version wordpress : wordpress : version 4.9.8wechat-social-login插件实现QQ微信钉钉Github手机号登陆
php版本:v7.2.12
dockcer镜像为:wordpress:4.9.8图形验证码加载不出来
最近利用wordpress建站的时候,用到了
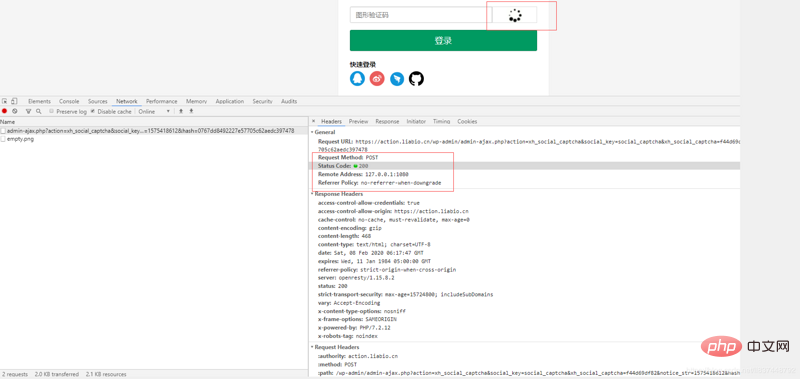
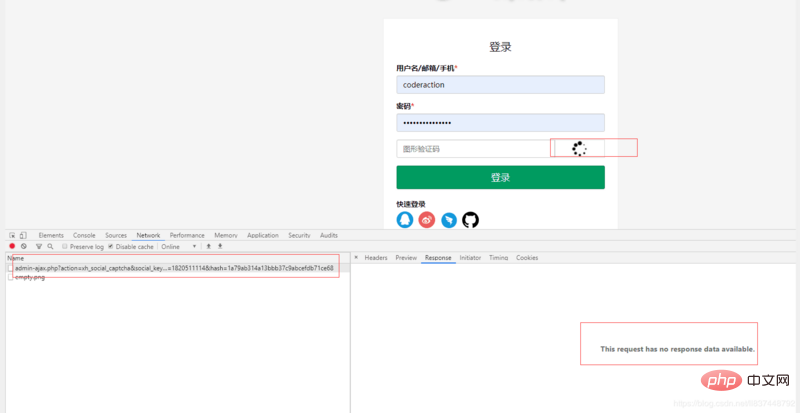
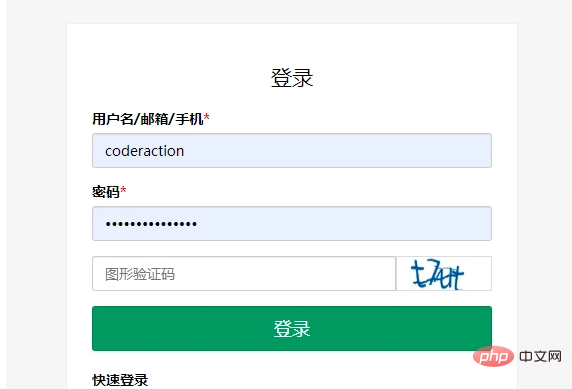
wechat-social-login插件实现微信、QQ、钉钉、Github登陆功能时,开启图形验证码功能后,看到图形二维码一直加载不出来,F12看到状态码为200,但没有返回值,报错This request has no response data available
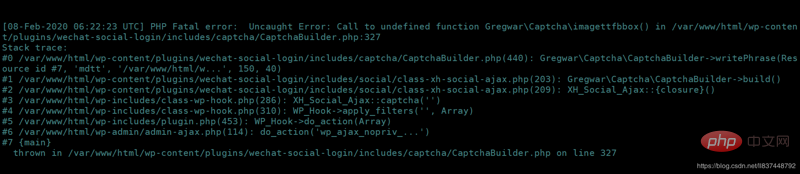
打开wordpress日志后,发现debug日志文件中报以下的错误。开启debug日志方法请移步历史文章如何开启WordPress调试模式(报错提示),将日志打印到wp-content目录下的debug.log中。[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327 Stack trace: #0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, '84sx', '/var/www/html/w...', 150, 40) #1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build() #2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}() #3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('') #4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('', Array) #5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array) #6 /var/www/html/wp-admin/admin-ajax.php(99): do_action('wp_ajax_xh_soci...') #7 {main} thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327Copier après la connexion网站查询资料说:图形验证码功能需要安装
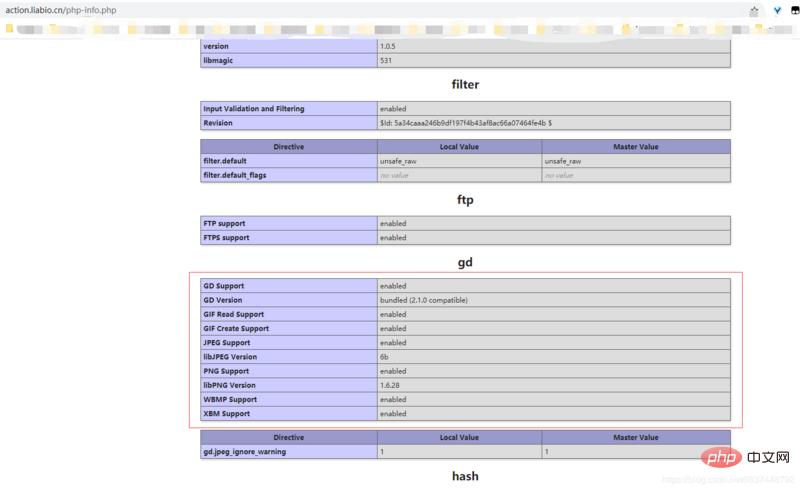
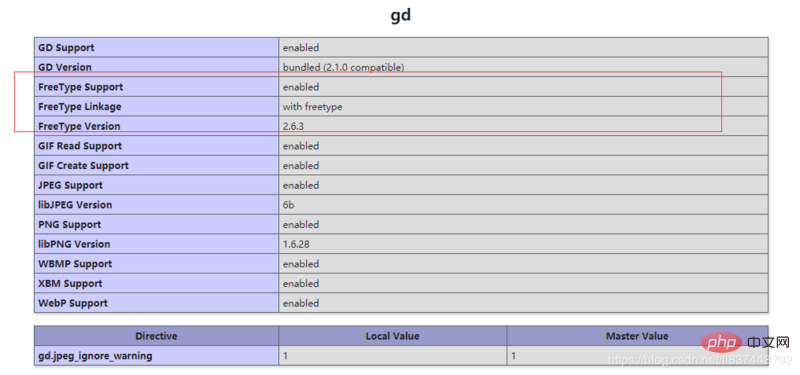
gd库和freetype等依赖,通过phpinfo()查看到详细信息里:gd扩展没有freetype:查看phpinfo()的方法
在网站的根目录下新建一个
php-info.php的文件,内容为:<?php phpinfo();Copier après la connexion保存后,用域名访问,如
le miroir dockcer est : wordpress:4.9.8https://action.liabio.cn/php-info.phpversion php : v7.2.12
Le code de vérification graphique ne peut pas être chargé
