 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment écrire des fichiers de nœuds dans des packages npm et les publier ?
Comment écrire des fichiers de nœuds dans des packages npm et les publier ?
Comment écrire des fichiers de nœuds dans des packages npm et les publier ?
Comment écrire des fichiers
node dans des packages npm ? L'article suivant vous expliquera comment copier le fichier de nœud dans un package npm et le publier. J'espère qu'il vous sera utile !

Copiez le fichier de nœud dans un package npm et publiez-le
Publication du plug-in npm
Publier npm est en fait une chose très simple, mais je l'ai oublié car je ne l'ai pas publié depuis un moment depuis longtemps, et je dois le vérifier en ligne, alors j'ai écrit un article pour l'enregistrer. [Apprentissage recommandé : "Tutoriel Nodejs"]
Créez un nouveau répertoire de fichiers
- Créez un nouveau répertoire et nommez-le comme vous le souhaitez
- Exécutez la commande pour générer
package.json code><code>package.json
npm init --yes
安装依赖
如果项目中还需要其他依赖,可以向正常开发时一样通过npm install xxx安装
不过这里有一点需要注意的是,-S、--save和--save-dev的区别,因为通常在开发项目的时候这三个是没有什么本质区别的,但是在开发npm包的还是有区别的
-S和--save下载的插件会被写入dependencies,并且我们在安装自定义的插件时,会一块被下载--save-dev下载的插件会被写入devDendencies,这个只是在开发的时候使用,并不会随着自定义插件一块被安装
完善<span style="font-size: 16px;">package.json</span>
有几个重要的信息是一定要填写的
name别人安装这个插件需要通过npm install xxx,来安装这个xxx对应的是name的valueversion插件的版本,每次重新发布都需要重新这个版本后,不然发布会失败main入口文件
其他可以看需要填写
{
"name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
"version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
1、修复bug,小改动,增加z。
2、增加新特性,可向后兼容,增加y
3、有很大的改动,无法向下兼容,增加x
"description": "",
"main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。
"scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令
"bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。
},
"keywords": [ // npm搜索的关键字
"node",
"fs",
"copy"
],
"publishConfig": {
"registry": "" // 发布的npm地址
},
"repository": {
"type": "git",
"url": "git+https://github.com/xxxx" // 代码的git地址
},
"author": "zxw",
"license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。
"dependencies": { // 生产环境所依赖的包
"jquery": "^3.4.1",
"sea": "^1.0.2"
},
"devDependencies": { // 开发环境所依赖的包
"webpack": "^4.41.6"
}
}确定入口文件为index.js之后,并写入代码,注意引入和导出都需要通过node的方式
- index.js
const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}- /lib/copy.js
const fs = require('fs')
/**
* 复制一个文件夹下的文件到另一个文件夹
* @param src 源文件夹,即需要写出的文件
* @param dst 目标文件夹,需要写入的文件
*/
const copyDir = function (src, dst) {
// 读取目录中的所有文件/目录
fs.readdir(src, function (err, paths) {
if (err) {
throw err
}
paths.forEach(function (path) {
const _src = src + '/' + path
const _dst = dst + '/' + path
let readable;
let writable
fs.stat(_src, function (err, st) {
if (err) {
throw err
}
// 判断是否为文件
if (st.isFile()) {
// 创建读取流
readable = fs.createReadStream(_src)
// 创建写入流
writable = fs.createWriteStream(_dst)
// 通过管道来传输流
readable.pipe(writable)
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
exists(_src, _dst, copyDir)
}
})
})
})
}
/*
* 判断当前目标文件是否存在
* 如若不存在需要先进行创建
* */
const exists = function (src, dst, callback) {
// 如果路径存在,则返回 true,否则返回 false。
if (fs.existsSync(dst)) {
callback(src, dst)
} else {
fs.mkdir(dst, function () {
callback(src, dst)
})
}
}
module.exports = {
exists,
copyDir
}测试
这一块我只是进行了比较简单的测试,后续我会专门补一章关于插件测试的文章
发布
- 注册npm账号,通常npm可以通过关联gitlab直接登录
- 确定你当前的镜像指向npm镜像而不是淘宝镜像,如果不确定可以直接执行
npm config set registry https://registry.npmjs.org/
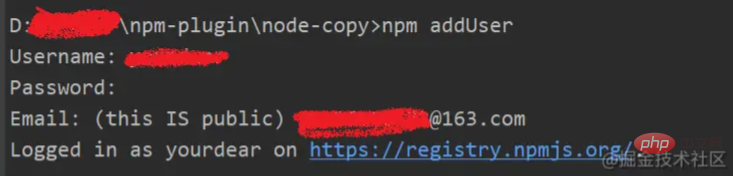
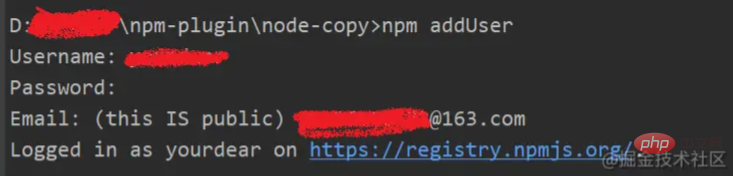
- 运行添加用户命令,依次输入用户,密码,邮箱。
npm addUser

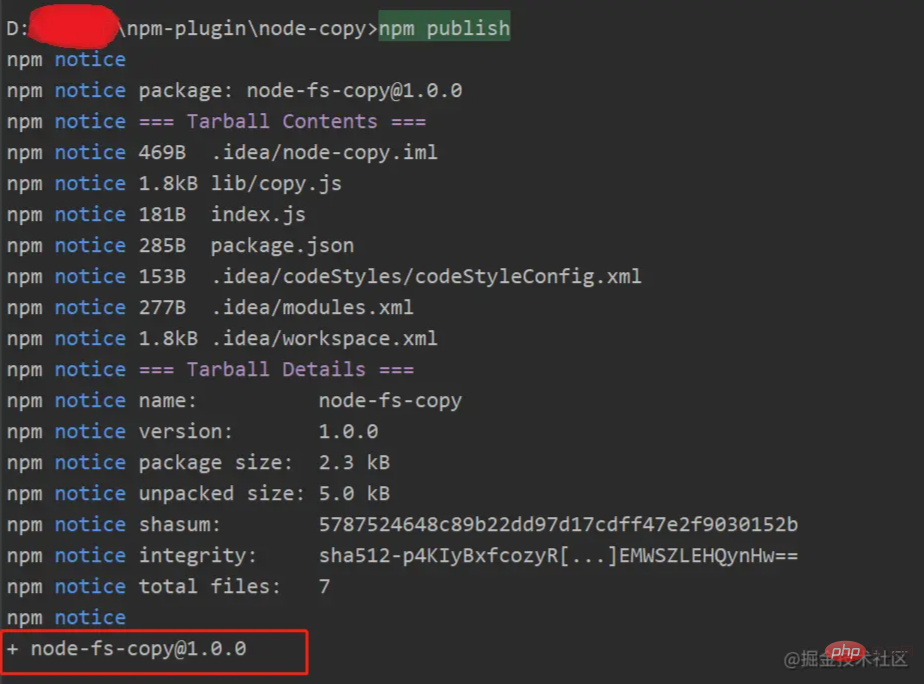
- 确保当前npm已经在浏览器登录情况下执行发布命令
npm publish

如图就是发布成功了
发布报错
如果发布遇到403报错,很有可能是你的包名即package.json里面的name字段与npm已经有的插件名重复了,需要修改一下再重新发布
修改过名字依然报错, You cannot publish over the previously published versions: xxx,说明这个版本已经在npm存在,需要修改版本号
迭代
后续内容如果有变动,每次重新发布的时候,都需要手动的更改package.json/version的版本号,然后在执行发布的命令
使用示例
安装
npm install node-fs-copy
在node代码中,本地拷贝测试
const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')服务器代码拷贝
本地是没有办法直接拷贝服务器代码的,如果需要拷贝服务器代码,需要满足一个条件
- node服务端代码,与需要拷贝的文件在一个服务器上
比如作者的的服务器上的文件地址为/data/code-generator,node服务也部署在同一服务器的另一个目录内
//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内 fsCopy('/data/code-generator', './temporary/test')
完成拷贝后,可以使用打包插件把该内容压缩成zip包,输出到前端,然后删除该临时文件./temporary/test,再删除zip包
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
npm install xxx comme dans le développement normal
Cependant, une chose à noter ici est la différence entre -S, --save et --save-dev, car généralement lors du développement de projets Il n'y a pas de différence essentielle entre ces trois lors du développement du package npm, mais il y a toujours une différence lors du développement du package npm🎜🎜🎜-S et --save code>Le plug-in téléchargé sera écrit dans des dépendances, et lorsque nous installerons le plug-in personnalisé, il sera téléchargé ensemble🎜🎜 --save-devLe plug-in téléchargé sera écrit en devDendencies, celui-ci n'est utilisé que pendant le développement et ne sera pas installé avec le plug-in personnalisé🎜 🎜🎜🎜Parfait🎜🎜package.json🎜< /code>🎜🎜🎜Il y a plusieurs informations importantes qui doivent être renseignées🎜🎜🎜<code>name D'autres doivent installer ce plug-in via npm install xxx pour installer ce xxx correspond à la value🎜🎜version version du plug-in de nom. Cette version doit être rééditée à chaque fois, sinon la conférence de presse échouera🎜🎜main Fichier d'entrée🎜🎜D'autres peuvent être vus et doivent être remplis. in🎜rrreee🎜Après avoir confirmé que le fichier d'entrée est index.js et écrit le code, faites attention à l'introduction et à l'exportation. Il doit être testé via le nœud 🎜🎜🎜index.js🎜rrreee🎜🎜/. lib/copy.js🎜rrreee🎜🎜🎜Test🎜🎜🎜🎜Je viens d'effectuer un test relativement simple sur celui-ci. J'ajouterai un chapitre spécial sur les tests de plug-ins dans le futur🎜🎜🎜🎜Release🎜. 🎜🎜🎜🎜Enregistrez un compte npm, généralement npm peut se connecter directement en associant gitlab🎜🎜Assurez-vous que votre image actuelle pointe vers l'image npm au lieu de l'image Taobao, si vous n'êtes pas sûr, vous pouvez directement exécuter le 🎜< /ul>rrreee🎜🎜 exécutez la commande add user et entrez l'utilisateur, le mot de passe et l'e-mail dans l'ordre. 🎜rrreee🎜 🎜🎜🎜Assurez-vous que npm a exécuté la commande de publication lorsque vous êtes connecté avec le navigateur🎜rrreee🎜
🎜🎜🎜Assurez-vous que npm a exécuté la commande de publication lorsque vous êtes connecté avec le navigateur🎜rrreee🎜 🎜🎜Comme le montre l'image, la publication est réussie🎜🎜🎜🎜Erreur de publication🎜🎜🎜🎜Si la publication rencontre
🎜🎜Comme le montre l'image, la publication est réussie🎜🎜🎜🎜Erreur de publication🎜🎜🎜🎜Si la publication rencontre 403 Si vous obtenez une erreur, il est très probable que le champ name dans le nom de votre package, c'est-à-dire package.json, soit le même que le plug-in existant. dans le nom dans npm. Vous devez le modifier et le republier🎜🎜Après avoir modifié le nom, l'erreur est toujours signalée, Vous ne pouvez pas publier sur les versions précédemment publiées : xxx</ code>, indiquant que cette version existe déjà dans <code>npm et que le numéro de version doit être modifié 🎜🎜🎜🎜Itération🎜🎜🎜🎜S'il y a des changements dans le contenu ultérieur, vous devez modifier manuellement le. numéro de version de package.json/version à chaque fois que vous republiez, puis exécutez la commande publiée🎜 🎜🎜Exemple d'utilisation🎜🎜🎜🎜🎜Installation🎜🎜🎜rrreee🎜🎜🎜Dans le code du nœud, test de copie locale🎜🎜🎜rrreee🎜🎜🎜Copie du code du serveur🎜🎜🎜🎜Il n'y a aucun moyen de copier directement le code du serveur localement Oui, si Si vous devez copier le code du serveur, vous devez remplir une condition🎜🎜🎜Le le code du serveur de nœud et le fichier qui doit être copié sont sur le même serveur🎜🎜Par exemple, l'adresse du fichier sur le serveur de l'auteur est /data/code-generator, le service de nœud est également déployé dans un autre répertoire sur le même serveur🎜rrreee🎜Après avoir terminé la copie, vous pouvez utiliser le plug-in d'empaquetage pour compresser le contenu dans un package zip, le sortir vers le front-end et puis supprimez-le Le fichier temporaire ./temporary/test, puis supprimez le zip package🎜附上常用命令
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Durant cette période, je développais un service HTML dynamique commun à toutes les catégories de documents Tencent. Afin de faciliter la génération et le déploiement des accès aux différentes catégories, et pour suivre la tendance de migration vers le cloud, j'ai envisagé d'utiliser Docker pour corriger. contenu du service et gérer les versions des produits de manière unifiée. Cet article partagera l'expérience d'optimisation que j'ai accumulée en train de servir Docker pour votre référence.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ? L'article suivant vous présentera comment utiliser Node pour implémenter un système d'authentification unique. J'espère qu'il vous sera utile !





