
Dans l'article précédent "Débutant : Comment utiliser CSS pour créer une mise en page d'image et de texte (partage de code)", je vous ai présenté comment utiliser CSS pour créer une mise en page d'image et de texte. L'article suivant vous présentera comment utiliser CSS pour obtenir un effet de clic d'ondulation d'eau réaliste. Voyons comment le faire ensemble.

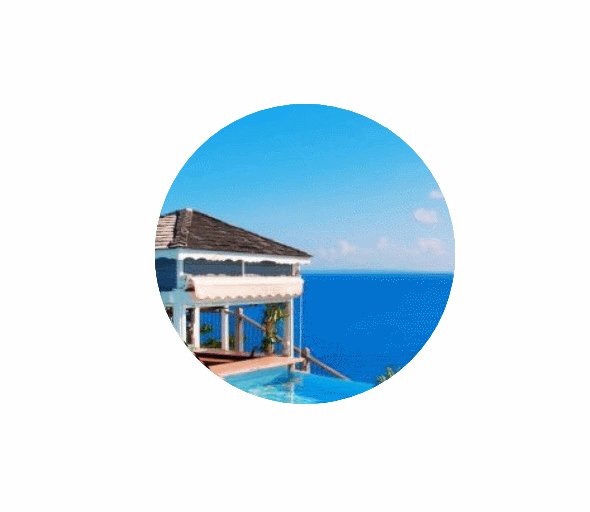
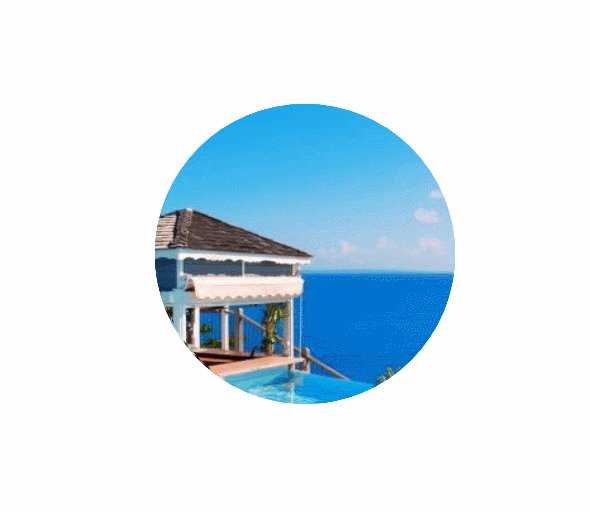
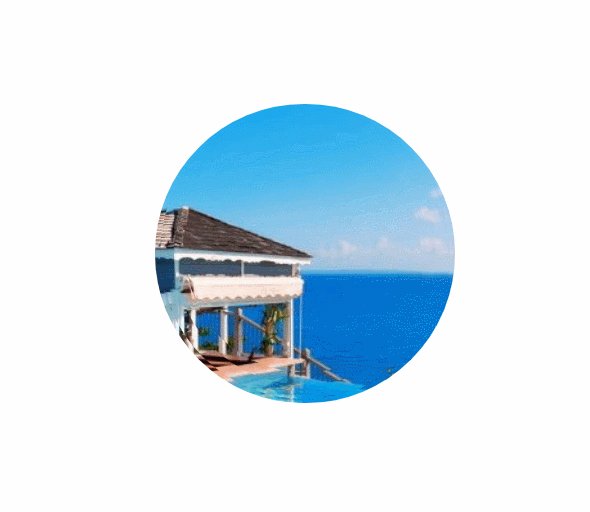
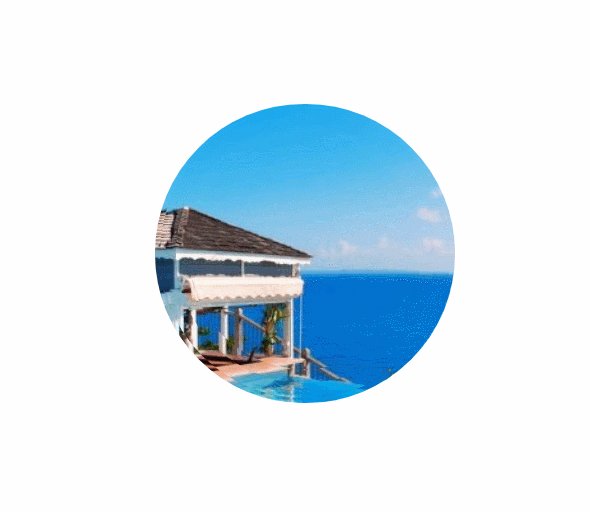
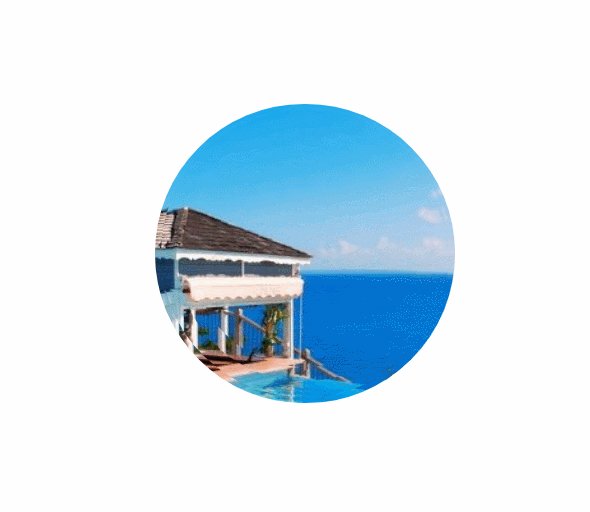
Il y a souvent un tel effet d'entraînement d'eau CSS dans les pages Web. Laissez-moi partager avec vous les rendus, étudions comment y parvenir. Il sera utilisé pour expliquer l'image html+css. mise en page du texte.

