 interface Web
interface Web
 js tutoriel
js tutoriel
 Apprenez à utiliser HTML, CSS et JS pour créer un générateur de mots de passe aléatoires (partage)
Apprenez à utiliser HTML, CSS et JS pour créer un générateur de mots de passe aléatoires (partage)
Apprenez à utiliser HTML, CSS et JS pour créer un générateur de mots de passe aléatoires (partage)
Dans l'article précédent "Basic : Comment utiliser JS pour créer une horloge analogique noire sympa (avec code) ", je vous ai présenté comment utiliser JS pour créer une horloge analogique. L'article suivant vous expliquera comment utiliser HTML, CSS et JS pour créer un générateur de mots de passe aléatoires. Jetons un coup d'œil.

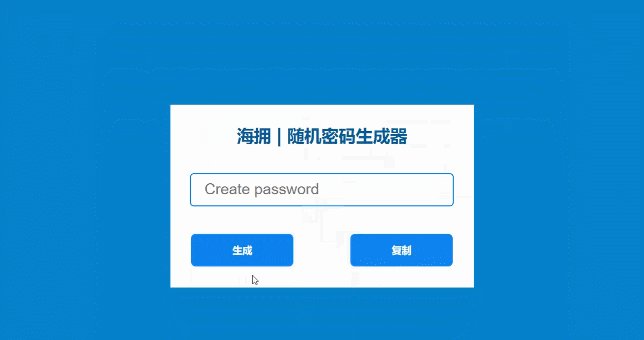
Générateur de mot de passe aléatoire créé en utilisant HTML, CSS et JavaScript

Écrit ci-dessus
Générateur de mot de passe aléatoire est une simple application JavaScript qui génère automatiquement un mot de passe. Ce type d'application utilise une variété de chiffres, symboles, lettres, etc. pour créer des mots de passe plus complexes et plus sécurisés. JavaScript应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建比较复杂,安全性较高的密码。
在本文中,我将向您展示如何使用HTML、CSS和JavaScript代码轻松构建随机密码生成器系统。我在这里没有使用任何JQuery插件或JavaScript库。
但是,这是我第一次制作这样的随机密码生成器。我使用JavaScript的Math.floor和Math.random方法来创建它。我在这个密码中添加了数字、不同的符号和字母。这里我们使用了不同类型的循环,每次都会创建不同的密码。
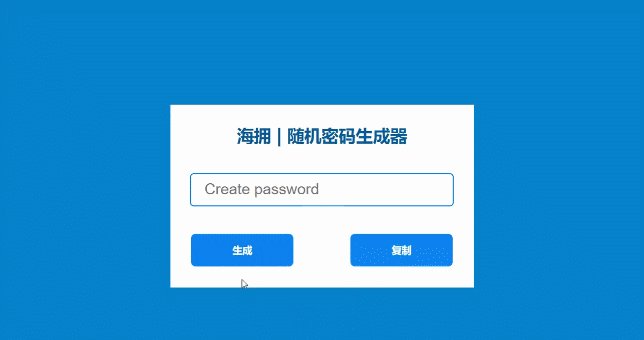
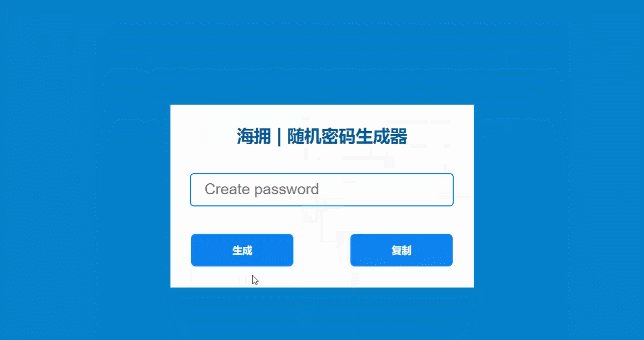
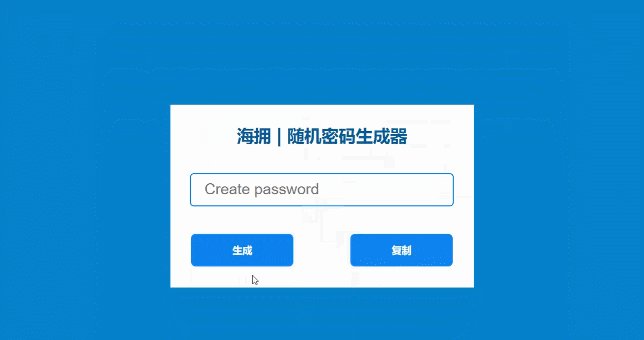
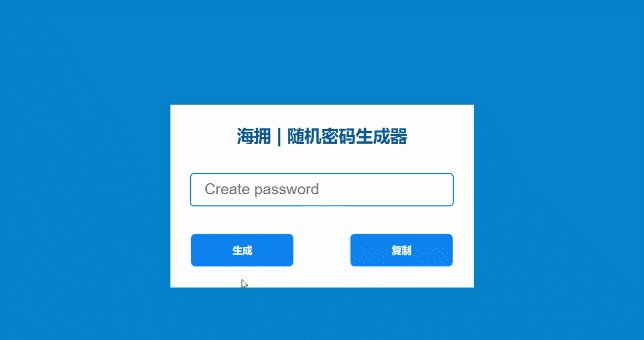
如上图所示,我首先将网页的背景涂成蓝色。然后我在那个页面上做了一个小盒子。首先,我在那个框中添加了一个文本。下面是一个可以生成密码的小显示或输入。我还在底部做了两个按钮。这些按钮之一将生成密码,另一个将复制密码。
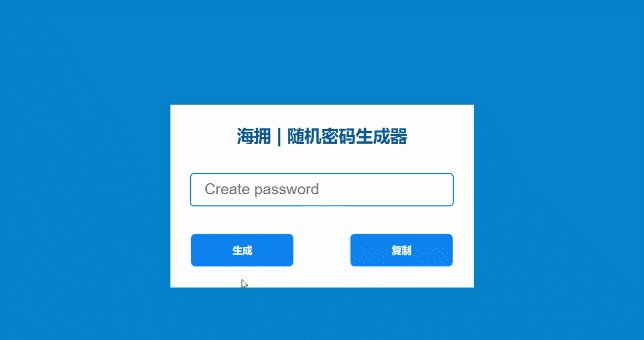
下面是一个现场演示,可帮助您了解它(JavaScript 密码生成器)的工作原理:http://haiyong.site/random-password-generator
您可以在项目中复制和使用这些源代码。如果您是初学者,那么您必须按照下面的教程了解我是如何制作的。
如何构建随机密码生成器
首先,您创建一个HTML文件(index.html)和一个CSS文件(index.css)。这里我没有单独创建任何JavaScript文件(index.js)。但是,您可以根据需要创建单独的JavaScript文件。
第 1 步:在网页中创建一个框
这个盒子是在每个人的第一个网页上创建的。将使用以下HTML和CSS代码创建。这里我使用了#0581ca的背景色。如果需要,你可以使用任何其他背景颜色。我使用白色作为盒子的背景色。在这种情况下,我们没有指定盒子的具体高度或大小,这将取决于内容的数量。
HTML
<div class="box"> </div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}效果展示

第 2 步:添加 heading 或 title
现在我们将向该框添加标题。为此,我使用了以下HTML和CSS代码。我已将此标题的字体大小用26px,颜色用#015a96。使用text-align: center将文本放在框的中间。
HTML
<h2 id="海拥-nbsp-nbsp-随机密码生成器">海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}效果展示

第 3 步:使用输入创建显示
我使用输入做了一个小显示器,将看到每次生成不同密码的位置。我使用了这个input的高度50px和宽度400px。使用了border-radius: 6px使它稍微变圆。使用的边框:border: 2px solid rgb (13, 152, 245)使其更亮。
HTML
<input type="text" name="" placeholder="创建密码" id="password" readonly>
CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}效果展示:

第 4 步:使用 Html 和 CSS 创建两个按钮
我做了以下两个按钮来生成和复制密码,并将这两个按钮的高度设置为50px ,宽度设置为150px。使用了背景颜色蓝色和文本颜色白色。我使用margin-left: 85px
HTML, CSS et JavaScript. Je n'utilise aucun plugin JQuery ni bibliothèque JavaScript ici. Cependant, c'est la première fois que je crée un générateur de mots de passe aussi aléatoire. J'ai utilisé les méthodes Math.floor et Math.random de JavaScript pour le créer. J'ai ajouté des chiffres, différents symboles et lettres à ce mot de passe. Ici, nous utilisons un type de boucle différent, créant à chaque fois un mot de passe différent. Comme le montre l'image ci-dessus, j'ai d'abord peint l'arrière-plan de la page Web en bleu. Ensuite, j'ai fait un petit encadré sur cette page. Tout d’abord, j’ai ajouté un texte dans cette case. Vous trouverez ci-dessous un petit affichage ou une entrée pouvant générer un mot de passe. J'ai également fait deux boutons en bas. L'un de ces boutons générera le mot de passe et l'autre copiera le mot de passe. Voici une démo en direct pour vous aider à comprendre son fonctionnement (JavaScript Password Generator) : http://haiyong.site/random-password-generator
HTML (index.html) et un fichier CSS (index.css</ code >). Je n'ai créé aucun fichier <code>JavaScript distinct (index.js) ici. Cependant, vous pouvez créer des fichiers JavaScript distincts si nécessaire. 🎜🎜Étape 1 : Créer une boîte dans la page Web🎜🎜Cette boîte est créée sur la première page Web de chacun. Sera créé en utilisant le code HTML et CSS suivant. Ici, j'ai utilisé la couleur d'arrière-plan de #0581ca. Vous pouvez utiliser n’importe quelle autre couleur d’arrière-plan si nécessaire. J'ai utilisé le blanc comme couleur de fond de la boîte. Dans ce cas, nous ne précisons pas de hauteur ou de taille spécifique pour la boîte, cela dépendra de la quantité de contenu. 🎜🎜HTML🎜<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
} 🎜🎜Étape 2 : Ajouter un titre ou un titre🎜🎜Nous allons maintenant ajouter un titre à la boîte. Pour ce faire, j'ai utilisé le code
🎜🎜Étape 2 : Ajouter un titre ou un titre🎜🎜Nous allons maintenant ajouter un titre à la boîte. Pour ce faire, j'ai utilisé le code HTML et CSS suivant. J'ai utilisé 26px pour la taille de la police et #015a96 pour la couleur de ce titre. Utilisez text-align: center pour centrer le texte dans la zone. 🎜🎜HTML🎜var password=document.getElementById("password");function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = ""; 🎜🎜Étape 3 : Utilisez la saisie pour créer un affichage🎜🎜J'ai utilisé la saisie pour créer un petit affichage qui verra où un mot de passe différent est généré à chaque fois. J'ai utilisé cette
🎜🎜Étape 3 : Utilisez la saisie pour créer un affichage🎜🎜J'ai utilisé la saisie pour créer un petit affichage qui verra où un mot de passe différent est généré à chaque fois. J'ai utilisé cette entrée avec une hauteur de 50px et une largeur de 400px. Utilisé border-radius: 6px pour le rendre légèrement plus rond. Utilisez border : border: 2px solid rgb (13, 152, 245) pour le rendre plus lumineux. 🎜🎜HTML🎜for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}document.getElementById("password").value = password; 🎜🎜Étape 4 : Créez deux boutons en utilisant Html et CSS🎜🎜J'ai créé les deux boutons suivants pour générer et copier des mots de passe, et définir la hauteur de ces deux boutons Régler sur
🎜🎜Étape 4 : Créez deux boutons en utilisant Html et CSS🎜🎜J'ai créé les deux boutons suivants pour générer et copier des mots de passe, et définir la hauteur de ces deux boutons Régler sur 50px et largeur à 150px. La couleur de fond bleue et la couleur du texte blanc sont utilisées. J'utilise margin-left: 85px pour créer la distance entre les deux boutons. 🎜🎜HTML🎜function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}第 5 步:使用 JavaScript 代码激活密码生成器
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
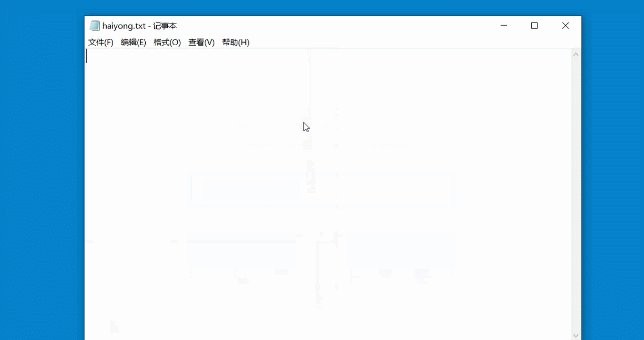
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





