
vuejs résout le problème selon lequel la couche de contrôle dans le modèle MVC est trop lourde et qu'il y a trop d'opérations interactives pour la couche View. Vue ne se soucie que de la couche de vue, c'est-à-dire diviser le DOM en HTML en une couche indépendamment des autres parties pour le traiter ; Vue ne se soucie pas de la structure complexe des éléments du DOM, mais considère comment les données doivent être stockées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. La situation actuelle de l'ensemble de la pile technologique front-end
Vue est une technologie front-end, donc avant d'apprendre Vue, comprenons d'abord la technologie et les niveaux de l'ensemble de la pile technologique front-end :
1. Html5+ Css3+Jquery
Il s'agit actuellement de la pile technologique la plus basique pour le front-end. Autrement dit, si nous voulons implémenter une page front-end, nous devons au moins maîtriser les bases du HTML et. Le CSS est le langage de base pour les éléments et les styles des pages frontales, et Jquery peut être compris comme utilisant une bibliothèque de fonctions de script encapsulée en JavaScript. Si vous maîtrisez JavaScript, vous serez très à l'aise avec Jquery.
À l'heure actuelle, très peu d'entreprises utilisent uniquement cette combinaison de technologies. Elles la mettent généralement en œuvre avec un framework tiers, principalement pour respecter les délais hahaha.
2, Augular, Vue, React
Ces trois frameworks ont de très bonnes performances et prennent en charge des fonctions de base telles que la liaison de données et les composants. Les frameworks discutés ici sont tous basés sur des composants. Un composant obtient une entrée et, après un comportement/calcul interne, il renvoie un modèle d'interface utilisateur rendu (une zone de connexion/déconnexion ou un élément de liste de tâches) en sortie. React et Vue gèrent mieux les composants, Angular fournit de fortes contraintes sur la façon de créer l'application et fournit également plus de fonctionnalités prêtes à l'emploi. Généralement, Vue et React sont souvent utilisés dans des projets de petite et moyenne taille, ou dans certains projets à grande échelle, tandis qu'Angular est généralement utilisé dans des projets à grande échelle car il est relativement lourd.
Actuellement, la plupart des sociétés Internet utilisent l'un de ces trois frameworks. Par exemple, Didi Chuxing, Ele.me, Xiaomi Mobile Mall, etc. utilisent Vue, tandis que les fonctions de commentaires d'Alibaba et Zhihu utilisent React et React-native, GF. Securities, ZTE Software, Haier Rilishun et d'autres sociétés utilisent Angular 2 (statistiques 2016).
3. Node.js
Node.js est une technologie de serveur. Nous savons tous que le client fait une demande de service et que le serveur est responsable du traitement de la demande et de la fourniture du service. Quant à Internet, avant Node.js, JavaScript était une technologie entièrement côté client et était utilisé dans les navigateurs pour implémenter diverses animations, faire fonctionner le DOM, etc. Le backend, c'est-à-dire le serveur, est implémenté par PHP, Python, Ruby, Java et d'autres langages. L'émergence de Node.js permet aux front-ends et back-ends d'utiliser le même langage et le rêve d'un modèle unifié peut devenir réalité.
Pour parler franchement, Node.js peut implémenter des fonctions de serveur. Actuellement, le principal backend de l'application de Dasouche, Taobao Data Cube et d'autres produits, utilisent tous Node.js comme backend de service.
Il existe un consensus selon lequel lorsqu'un développeur front-end apprend Node.js, il peut se qualifier d'« ingénieur full-stack » (front-end + back-end peuvent être réalisés par une seule personne), haha.
PS : Je connais moi-même le backend Java, et je connais aussi une partie du front-end. Puis-je aussi m'appeler un "pseudo full stack" (drôle) ?
4. Développement d'applications hybrides (Ionic, ReactNative, etc.)
Le développement d'applications hybrides consiste à intégrer du HTML et d'autres technologies Web sur les applications natives du système de smartphone Android (Android), IOS (système Apple) pour obtenir des applications natives. Mélangé avec HTML. Étant donné que le développement d'applications natives nécessite beaucoup de temps et de coûts de développement, le modèle de développement hybride est généralement adopté pour améliorer considérablement l'efficacité et les coûts de développement, ce qui est la méthode de développement actuelle d'APP. Bien sûr, il existe également des applications mobiles purement HTML5 avec un shell APP à l'extérieur.
Ionic est une solution de développement d'applications mobiles hybrides basée sur Apache Cordova. L’avantage est que les applications mobiles peuvent être développées à l’aide de technologies standards pour le développement front-end : HTML, JavaScript et CSS. Ionic fournit également un riche ensemble de composants pour simplifier le développement d'applications mobiles. Ces composants ont une apparence native sur différentes plateformes. Ionic peut également interagir avec les systèmes sous-jacents via Apache Cordova, en appelant des fonctions natives telles que l'annuaire téléphonique et l'appareil photo.
React Native réalise l'effet de l'écriture d'applications mobiles natives en utilisant uniquement JavaScript. Ses principes de conception sont cohérents avec React et il utilise un mécanisme de composants déclaratifs pour créer une interface utilisateur riche et colorée. Avec React Native, vous pouvez écrire du code une seule fois et le déployer plusieurs fois sur les systèmes d'exploitation Android et iOS. Pour certaines startups, cela permet de réaliser des économies et de libérer du temps pour que les programmeurs puissent effectuer d'autres tâches importantes.
Ce qui précède est la situation actuelle de l'ensemble de la pile technologique front-end. Cela peut nous donner une compréhension générale de l'ensemble de l'écosystème front-end et nous faire connaître le positionnement de la technologie Vue que nous sommes sur le point d'apprendre dans le front-end. pile technologique finale.
