comment ajouter des effets de transition dans l'application Kuaiying. Apprenez les effets de transition en cinq minutes.
Mar 12, 2024 pm 02:34 PM
Comment ajouter des effets de transition dans l'application Kuaiying ? L'application Kuaiying propose une variété de scènes d'effets spéciaux, et différents effets spéciaux présenteront différents effets vidéo. Si nous voulons ajouter une transition de plan au début de la vidéo, comment devons-nous procéder ? La transition d'ouverture ajoutée donnera à notre effet vidéo un aspect plus avancé. Si vous ne savez toujours pas comment ajouter des plans de transition, jetons-y un coup d'œil. Apprenez les effets de transition dans l'application Kuaiying en cinq minutes 1. Après avoir accédé à la page d'accueil de l'application Kuaiying, cliquez sur le bouton d'édition vidéo ci-dessous. 2. Après avoir cliqué, vous accéderez automatiquement à la page de l'album, où vous pourrez sélectionner la vidéo à laquelle vous souhaitez ajouter des transitions. 3. Après être arrivé à la page d'édition, sélectionnez Ajouter une transition en bas.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un




