
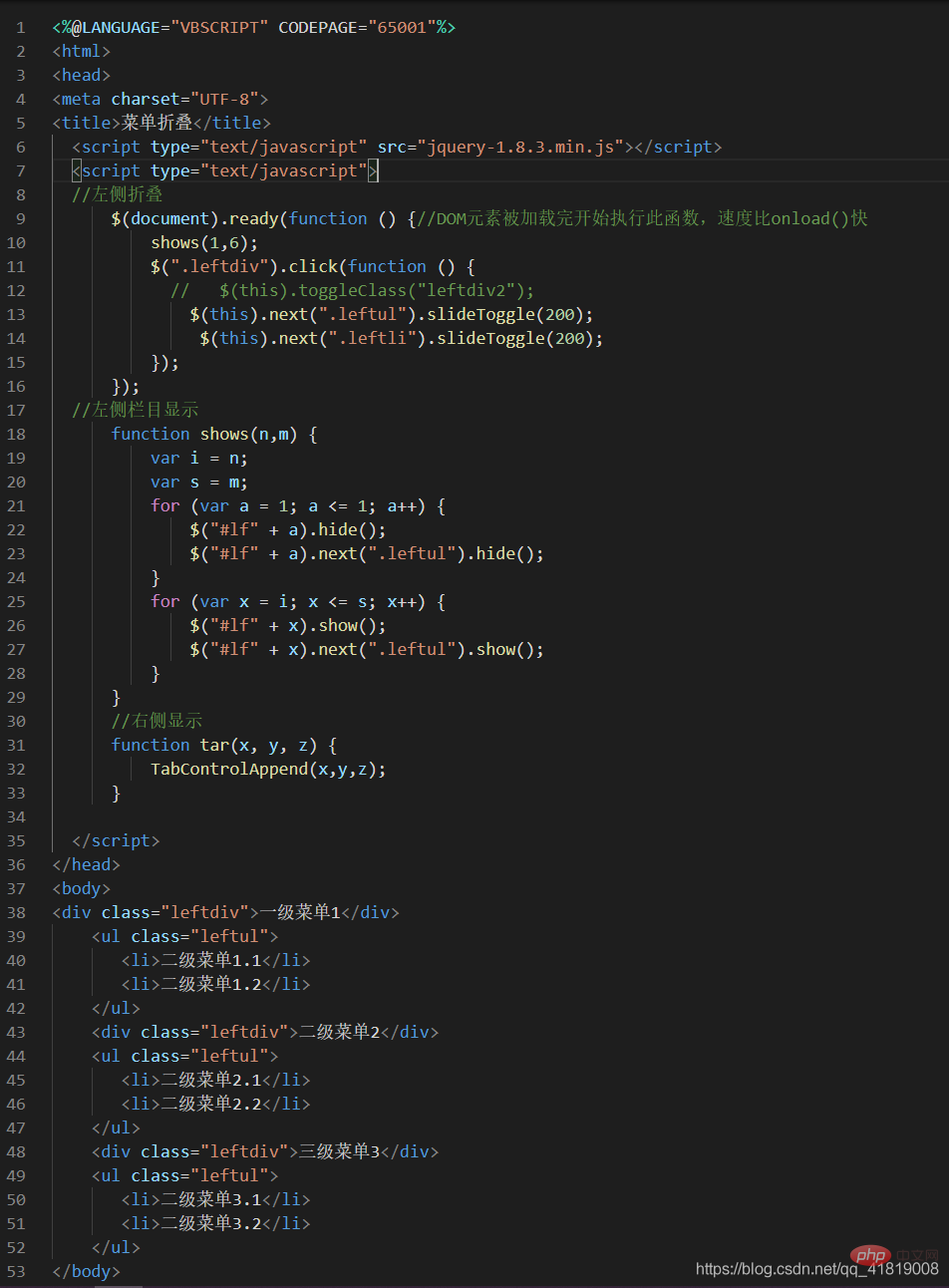
Comment implémenter un menu pliant en JavaScript : 1. Créez un exemple de fichier HTML et définissez le div du menu ; 2. Ajoutez une balise de script ; 3. Via "$(document).ready(function(){show(1.6) ...} "Réalisez simplement le pliage à gauche.

L'environnement d'exploitation de cet article : système Windows7, javascript version 1.8.5, ordinateur Dell G3.
Comment implémenter le menu pliant avec JavaScript ?
js implémente la fonction de pliage de menu
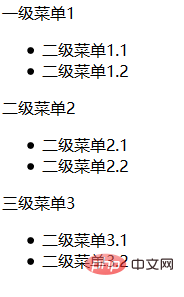
Effet d'expansion du menu : 
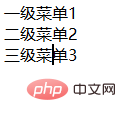
Effet de réduction du menu : 
Code source 
Apprentissage recommandé : " Tutoriel sur les bases de JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!