2. Introduction à Vue et aux problèmes qu'il résout
Vue est un framework front-end basé sur JavaScript. C'est un framework domestique. L'auteur est You Yuxi (le créateur du célèbre framework JavaScript progressif vuejs.org).
Vue est un framework d'une seule page basé sur un modèle de développement modulaire et composé de composants. Il se caractérise par sa simplicité, sa flexibilité et son efficacité. Il est largement utilisé par de nombreuses petites et moyennes entreprises en Chine.
Après avoir parlé de tant de mots gros, vides et vides, peut-être que vous ne savez toujours pas ce que fait Vue. Ici, nous commencerons par les deux fonctionnalités principales de Vue, qui sont le « framework basé sur des couches de visualisation » et « MVVM ». modèle".
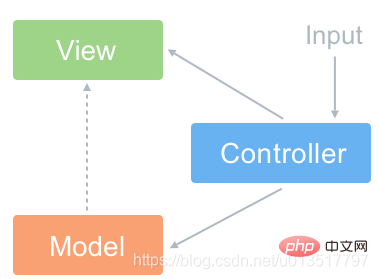
1. Le modèle MVC et ses défauts
Beaucoup d'enfants ne savent peut-être pas ce qu'est le "modèle MVVM", mais quand il s'agit de "modèle MVC", ils le connaissent généralement. vue, contrôle, c'est-à-dire modèle de données, couche de vue, couche de contrôle, comme Jquery est ce modèle : 
Nous pouvons comprendre que chaque élément DOM tel que p sur la page Web est une "Vue d'affichage", et les données qui modifie les attributs ou les valeurs de l'élément DOM. Le côté source (comme Ajax obtenant des données du serveur) peut être compris comme le "modèle de données modèle", et des scripts tels que Jquery sont utilisés pour obtenir une interaction dynamique sur la page , et répondez aux opérations interactives de l'utilisateur via le mécanisme d'événement (par exemple, une fenêtre contextuelle apparaît après que l'utilisateur a cliqué sur un bouton d'une boîte de dialogue ou la valeur de l'étiquette est modifiée), qui est la couche de contrôle.
Quelles sont les lacunes du « modèle MVC » traditionnel ? En fait, le plus gros inconvénient est que la couche de contrôle prend trop de logique de fonctionnement interactive pour la couche View. Par exemple, si vous recherchez l'élément parent d'un élément p imbriqué sur plusieurs niveaux, vous pouvez obtenir l'écriture "$ ('#xxx').parent().parent().parent()" lors de l'utilisation de Jquery. Plus tard, des éléments parents d'autres couches ont été ajoutés à la couche intermédiaire, et ce code doit encore être modifié. Les éléments DOM similaires liés et imbriqués augmenteront à mesure que la complexité de la page augmentera. À ce moment-là, la modification de ces éléments complexes deviendra particulièrement difficile, et affectera même l'ensemble du corps.
2. Mode MVVM et problèmes résolus
La chose la plus puissante à propos de Vue est qu'il résout le problème de la couche de contrôle en surpoids ci-dessus. Pour Vue, il ne se soucie que de la couche de vue, c'est-à-dire diviser le DOM en HTML en une couche indépendamment des autres parties pour le traiter. Vue ne se soucie pas de la structure complexe des éléments du DOM, mais réfléchit à la manière dont les données doivent être stockées. C'est exactement l'utilisation du concept de conception "modèle MVVM".
En "mode MVVM", la couche de contrôle est remplacée par la couche "ViewModel" :

Que fait ViewModel ? Il réalise la synchronisation automatique de la vue et du modèle, c'est-à-dire que lorsque les propriétés du modèle changent, nous n'avons plus besoin d'actionner manuellement l'élément Dom pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié les propriétés, le calque de vue correspondant s'affiche. des propriétés changeront automatiquement. Nous pouvons comprendre qu'il nous suffit d'ajuster les attributs des éléments et que le reste des opérations DOM est géré par le framework pour nous. Cela ne résout-il pas le problème que nous avons mentionné ci-dessus ? Parlons de la façon dont Vue résout spécifiquement ces problèmes.
3. Avantages de Vue
Vue présente trois avantages majeurs : "liaison de données déclarative et réactive", "développement basé sur des composants" et "DOM virtuel" :
(1) Liaison de données de style déclaratif et réactif
En utilisant JQuery traditionnel ou JavaScript natif pour faire fonctionner un élément DOM, vous devez d'abord obtenir l'objet élément DOM, puis modifier la valeur correspondante de l'objet. Vue n'a besoin que d'abord de lier la valeur à modifier à un objet js (par exemple, un gros module contenant plusieurs sous-éléments n'a besoin que d'allouer un objet js), puis de modifier la valeur de l'objet js à ce moment-là. le framework Vue mettra automatiquement à jour la valeur de l'élément DOM, nous n'avons qu'à nous soucier de la modification de la valeur de l'objet js, et nous n'avons pas besoin de nous soucier des opérations DOM.
Par exemple, l'exemple suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>Effet :

Lorsque nous saisissons du texte dans l'entrée, le contenu de la balise p ci-dessous apparaîtra simultanément. Ici, la valeur de la balise p est liée à l'objet js. L'objet js ici est généré en prenant l'intégralité de p avec l'identifiant de l'application et ses sous-éléments comme composant intégral.
Ici, le changement des éléments DOM suite au changement de la valeur de l'objet js est appelé liaison de données unidirectionnelle. Si la valeur de l'objet js change également avec le changement de la valeur de l'élément DOM, elle est appelée. liaison de données bidirectionnelle.
(2) Développement de composants
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue