 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Article du débutant : Comment utiliser CSS pour implémenter une animation squelettique simple (partage de code)
Article du débutant : Comment utiliser CSS pour implémenter une animation squelettique simple (partage de code)
Article du débutant : Comment utiliser CSS pour implémenter une animation squelettique simple (partage de code)
Dans l'article précédent "Vous apprendre à utiliser des scripts shell pour implémenter des paramètres rapides de serveur (avec code)", je vous ai présenté comment utiliser des scripts shell pour implémenter des paramètres rapides de serveur. L'article suivant vous présentera comment utiliser CSS pour implémenter une animation squelettique simple. Voyons comment procéder.

1. Contexte
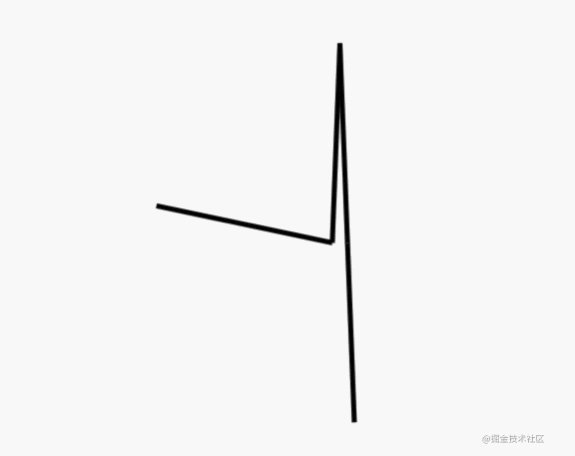
Un jour, le designer est venu me voir et m'a dit : "Cette carte de vœux est juste accrochée là et elle n'a pas l'air bien. Ajoutons un peu d'animation et faisons-la simplement pivoter d'un côté à l'autre. C'est très simple !" , je me suis dit : OK, améliore l'expérience visuelle de l'utilisateur, commençons.

Après dix minutes, non, le balancement gauche et droit est tellement faux, pas comme le véritable effet du vent.
Remarque : La vitesse de l'animation et l'amplitude du swing sont ici accélérées.
.animate-1 {
animation: swing1 1s ease-in-out infinite;
transform: rotate(-5deg);
transform-origin: top center;
}
@keyframes swing1 {
0% { transform: rotate(-5deg); }
50% { transform: rotate(5deg);}
100% { transform: rotate(-5deg);}
}
Réfléchissez calmement, pourquoi cette balançoire n'a pas d'âme. J'ai donc pris la carte de travail et j'ai commencé à la balancer pour voir à quoi ressemblait l'effet de swing dans la réalité. Finalement, je me suis soudain rendu compte : il s'avère que la vraie carte de souhait (identique à la carte de travail) ne se balance pas comme une carte de travail. entier lorsqu'il est stressé, mais il sera divisé en plusieurs parties et oscillera en association selon la position du nœud. Il s'agit en fait d'une simple animation squelettique ! Alors comment y parvenir ?
2. Animation de squelette
Ici, nous prendrons comme exemple cette animation de swing de carte de souhaits, et nous étudierons ensemble comment utiliser le CSS pour y parvenir.
2.1 Séparation des éléments
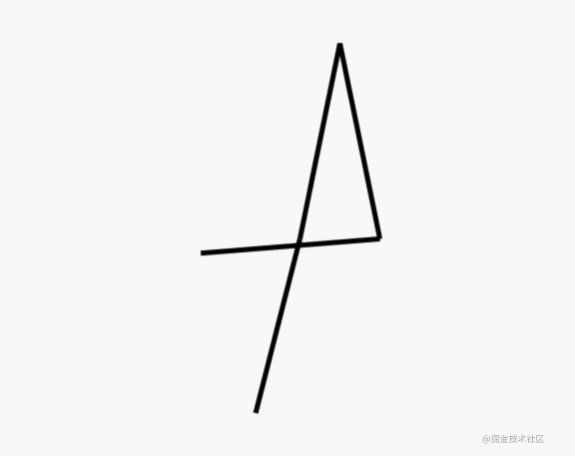
Pour faire bouger les éléments animés séparément, vous devez d'abord diviser les éléments. La base du fractionnement réside dans les nœuds mentionnés ci-dessus, qui sont ce qu'on appelle les articulations dans l'animation squelettique. Par exemple, cette carte de souhaits a deux articulations, une en haut et une en dessous de la carte, nous pouvons donc la diviser en 3 éléments d'animation :

2.2 Éléments d'épissage
<div>
<!--元素1-->
<div class="item-1"></div>
<!--元素2-->
<div class="item-2"></div>
<!--元素3-->
<div class="item-3"></div>
</div>Cela semble simple, mais si si vous ne comprenez pas l'animation squelettique, vous tomberez dans un gouffre. Ce qui précède est un mauvais exemple. Afin d'approfondir la compréhension de chacun, nous avons creusé un trou spécialement
2.3 Ajout d'effets de mouvement
Sur la base de ce qui précède, nous pouvons ajouter des effets de mouvement de swing de différentes amplitudes et directions à chaque partie.
<div class="animate-2">
<!--元素1-->
<div class="item-1"></div>
<!--元素2-->
<div class="item-2"></div>
<!--元素3-->
<div class="item-3"></div>
</div>.animate-2 .item-1 {
/* 设置margin是为了定位,使其部分重叠在一起 */
margin-bottom: -8px;
margin-left: 18px;
position: relative;
z-index: 1;
animation: swing2-1 1s ease-in-out infinite;
transform: rotate(-3deg);
transform-origin: top center;
}
.animate-2 .item-2 {
animation: swing2-2 1s ease-in-out infinite;
transform: rotate(5deg);
transform-origin: top center;
}
.animate-2 .item-3 {
margin-top: -5px;
margin-left: 17.5px;
position: relative;
animation: swing2-3 1s ease-in-out infinite;
transform: rotate(-5deg);
transform-origin: top center;
}
@keyframes swing2-1 {
0% { transform: rotate(-3deg); }
50% { transform: rotate(3deg);}
100% { transform: rotate(-3deg);}
}
@keyframes swing2-2 {
0% { transform: rotate(5deg); }
50% { transform: rotate(-5deg);}
100% { transform: rotate(5deg);}
}
@keyframes swing2-3 {
0% { transform: rotate(-5deg); }
50% { transform: rotate(5deg);}
100% { transform: rotate(-5deg);}
}Terminé ? Jetons un coup d'oeil à l'effet

Oh mon Dieu, qu'est-ce que c'est ! ! ! Il semble que le swing soit plus réaliste que le swing global, avec différents éléments ayant des amplitudes et des directions de swing différentes. Mais c'est déplacé.
En continuant à réfléchir sereinement, le problème réside dans le fait que chaque sous-animation de l'animation squelettique est liée, alors que chaque animation que nous avons conçue ci-dessus est indépendante. Par exemple, lorsque la corde rouge en haut oscille, elle tirera le panneau en dessous, provoquant un changement de position du panneau en dessous. Le panneau ci-dessous joue sa propre animation de balancement tout en changeant de position. Il s'agit d'une animation squelettique !
2.4 Combler le trou - implémenter une animation squelettique à partir de js pour comprendre son principe
Le code source est ici Parce qu'il est sur YouTube, afin d'éviter que certains étudiants ne puissent accéder scientifiquement à Internet et ne puissent pas voir. je vais donc prendre l'action en cours d'exécution suivante comme exemple pour expliquer. Jetons un coup d'œil au processus d'implémentation de js
https://github.com/bit101/CodingMath/tree/master/episode44
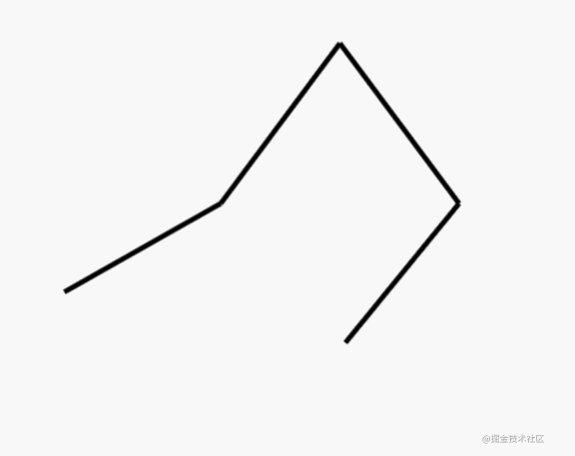
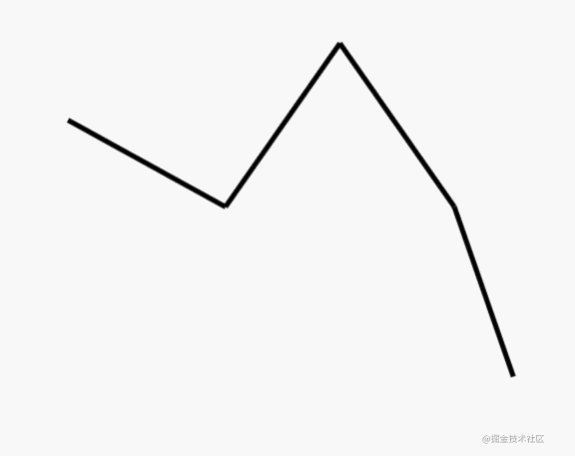
Selon à l'état initial de la cuisse et à la vitesse de rotation actuelle, calculez la position de la cuisse dans le cadre suivant ;
-
En fonction de la position actuelle de la cuisse et de la vitesse actuelle du mollet, calculez la position du mollet dans le image suivante ;
...boucle infinie...

On voit d'ici que la position du mollet est dépendante. La position de la cuisse évitera le désalignement au dessus de nous. Donc, pour parler franchement, les caractéristiques de l'animation squelettique sont :
Les éléments clés se déplacent avec leurs éléments enfants, et les éléments enfants se déplacent d'eux-mêmes en fonction de cela.
Donc dans l'implémentation js, la connexion est réalisée en calculant d'abord la position de la cuisse, puis en calculant la position du mollet à partir de la position de la cuisse. Comment l'implémenter en CSS ?
2.5 Implémentation CSS pure
Revoyez les points les plus critiques : Les éléments clés se déplacent avec les sous-éléments, et les sous-éléments se déplacent d'eux-mêmes en fonction de cela. , pour réaliser le mouvement des éléments clés et sous-éléments ensemble, en CSS, du moment que les éléments clés enveloppent les sous-éléments ! , c'est la pierre angulaire du CSS pour implémenter l'animation squelettique.
<div class="animate-3">
<!--运动模块1-->
<div class="s-1">
<div class="item-1"></div>
<!--运动模块2-->
<div class="s-2">
<div class="item-2"></div>
<!--运动模块3-->
<div class="s-3">
<div class="item-3"></div>
</div>
</div>
</div>
</div>
这次终于大功告成了。这里有三个元素,更多元素也是同理的,不断嵌套即可。
3、最终动效演示
细心的同学会发现上面实现的骨骼动画看着也别扭,归根结底是各个元素摆动的方向和幅度没有调节好,这里附上调整完的效果,用心感受:
.animate-4 .s-1 {
animation: swing4-1 5s ease-in-out infinite;
transform: rotate(-2deg);
transform-origin: top center;
}
.animate-4 .s-2 {
animation: swing4-2 8s ease-in-out infinite;
transform: rotate3d(0, 1, 0, 20deg);
transform-origin: top center;
}
.animate-4 .s-3 {
animation: swing4-3 8s ease-in-out infinite;
transform: rotate(3deg);
transform-origin: top center;
}
@keyframes swing4-1 {
0% { transform: rotate(-2deg); }
50% { transform: rotate(2deg);}
100% { transform: rotate(-2deg);}
}
@keyframes swing4-2 {
0% { transform: rotate3d(0, 1, 0, 20deg); }
50% { transform: rotate3d(0, 1, 0, -20deg);}
100% { transform: rotate3d(0, 1, 0, 20deg);}
}
@keyframes swing4-3 {
0% { transform: rotate(3deg); }
50% { transform: rotate(-3deg);}
100% { transform: rotate(3deg);}
}
4、End
纯CSS确实能实现骨骼动画,但仅限于简单的场景。在复杂场景中,例如前端游戏里面的骨骼动画,涉及到的节点比较多,用CSS虽然能实现,但效率不高,所以社区有很多从设计工具直接导出可用的骨骼动画信息,再用js来加载运行的方案,大家感兴趣可以Google一下。
本文主要通过简单的案例来加深大家对骨骼动画的原理性的认识,至于最后大家用CSS还是用JS来实现,就是“杀鸡要不要用牛刀”的问题了。
个人认为,只要屠龙刀在手,用不用已经不重要了。加油,希望大家能在各个方向找到自己的屠龙刀。
推荐学习:CSS视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





