Un article expliquant le problème de ce pointage en js (avec code)
Dans l'article précédent "Conseils pour le festival de la mi-automne : Comment utiliser CSS pour réaliser la révolution de la terre et de la lune (Collection) ", je vous ai présenté comment utiliser CSS pour réaliser la révolution de la terre et de la lune. lune. L'article suivant vous aidera à comprendre ce problème de pointage dans js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

Ce problème de pointage en JS
Croyez-moi, tant que vous vous souvenez des 7 étapes de cet article, vous pouvez complètement maîtriser le pointage this en JS. this指向。
先念口诀:箭头函数、new、bind、apply 和 call、欧比届点(obj.)、直接调用、不在函数里。
按照口诀的顺序,只要满足前面某个场景,就可以确定this指向了。
接下来按照口诀顺序对它们进行详解,文中示例代码都运行在Chrome的Console控制台中。
文末有精心准备的练习题,用于检验学习成果,别忘了试试~
1. 箭头函数
箭头函数排在第一个是因为它的this不会被改变,所以只要当前函数是箭头函数,那么就不用再看其他规则了。
箭头函数的this是在创建它时外层this的指向。这里的重点有两个:
1、创建箭头函数时,就已经确定了它的this指向。
2、箭头函数内的this指向外层的this。
所以要知道箭头函数的this就得先知道外层this的指向,需要继续在外层应用七步口诀。
2. new
当使用 new 关键字调用函数时,函数中的 this 一定是 JS 创建的新对象。
读者可能会有疑问,“如果使用new关键调用箭头函数,是不是箭头函数的this就会被修改呢?”。
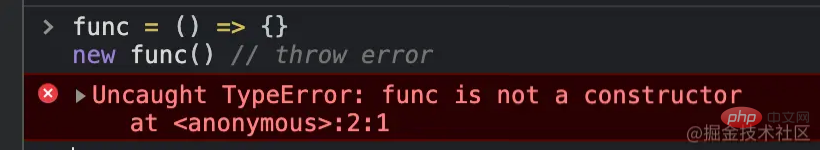
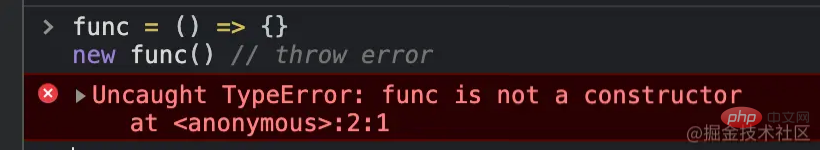
我们在控制台试一下。
func = () => {}
new func() // throw error
从控制台中可以看出,箭头函数不能当做构造函数,所以不能与new一起执行。
3. bind
bind 是指 Function.prototype.bind() 详细地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind
多次 bind 时只认第一次 bind 的值
易错点
function func() {
console.log(this)
}
func.bind(1).bind(2)() // 1箭头函数中 this 不会被修改
func = () => {
// 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」
console.log(this)
}
func.bind(1)() // Window,口诀 1 优先bind 与 new
易错点
function func() {
console.log(this, this.__proto__ === func.prototype)
}
boundFunc = func.bind(1)
new boundFunc() // Object true,口诀 2 优先4. apply 和 call
apply()和 call()的第一个参数都是this,区别在于通过apply调用时实参是放到数组中的,而通过call调用时实参是逗号分隔的。
箭头函数中 this 不会被修改
易错点
func = () => {
// 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」
console.log(this)
}
func.apply(1) // Window,口诀 1 优先bind 函数中 this 不会被修改
易错点
function func() {
console.log(this)
}
boundFunc = func.bind(1)
boundFunc.apply(2) // 1,口诀 3 优先5. 欧比届点(obj.)