1. Créez d'abord un nouveau fichier en HTML et définissez 6 balises div.
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2. Définissez la classe de la boîte div sur ".wave" et ajoutez le positionnement absolu de l'élément à son paramètre de style. La syntaxe est "position:absolute;left:100px. ;haut:150px</code >". <code>.wave”给它样式设置添加元素绝对定位,语法“position:absolute;left:100px;top:150px”。
代码示例
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
}3、wave标题文本样式给添加尺寸宽度设置为30px,高度设置为30px;给元素添加圆角的边框border-radius属性。
{
width:30px;
height:30px;
border-radius:300p
}4、wave标题文本样式给插入图片添加background属性一个div元素中设置背景图像
background:url(图片地址)
5、wave标题文本样式利用background-attachment属性设置为 "fixed(固定);利用background-position属性设置背景图像的起始位置。
background-attachment:fixed; background-position:center center
代码效果

6、div盒子的class设置为“wave0-5”给它样式设置设置图像的z-index属性;再给background-size属性指定背景图像的大小;动画animation绑定到一个<div>元素,只要把六个div叠在一起,搭配CSS的animation,就可以让六个div依序出现。
代码示例
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
}代码效果

7、通过@keyframes规则,创建动画是通过逐步改变0%是开头动画,100%是当动画完成,注意: 使用animation
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
} 3. Ajoutez une taille au style de texte du titre de la vague. Définissez la largeur sur
3. Ajoutez une taille au style de texte du titre de la vague. Définissez la largeur sur 30px et la hauteur sur 30px ; ajoutez des coins arrondis. à l'élément. Border border-radius. <div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
4. Le style de texte du titre de la vague ajoute l'attribut background à l'image insérée et définit l'image d'arrière-plan dans un élément div
5. le style de texte utilise background L'attribut -attachment est défini sur "fixed (fixed) ; utilisez l'attribut background-position pour définir la position de départ de l'image d'arrière-plan.
z-index de l'image ; puis spécifiez l'arrière-plan pour l'attribut background-size La taille de l'image ; l'animation animation est liée à un élément <div> , empilez simplement six div ensemble, avec CSS animation, vous pouvez faire apparaître six div dans l'ordre 🎜🎜exemple de code🎜rrreee🎜effet de code🎜 🎜 🎜🎜 7. Grâce à la règle
🎜🎜 7. Grâce à la règle @keyframes, les animations sont créées en changeant progressivement 0% lorsque l'animation commence et 100% lorsque l'animation est terminée. . Remarque : utilisez l'attribut animation pour contrôler l'apparence de l'animation, utilisez également des sélecteurs pour lier les animations 🎜rrreee🎜Effets de code🎜🎜🎜🎜🎜ok, complétion du code🎜🎜code complet🎜rrreee🎜. Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!