
Méthode : 1. Créez un nouveau répertoire de magasin dans le répertoire racine du projet et créez le fichier « index.js » dans ce répertoire ; 2. Introduisez vue et vuex sous « index.js » ; .js"; 4. Utilisez simplement vuex dans "pages/index/index.vue".

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2.9.6&&uni-app2.5.1, ordinateur DELL G3.
Comment utiliser vuex dans uni-app :
Vuex est intégré à uni-app, il suffit de le référencer
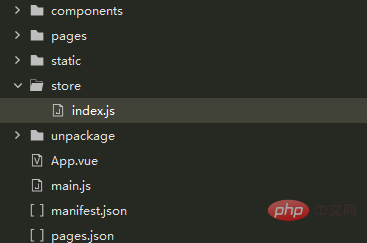
1 Créez un nouveau répertoire de magasin dans le répertoire racine du projet uni-app. , et créez un nouveau répertoire de magasin dans le magasin Créez index.js dans le répertoire

2 Introduisez vue et vuex dans le index.js nouvellement créé, comme suit :
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
export default store3 Vous devez monter Vuex
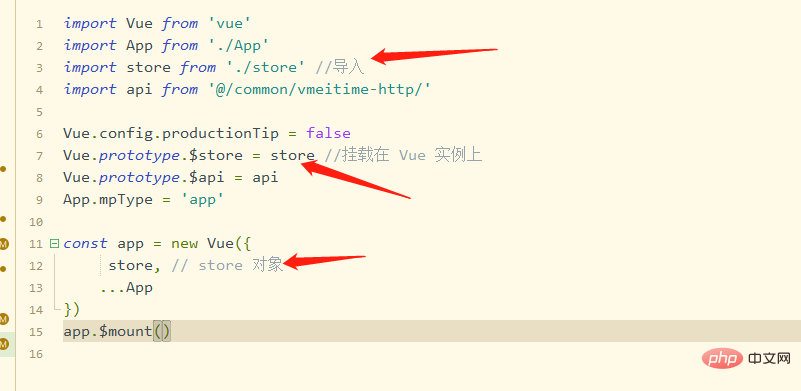
.import store from './store' Vue.prototype.$store = store
le fichier js que vous souhaitez définir dans main.js Les variables et méthodes peuvent être utilisées et prendre effet sur chaque page. Vous devez importer ce fichier js et déclarer la méthode dans le fichier main.js dans le répertoire du projet, comme le montre la figure suivante :

4. Dans pages/index/ index.vue utilise
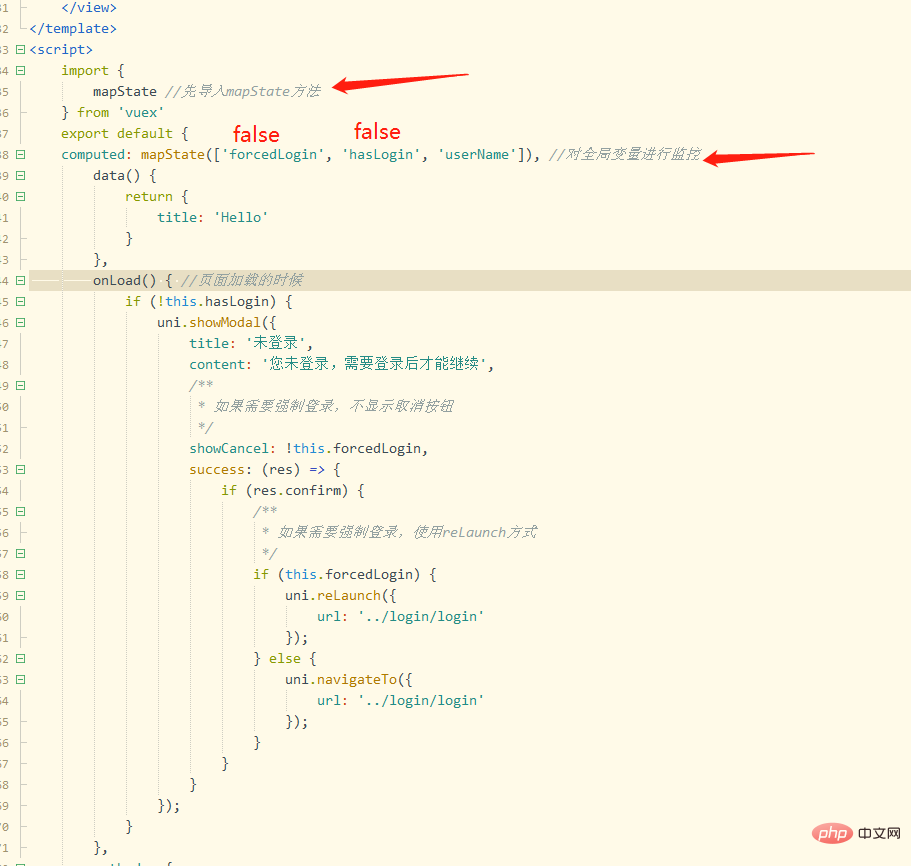
pour importer d'abord la méthode vuex sur la page
, puis utilise mapState dans la méthode d'attribut calculée. pour surveiller les variables globales.
Dès que vous entrez dans la page index.vue, lorsque la page onload() est chargée, déterminez si vous êtes connecté. Sinon, une boîte de dialogue apparaîtra, vous invitant à effectuer une « opération de connexion »