function func() {
console.log(this.x)
}
obj = { x: 1 }
obj.func = func
obj.func() // 1这里就不用代码例证箭头函数和 bind 函数的优先级更高了,有兴趣可自行尝试吧。
6. 直接调用
在函数不满足前面的场景,被直接调用时,this将指向全局对象。在浏览器环境中全局对象是Window,在Node.js环境中是Global。
先来个简单的例子。
function func() {
console.log(this)
}
func() // Window来一个复杂的例子,外层的outerFunc就起个迷惑目的。
function outerFunc() {
console.log(this) // { x: 1 }
function func() {
console.log(this) // Window
}
func()
}
outerFunc.bind({ x: 1 })()7. 不在函数里
不在函数中的场景,可分为浏览器的<script />标签里,或Node.js的模块文件里。
1、在<script />标签里,this指向Window。
2、在Node.js的模块文件里,this指向Module的默认导出对象,也就是module.exports。
非严格模式
严格模式是在ES5提出的。在ES5规范之前,也就是非严格模式下,this不能是undefined或null。所以**在非严格模式下,通过上面七步口诀,如果得出this指向是undefined或null,那么this会指向全局对象。**在浏览器环境中全局对象是Window,在Node.js环境中是Global。
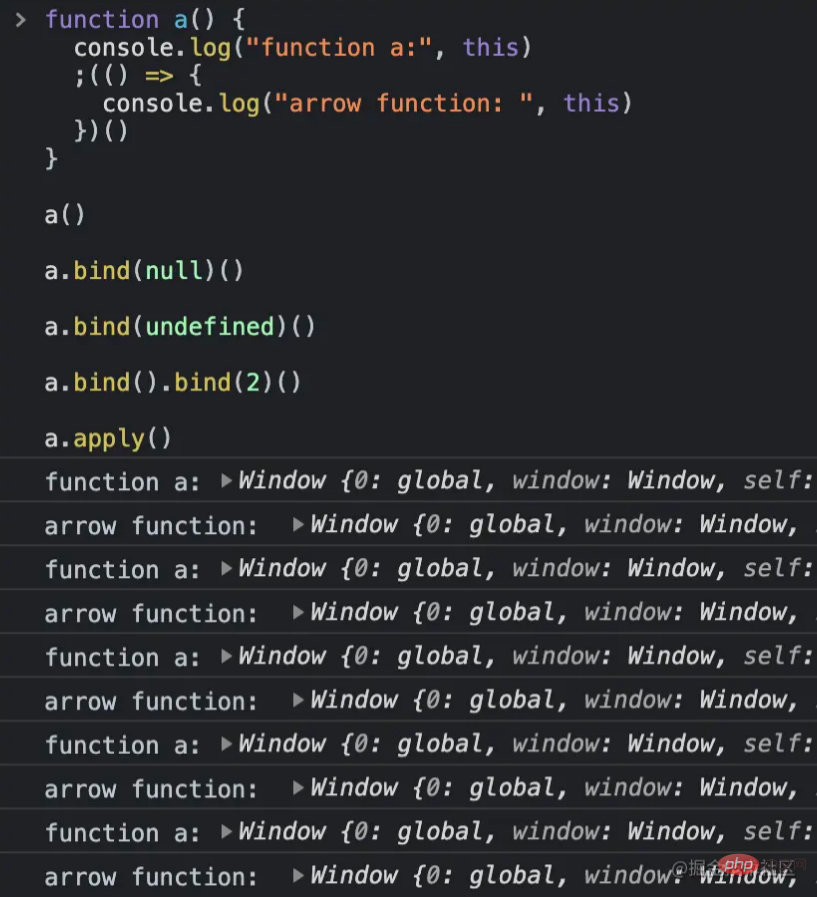
例如下面的代码,在非严格模式下,this
this.  Ensuite, nous les expliquerons en détail dans l'ordre des formules. Les exemples de codes de cet article sont tous exécutés dans la console
Ensuite, nous les expliquerons en détail dans l'ordre des formules. Les exemples de codes de cet article sont tous exécutés dans la console Console de Chrome.
