 interface Web
interface Web
 uni-app
uni-app
 Comment résoudre le problème selon lequel l'icône Uni ne s'affiche pas sur l'application
Comment résoudre le problème selon lequel l'icône Uni ne s'affiche pas sur l'application
Comment résoudre le problème selon lequel l'icône Uni ne s'affiche pas sur l'application
Solutions pour que l'icône Uni ne s'affiche pas sur l'application : 1. N'utilisez pas la syntaxe vue qui n'est pas prise en charge par les terminaux non-H5 ; 2. Écrivez les styles à l'intérieur du composant ; 3. Modifiez le chemin "url(https:/ /alicdn.net)" ; 4. Utilisez l'adresse IP accessible par le téléphone mobile pour effectuer des tests réseau.

L'environnement d'exploitation de cet article : système Windows 7, uni-app version 2.5.1, ordinateur DELL G3
L'icône uni ne s'affiche pas sur l'application ?
uniapp introduit les icônes iconfont et résout le problème de l'affichage des icônes sur les appareils réels
1 Comment introduire les icônes iconfont dans uniapp
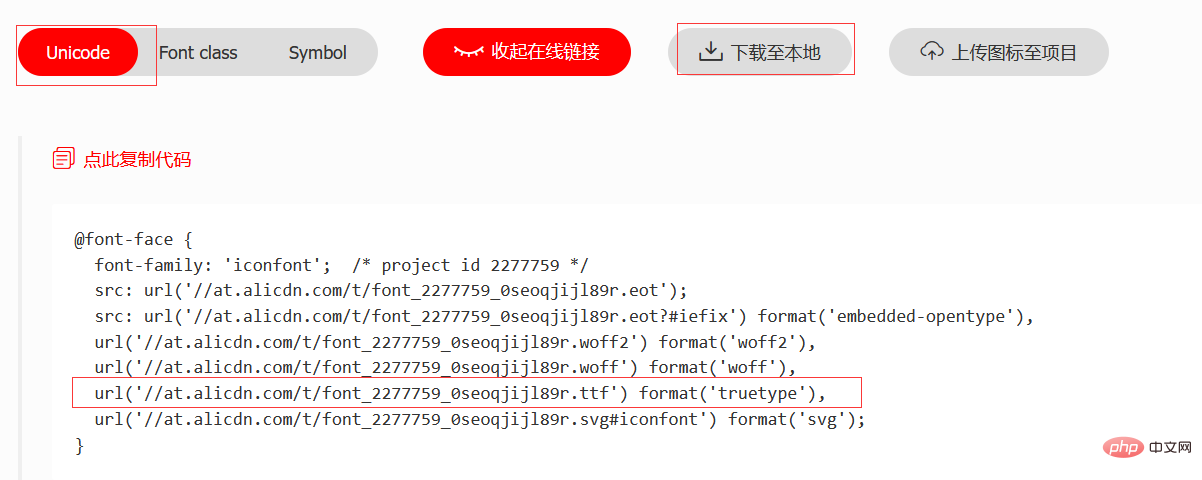
1. Téléchargez d'abord le fichier de projet à partir du site Web iconfont. Comme indiqué sur l'image :

2. Décompressez le fichier iconfont téléchargé, prenez iconfont.css et placez-le dans le répertoire de votre projet

3. , cliquez pour copier le code, Tout ce dont vous avez besoin est l'adresse au format ttf