Lorsque j'ai utilisé wordpress pour créer un site Web récemment, j'ai utilisé le plug-in wechat-social- Lorsque le plug-in de connexion implémente la fonction de connexion de WeChat, QQ, DingTalk et Github, après avoir activé le code de vérification graphique fonction, le code QR graphique ne peut pas être chargé, F12code>Voir le code d'état est 200, mais il n'y a pas de valeur de retour et une erreur est signaléeCette requête n'a aucune donnée de réponse disponible code>
 Après avoir ouvert le journal WordPress, j'ai trouvé l'erreur suivante signalée dans le
Après avoir ouvert le journal WordPress, j'ai trouvé l'erreur suivante signalée dans le fichier journal de débogage. Pour savoir comment activer le journal de débogage, veuillez consulter l'article historique Comment activer le mode de débogage WordPress (invite d'erreur) et imprimer le journal dans debug.log dans le wp-content répertoire. 

FROM wordpress:4.9.8
RUN echo 'deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free' > /etc/apt/sources.list
RUN apt update \
&& apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \
&& docker-php-source extract \
&& cd /usr/src/php/ext/gd \
&& docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \
&& docker-php-ext-install gd \
&& php -m | grep gd
gd library et freetype , vérifiez les informations détaillées via phpinfo() : <code>l'extension gd n'a pas de type libre :
Voir la méthode phpinfo()  à Créez un nouveau fichier
à Créez un nouveau fichier php-info.php dans le répertoire racine du site Web. Le contenu est :
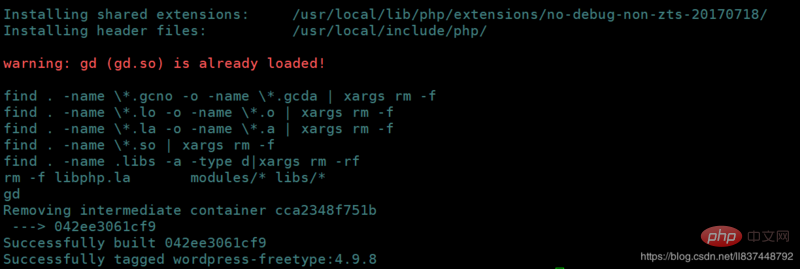
docker build -t wordpress-freetype:4.9.8 .
Après l'enregistrement, accédez-y avec le nom de domaine, tel que
https : //action.liabio.cn/php -info.php, vous pouvez le voir. image de compilation docker
 Le fichier Dockerfile est le suivant :
Le fichier Dockerfile est le suivant : OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown