 interface Web
interface Web
 js tutoriel
js tutoriel
 Article élémentaire : Comment créer une horloge analogique noire sympa en utilisant HTML, CSS et JS (avec code)
Article élémentaire : Comment créer une horloge analogique noire sympa en utilisant HTML, CSS et JS (avec code)
Article élémentaire : Comment créer une horloge analogique noire sympa en utilisant HTML, CSS et JS (avec code)
Dans l'article précédent "Vous apprendre à utiliser HTML/CSS et Three.js pour créer un jeu de dragon cracheur de feu (partage de code)", je vous ai présenté comment utiliser HTML/CSS et Three.js pour créer un jeu de dragon cracheur de feu. L'article suivant vous expliquera comment utiliser JS pour créer une horloge analogique à thème noir sympa. Voyons comment le faire ensemble.

Horloge analogique simple utilisant HTML, CSS et JavaScript
J'espère que vous aimez le design. J'ai partagé le tutoriel complet sur la façon dont j'ai réalisé ce design ci-dessous. J'espère que le tutoriel ci-dessous pourra vous aider.
Pour ce faire, vous devez d'abord créer un fichier HTML et CSS.
Étape 1 : Créer la structure de base de l'horloge
Ce code HTML est essentiellement la structure de base de cette horloge analogique. J'ai utilisé du code CSS pour concevoir l'arrière-plan et la forme de cette montre. Comme vous pouvez le voir sur l’image ci-dessus, il prend la forme d’un dessin néomorphe. Ici, j'ai utilisé du code CSS pour implémenter la conception Neumorphisme.
Comme vous pouvez le voir dans la démo ci-dessus, j'ai utilisé une bordure autour de cette montre pour créer une bordure de code : 7px solid #282828. J'utilise box-shadow pour que ce soit plus clair. border-radius 50% donne à la montre une forme ronde. J'ai également utilisé une hauteur et une largeur de 30 rem. Si vous souhaitez agrandir cette montre, vous pouvez augmenter sa taille. 7px solid #282828。我使用box-shadow使其更清晰。border-radius 50%使这款手表呈圆形。我还使用了高度和宽度 30 rem。如果你想让这款手表更大,你可以增加它的尺寸。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}演示效果

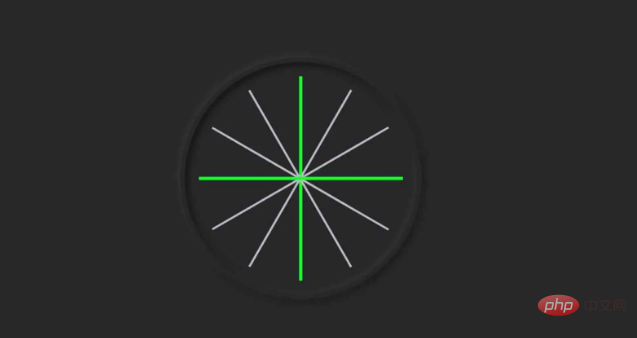
第 2 步:在时钟上标记 1 到 12
HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}演示效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}演示效果

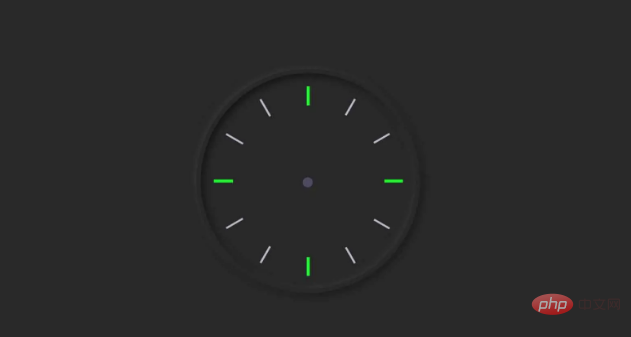
我使用下面的 HTML 和 CSS 代码制作了一个圆圈。结果,长线的中间被覆盖,并且它具有完整的 1 到 12 个标记大小。
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}演示效果

第 3 步:制作三只指针来指示时间
在这个单元格中,我使用了三只手,它们是使用下面的 HTML 和 CSS 代码制作的。
HTML
<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}演示效果

第 4 步:使用 JavaScript 代码激活时钟
上面我们设计了整只手表,但这款手表还没有功能。这意味着这款手表的指针没有任何功能,也没有显示准确的时间。为此,我们需要使用 JavaScript 代码。
使用下面的 JavaScript,我已经给出了如何旋转这些手的说明。如果你了解基本的 JavaScript,你肯定会理解它。
我已经在下面充分解释了这段 JavaScript 代码是如何工作的。
JavaScript
const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');
JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}JavaScript 代码详解
关于秒针
JavaScript
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;我已将秒针如何旋转存储在secondsDegrees中,然后我使用rotate (${secondsDegrees} deg) 来旋转秒针 1 分钟等于 60 秒所以我除以60圆的一周是360度,所以我乘以360
关于分针
JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;我在minsDegrees中存储了如何转动分钟的指针然后我使用(${minsDegrees]deg
setInterval(setDate, 1000); setDate();
rrreee Effet démo
Effet démo
 Étape 2 : Marquez 1 à 12 sur l'horlogeHTML
Étape 2 : Marquez 1 à 12 sur l'horlogeHTML
🎜rrreee🎜Effet démo🎜🎜
 🎜🎜CSS
🎜🎜CSS🎜rrreee🎜Effet de démonstration🎜🎜
 🎜🎜J'ai créé un cercle en utilisant le code HTML et CSS ci-dessous. En conséquence, le milieu de la longue ligne est couvert et sa taille est comprise entre 1 et 12. 🎜🎜HTML : 🎜rrreee🎜CSS
🎜🎜J'ai créé un cercle en utilisant le code HTML et CSS ci-dessous. En conséquence, le milieu de la longue ligne est couvert et sa taille est comprise entre 1 et 12. 🎜🎜HTML : 🎜rrreee🎜CSS🎜rrreee🎜Effet démo🎜🎜
 🎜🎜Étape 3 : Faites trois mains pour indiquer l'heure🎜🎜Dans cette cellule, j'ai utilisé trois mains, elles sont faites à l'aide du Code HTML et CSS ci-dessous. 🎜🎜HTML🎜rrreee🎜CSS
🎜🎜Étape 3 : Faites trois mains pour indiquer l'heure🎜🎜Dans cette cellule, j'ai utilisé trois mains, elles sont faites à l'aide du Code HTML et CSS ci-dessous. 🎜🎜HTML🎜rrreee🎜CSS🎜rrreee🎜Effet démo
🎜🎜
 🎜🎜Étape 4 : Utilisez le code JavaScript pour activer l'horloge🎜🎜Ci-dessus, nous avons conçu la montre entière, mais cette La montre n'est pas encore fonctionnel. Cela signifie que les aiguilles de cette montre n’ont aucune fonction et n’affichent pas l’heure précise. Pour cela, nous devons utiliser du code JavaScript. 🎜🎜À l'aide du JavaScript ci-dessous, j'ai donné des instructions sur la façon de faire pivoter ces mains. Si vous connaissez les bases du JavaScript, vous le comprendrez certainement. 🎜🎜J'ai expliqué en détail le fonctionnement de ce code JavaScript ci-dessous. 🎜🎜JavaScript
🎜🎜Étape 4 : Utilisez le code JavaScript pour activer l'horloge🎜🎜Ci-dessus, nous avons conçu la montre entière, mais cette La montre n'est pas encore fonctionnel. Cela signifie que les aiguilles de cette montre n’ont aucune fonction et n’affichent pas l’heure précise. Pour cela, nous devons utiliser du code JavaScript. 🎜🎜À l'aide du JavaScript ci-dessous, j'ai donné des instructions sur la façon de faire pivoter ces mains. Si vous connaissez les bases du JavaScript, vous le comprendrez certainement. 🎜🎜J'ai expliqué en détail le fonctionnement de ce code JavaScript ci-dessous. 🎜🎜JavaScript🎜rrreee🎜JavaScript🎜rrreee🎜Détails du code JavaScript🎜🎜À propos de Miaozhen
🎜
JavaScript🎜rrreee🎜 J'ai stocké la façon dont la trotteuse tourne en secondsDegrees puis j'utilise rotate (${secondsDegrees} deg) pour faire tourner la trotteuse 1 minute équivaut à 60 secondes donc je divise par 60 tours Une semaine fait 360 degrés, donc je multiplie par 360🎜🎜À propos de l'aiguille des minutes
🎜
JavaScript🎜rrreee🎜I' m dans minsDegrees stocke comment tourner l'aiguille des minutes, puis j'ai utilisé (${minsDegrees]deg) pour tourner l'aiguille des minutes 1 heure équivaut à 60 minutes donc j'ai divisé par 60 pour ajouter la position de la trotteuse avec les minutes. Parce que l'aiguille des minutes est dans la bonne position en fonction des secondes. 🎜🎜JavaScript🎜rrreee🎜🎜🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML/CSS🎜, 🎜Tutoriel vidéo JS🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.