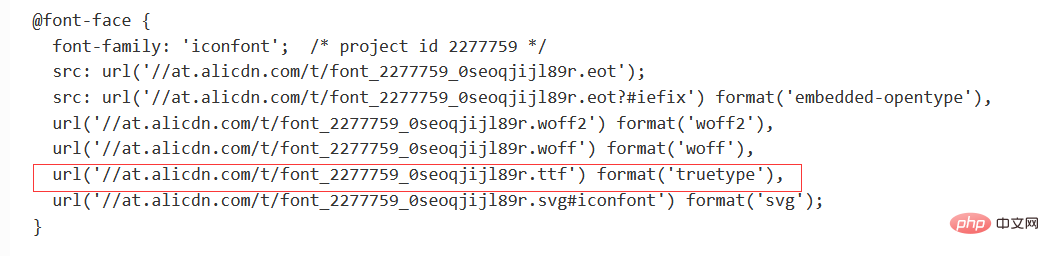
4 Ouvrez le fichier iconfont.css dans le projet et écrivez le code au format ttf copié dans @font-face, comme. suit :
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
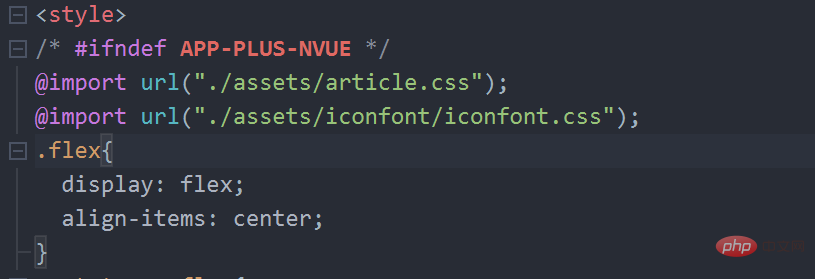
}5. Enfin, introduisez iconfont.css dans la balise de style d'App.vue

6.
2. Résolvez le problème de la police d'icônes qui ne s'affiche pas sur l'appareil réel
Problème : après l'opération ci-dessus, l'icône de la police d'icônes s'affiche normalement dans H5, mais lors du débogage sur l'application de l'appareil réel, elle est trouvée que l'affichage de l'icône n'est pas réussi.
Solution : Lien officiel : https://uniapp.dcloud.io/matter
1 La syntaxe vue qui n'est pas prise en charge par le côté non-H5 est utilisée, et la méthode d'écriture est limitée par le mini. les composants personnalisés du programme. Pour plus de détails, voir
2. N'écrivez pas directement style="xx" sur l'attribut du composant où le composant est référencé. Écrivez le style à l'intérieur du composant
3. /alicdn.net) à l'url(https:// alicdn.net), car // du côté de l'application se trouve un protocole de fichier
4 De nombreuses personnes utilisent l'adresse du service de test local (localhost ou 127.0.0.1) lors de la connexion à. du côté H5. Une telle adresse réseau n'est pas accessible du côté de l'application mobile. Veuillez utiliser une IP accessible depuis votre téléphone pour vous connecter à Internet
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}Apprentissage recommandé : "tutoriel uni-app"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? L'article suivant partagera avec vous un didacticiel sur le développement d'uni-app dans VSCode. Il s'agit peut-être du didacticiel le meilleur et le plus détaillé. Venez jeter un oeil !
 Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Comment utiliser Uniapp pour développer une navigation cartographique simple ? Cet article vous donnera une idée pour créer une carte simple. J'espère qu'il vous sera utile !
 Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Comment utiliser Uniapp pour développer un jeu de serpent ? L'article suivant vous guidera étape par étape dans la mise en œuvre du jeu Snake dans uniapp. J'espère qu'il vous sera utile !
 Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Cet article vous guidera étape par étape dans le développement d'un plug-in de calendrier uni-app et vous présentera comment le prochain plug-in de calendrier est développé, du développement à la sortie. J'espère qu'il vous sera utile !
 Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
interface uni-app, encapsulation de méthode globale 1. Créez un fichier API dans le répertoire racine, créez les fichiers api.js, baseUrl.js et http.js dans le dossier api 2.code de fichier baseUrl.js exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js fonction d'exportation du code de fichierhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Cet article vous apporte des connaissances pertinentes sur uniapp, qui organise principalement les problèmes liés à l'implémentation de la fonction de sélection de tout de la boîte à sélection multiple. La raison pour laquelle la fonction de sélection de tout ne peut pas être implémentée est que lorsque le champ coché de la case à cocher est. modifié dynamiquement, le statut sur l'interface peut changer en temps réel, mais l'événement de changement de checkbox-group ne peut pas être déclenché. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
 Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Comment uniapp implémente-t-il le chargement déroulant de la vue déroulante ? L'article suivant parle du chargement déroulant de la vue déroulante de l'applet uniapp WeChat. J'espère que cela sera utile à tout le monde !
 Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Cet article vous apporte des connaissances pertinentes sur Uniapp. Il présente principalement comment utiliser Uniapp pour passer des appels et synchroniser l'enregistrement. J'espère que cela sera utile à tout le monde.





