 outils de développement
outils de développement
 VSCode
VSCode
 Une astuce pour vous apprendre à utiliser le plug-in dans vscode pour remplacer le code de tout le projet (favori)
Une astuce pour vous apprendre à utiliser le plug-in dans vscode pour remplacer le code de tout le projet (favori)
Une astuce pour vous apprendre à utiliser le plug-in dans vscode pour remplacer le code de tout le projet (favori)
Dans l'article précédent "Une explication approfondie de la production et de l'utilisation des icônes de polices CSS (partage de code)", nous avons découvert la production et l'utilisation d'icônes de polices CSS. L'article suivant vous montrera comment utiliser le plug-in dans vscode pour remplacer le code de l'ensemble du projet. Voyons comment procéder.

Utilisez ce plug-in vscode pour remplacer le code de l'ensemble du projet en quelques minutesvscode插件,分分钟搞定整个项目的代码替换

前言
自gogocode工具开源以来,就听到了社区小伙伴对vscode插件的呼吁,于是我们复用了playground的能力,与本地文件及目录结构结合,开发了vscode插件!
playground地址https://play.gogocode.io/
vscode插件https://marketplace.visualstudio.com/items?itemName=mmfe.vscode-gogocode
用起来的感受就是:应该早点听掘友的话,真香!
现在插件已经成形,介绍一下该怎么使用GoGoCode插件来方便的进行批量代码转换和修改。
下载安装
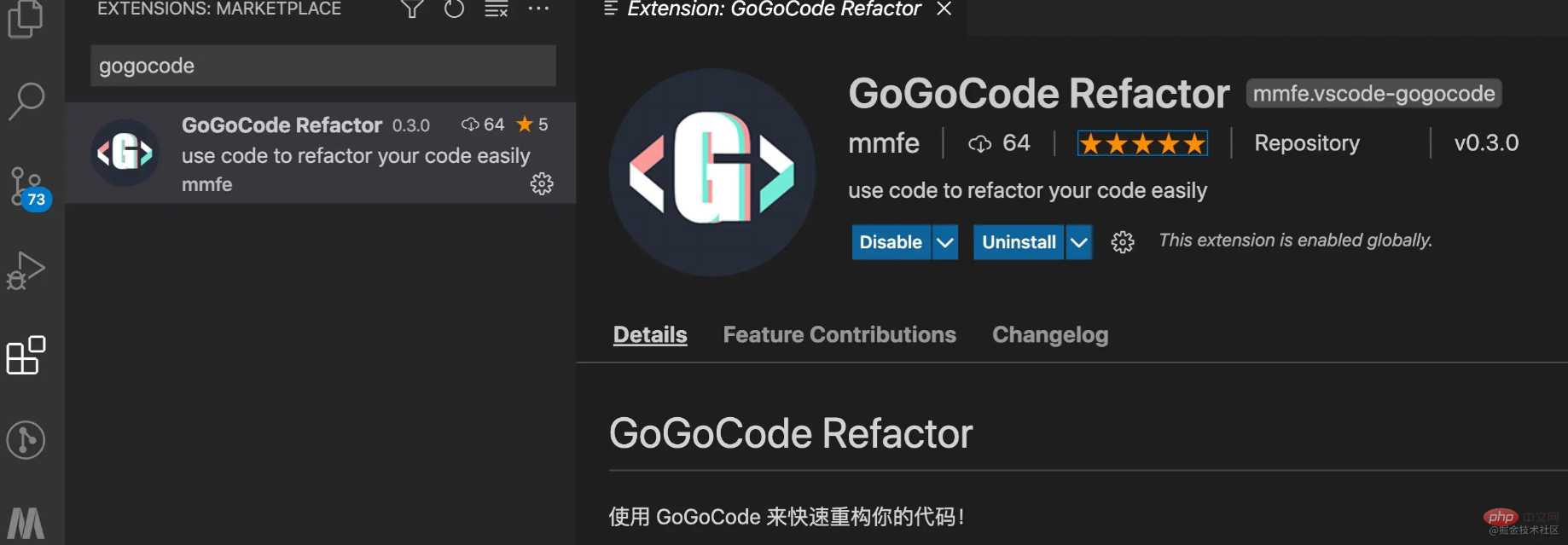
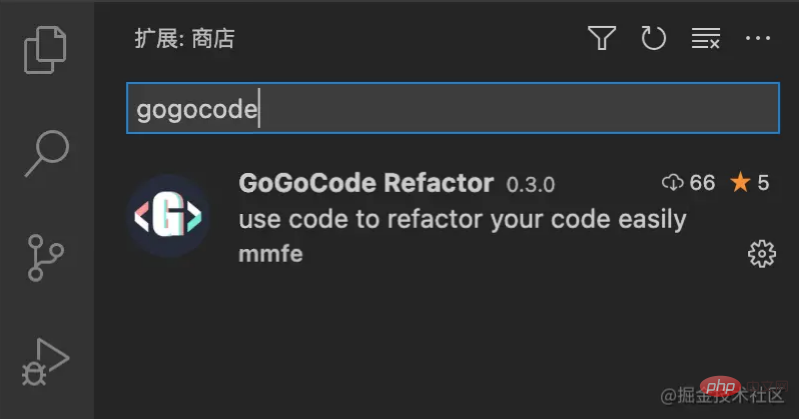
vscode插件商店搜索gogocode即可

转换单个文件试试
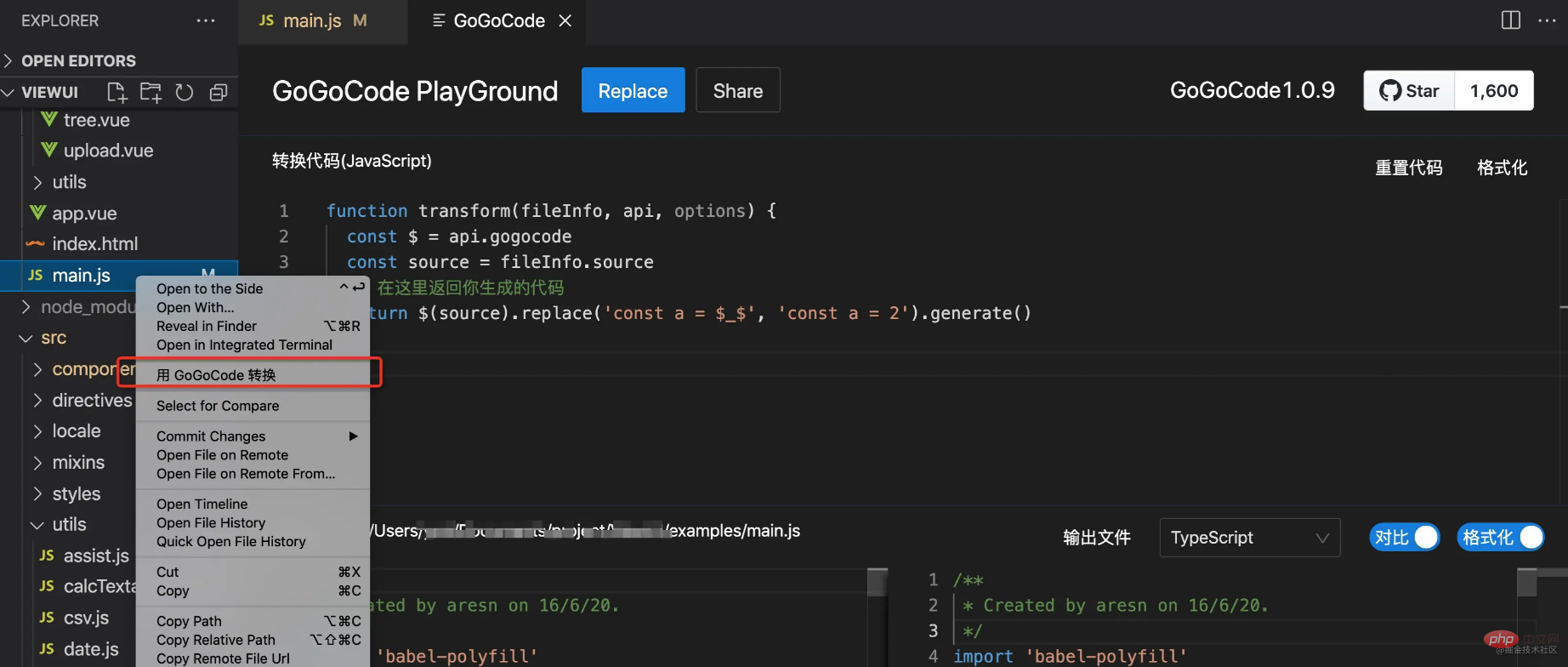
1、右键文件,“用GoGoCode转换”打开插件窗口

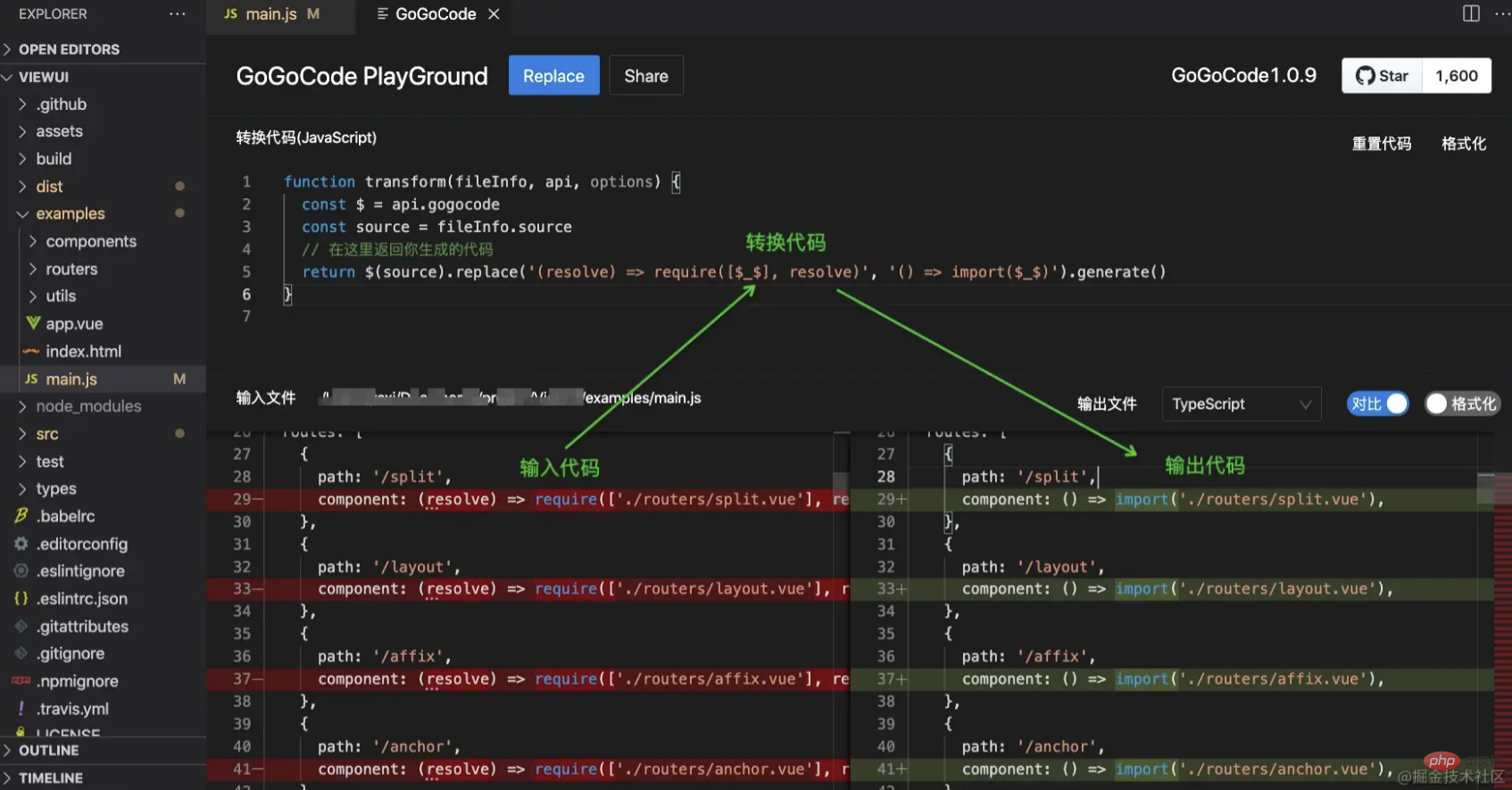
2、书写转换代码:我想改写component的引入方式,把 (resolve) => require([xxx], resolve) 形式的代码改为 () => import(xxx)
如果你有更复杂的处理场景,都可以基于gogocode来编写转换逻辑,参考文档,目前支持对js、html、vue的转换

3、替换源文件:转换效果立竿见影,点击replace,文件就被修改成功了~
批量转换文件
gogocode插件同样支持在整个项目或选中的多个文件中进行替换

1、选中文件夹:文件目录右键,“用gogocode转换”
如果想屏蔽选中的某些文件或文件夹,可以ctrl点选多文件再批量移除
2、书写转换代码
3、替换原文件:replace可以仅替换当前展示的文件,replaceAll可以替换目录树中所有文件
replaceAll时,只有转换成功的文件会被replace,转换出错的文件不会被replace
针对这个需求,交流群里小伙伴贡献了一段正则:

简单的替换用正则确实方便,但是要考虑的边界情况会很多,比如空格、换行、特殊字符等。复杂一些,用正则比较困难的情况,欢迎使用gogocode。
赠送一键升级vue2功能
除了非常便捷的批量替换之外,安装gogocode插件的朋友,可以免费享受到一键将vue2代码升级为vue3的权益!
只需要文件夹右键,选择“vue2升级为vue3”,不需要敲命令,不需要复制粘贴路径,就可以一键转换代码,更多vue升级相关可以戳这里:阿里妈妈又做了新工具,帮你把Vue2代码改成Vue3

Avant-propos
Puisque l'outilgogocodeest open source, nous avons entendu l'appel des amis de la communauté pour le plug-invscode, nous avons donc réutilisé les capacités deplayground, combinées avec la structure de fichiers et de répertoires locaux, et développé Pluginvscode !
adresse du terrain de jeu https://play.gogocode.io/
GoGoCode pour effectuer facilement la conversion et la modification de code par lots. 🎜Télécharger et installer
🎜vscodeRecherche de magasin de plug-ins gogocode🎜🎜 🎜
🎜Convertir un seul essai le fichier🎜🎜1. Cliquez avec le bouton droit sur le fichier et "Convertir avec GoGoCode" pour ouvrir la fenêtre du plug-in🎜🎜 🎜🎜2. Écriture du code de conversion : je souhaite réécrire l'introduction de
🎜🎜2. Écriture du code de conversion : je souhaite réécrire l'introduction de component, changez le code sous la forme (resolve) => require([xxx], solve) en () => /code>🎜🎜🎜Si vous Pour des scénarios de traitement plus complexes, vous pouvez écrire une logique de conversion basée sur gogocode. Reportez-vous à la documentation Actuellement, la conversion de js, html et vue est prise en charge🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/843/693/382/1631759372704010.png" class="lazy" title="1631759303809505.png" alt="WeChat capture d'écran_20210916102811.png">🎜🎜3. Remplacer le fichier source : l'effet de conversion est immédiat, cliquez sur <code>remplacer, le fichier a été modifié avec succès~🎜
Conversion par lots de fichiers🎜🎜gogocode Le plug-in prend également en charge l'intégralité du projet ou le remplacement sélectionné dans plusieurs fichiers🎜🎜 🎜🎜1. Sélectionnez le dossier : cliquez avec le bouton droit sur le répertoire du fichier et "convertir avec
🎜🎜1. Sélectionnez le dossier : cliquez avec le bouton droit sur le répertoire du fichier et "convertir avec gogocode"🎜🎜🎜Si vous le souhaitez pour bloquer certains des fichiers ou dossiers sélectionnés, vous pouvez cliquer sur Supprimer plusieurs fichiers par lots🎜🎜🎜2 Écrivez le code de conversion🎜🎜3 Remplacez le fichier d'origine : remplacer ne peut remplacer que le fichier. fichier actuellement affiché, replaceAll peut remplacer l'arborescence des répertoires. Lorsque tous les fichiers sont dans 🎜🎜🎜replaceAll, seuls les fichiers convertis avec succès seront remplacés et les fichiers avec des erreurs de conversion ne seront pas remplacés🎜🎜🎜Dans En réponse à cette demande, les amis du groupe d'échange ont contribué une règle régulière : 🎜🎜 🎜🎜Remplacement simple par des expressions régulières C'est en effet pratique, mais il existe de nombreux cas extrêmes à considérer, tels que les espaces, les nouvelles lignes, les caractères spéciaux, etc. S'il est plus compliqué et difficile d'utiliser des expressions régulières, vous pouvez utiliser
🎜🎜Remplacement simple par des expressions régulières C'est en effet pratique, mais il existe de nombreux cas extrêmes à considérer, tels que les espaces, les nouvelles lignes, les caractères spéciaux, etc. S'il est plus compliqué et difficile d'utiliser des expressions régulières, vous pouvez utiliser gogocode. 🎜
Fonction de mise à niveau gratuite en un clic de vue2🎜🎜En plus du remplacement par lots très pratique, les amis qui installent le plug-in gogocode peuvent profiter d'un clic mise à niveau gratuite du code vue2 vers les droits vue3 ! 🎜🎜Il vous suffit de cliquer avec le bouton droit sur le dossier et de sélectionner "vue2 pour passer à vue3". Il n'est pas nécessaire de taper des commandes ou de copier et coller le chemin, et vous pouvez convertir le code en un seul clic, et plus encore. Pour plus d'informations sur la mise à niveau de vue, vous pouvez cliquer ici : Alimama a créé un nouvel outil pour vous aider à modifier le code de Vue2 en 🎜🎜🎜Adresse du site officiel de Vue3 : https://gogocode.io/zh🎜🎜🎜Apprentissage recommandé : 🎜Tutoriel vscode🎜🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.





