
vuejs ne prend pas en charge ie678 car Vue.js utilise des fonctionnalités ECMAScript5 que IE8 et versions antérieures ne peuvent pas émuler, telles que "Object.defineProperty()" et "Promise".

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue prend en charge les versions IE8 et inférieures, c'est-à-dire qu'elle ne prend pas en charge ie6, ie7 et ie8.
Alors pourquoi ? Raison :
Vue utilise des fonctionnalités ECMAScript 5 que IE8 et versions antérieures ne peuvent pas émuler. En d'autres termes : Vue prend en charge tous les navigateurs compatibles ECMAScript 5.
Mais quelles sont les spécificités ?
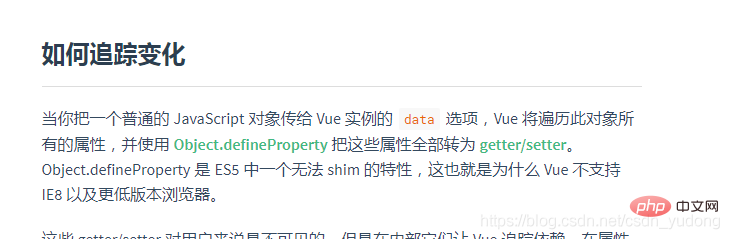
Cette méthode permet l'ajout ou la modification précise des propriétés d'un objet. Généralement, nous ajoutons des propriétés aux objets en attribuant des valeurs pour les créer et les afficher dans l'énumération des propriétés (méthode for...in ou Object.keys), mais les valeurs de propriété ajoutées de cette manière peuvent être modifiées ou supprimées. L'utilisation d'Object.defineProperty() permet de modifier les paramètres par défaut pour ces détails supplémentaires. Par exemple, par défaut, les valeurs de propriété ajoutées à l'aide de Object.defineProperty() sont immuables.
Recherchez "Object.defineProperty" dans le code source de vue :

Vous pouvez voir qu'il y a 5 emplacements correspondants, ce qui signifie que "Object.defineProperty()" est utilisé à 5 endroits dans vue.
La version recherchée est : Vue.js v1.0.26
Object.defineProperty() Support du navigateur :

On peut voir que le support est IE9 et supérieur.
vue a des instructions officielles à ce sujet : 
Vue nécessite le support de Promise, et IE8 ne prend pas non plus en charge Promsie.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Explication détaillée de la classe Symbol dans JS
Explication détaillée de la classe Symbol dans JS
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 La différence entre vscode et vs
La différence entre vscode et vs
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Quel logiciel est AE
Quel logiciel est AE
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 Comment intercepter les appels harcelants
Comment intercepter les appels harcelants
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java