Page de connexion
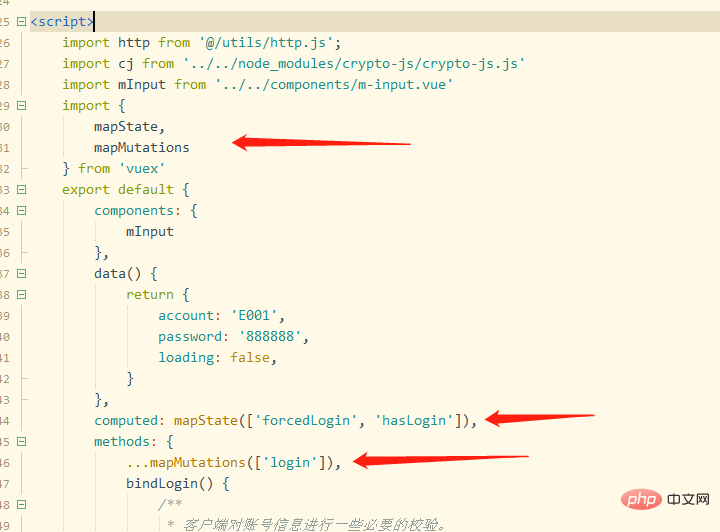
Importez d'abord la méthode vuex sur la page, comme suit :
Utilisez mapState dans la méthode d'attribut calculée pour surveiller les variables globales et utilisez mapMutations dans la méthode pour surveiller les méthodes globales , comme indiqué ci-dessous :

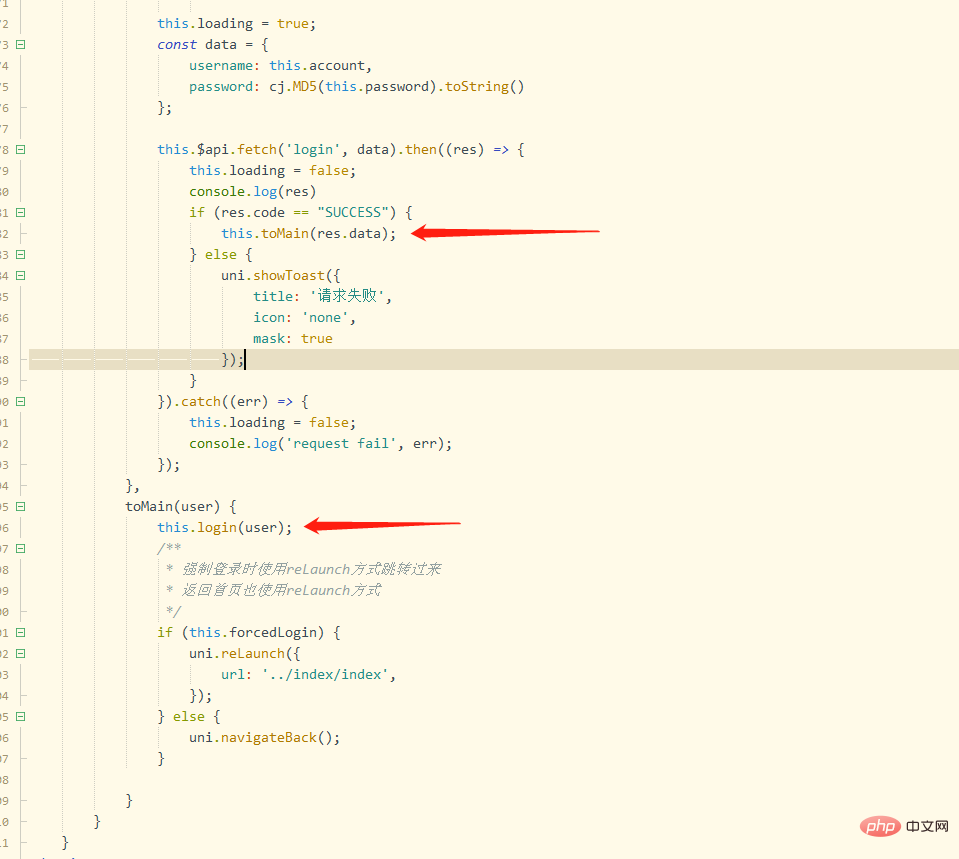
Une fois la requête réseau réussie, appelez cette méthode dans la fonction de rappel success et transmettez les données de valeur de retour de la fonction de rappel à la méthode de connexion

Ensuite, la méthode de connexion dans le fichier store/index.js. Les données utilisateur transmises sont enregistrées dans vuex.
Extension
est utilisée dans le fichier vue pour obtenir la valeur. Par exemple, le jeton qu'il contient peut être obtenu en utilisant « this.$store.state.token ».
Utilisation dans les fichiers js
1. Importer un magasin à partir de la première citation de '../../store'
2. Valeur Store.state.token
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 BatterieMon
BatterieMon
 cas où l'utilisation de SQL
cas où l'utilisation de SQL
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
Quel est le codage utilisé à l'intérieur d'un ordinateur pour traiter les données et les instructions ?
 sublime exécute le code js
sublime exécute le code js
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com
 Comment utiliser mois_entre dans SQL
Comment utiliser mois_entre dans SQL