ce. n'est pas modifié, donc tant que la fonction actuelle est une fonction fléchée, il n'est pas nécessaire de consulter d'autres règles. 🎜🎜Le this de la fonction flèche est le point du this externe lorsqu'il est créé. Il y a deux points clés ici : 🎜🎜1. Lors de la création d'une fonction flèche, son pointeur this a été déterminé. 🎜🎜2. this à l'intérieur de la fonction flèche pointe vers this dans la couche externe. 🎜🎜Donc, pour connaître le this de la fonction flèche, vous devez d'abord connaître la direction de la couche externe this, et vous devez continuer à appliquer la formule en sept étapes dans la couche externe. 🎜🎜2. new🎜🎜Lors de l'utilisation du mot-clé new pour appeler une fonction, celui-ci dans la fonction doit être un nouvel objet créé par JS. 🎜🎜Les lecteurs peuvent avoir des questions : "Si vous utilisez la touche new pour appeler une fonction fléchée, le this de la fonction fléchée sera-t-il modifié ?". 🎜🎜Essayons-le sur la console. 🎜function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply() 🎜 🎜Comme vous pouvez le voir sur la console, les fonctions fléchées ne peuvent pas être utilisées comme constructeurs, elles ne peuvent donc pas être exécutées avec
🎜 🎜Comme vous pouvez le voir sur la console, les fonctions fléchées ne peuvent pas être utilisées comme constructeurs, elles ne peuvent donc pas être exécutées avec new. 🎜🎜3. bind🎜🎜🎜bind fait référence à Function.prototype.bind() Adresse détaillée : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind🎜🎜 🎜Lors de la liaison plusieurs fois, seule la valeur de la première liaison est reconnue🎜🎜Point sujet aux erreurs🎜"use strict"
function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply()function func(num) {
this.count++
}
func.count = 0
func(1)obj = {
func() {
const arrowFunc = () => {
console.log(this._name)
}
return arrowFunc
},
_name: "obj",
}
obj.func()()
func = obj.func
func()()
obj.func.bind({ _name: "newObj" })()()
obj.func.bind()()()
obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()apply() et call() est tous deux this. La différence est que lors de l'appel via call, les paramètres réels sont séparés par des virgules. 🎜🎜Ceci dans la fonction flèche ne sera pas modifié🎜🎜Sujet aux erreurs🎜// obj // undefined // newObj // undefined // bindObj
this pointera vers l'objet global. L'objet global est Window dans l'environnement du navigateur et Global dans l'environnement Node.js. 🎜🎜Prenons d’abord un exemple simple. 🎜rrreee🎜Prenons un exemple compliqué. Le outerFunc externe sert à créer de la confusion. 🎜rrreee🎜7. Pas dans une fonction🎜🎜Le scénario de ne pas être dans une fonction peut être divisé en la balise
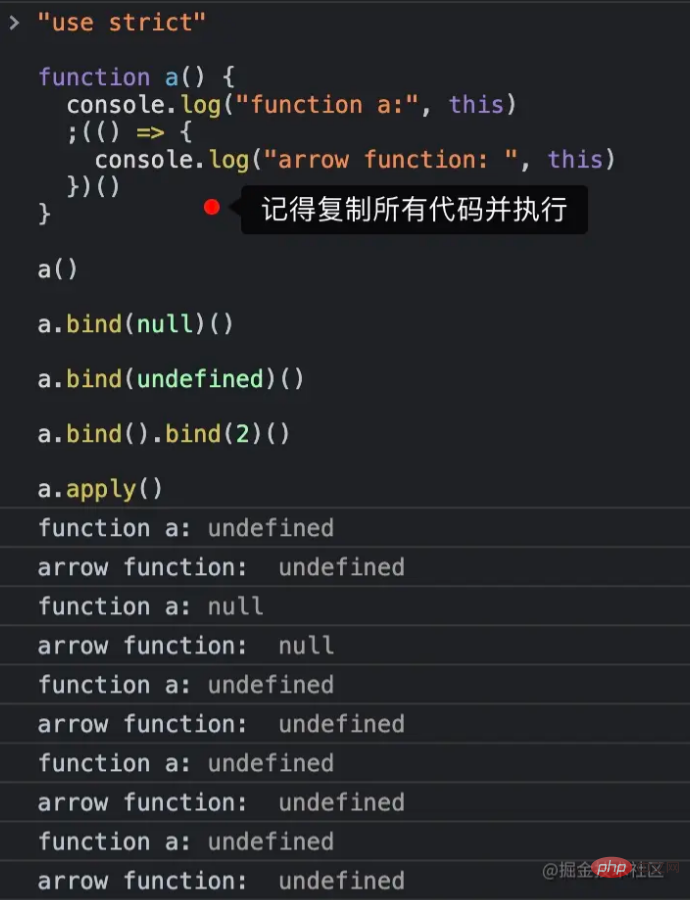
<script /> du navigateur, ou . Fichier de module Node.js< /code>. 🎜🎜1. Dans la balise <script />, this pointe vers Fenêtre. 🎜🎜2. Dans le fichier module de Node.js, this pointe vers l'objet d'exportation par défaut de Module, qui est module. .exporte . 🎜🎜Mode non strict🎜🎜Le mode strict a été proposé dans ES5. Avant la spécification ES5, c'est-à-dire en mode non strict, this ne pouvait pas être indéfini ou null. Donc ** en mode non strict, via la formule en sept étapes ci-dessus, s'il est conclu que this pointe vers undefined ou null, alors this pointera vers l'objet global. **L'objet global est Window dans l'environnement du navigateur et Global dans l'environnement Node.js. 🎜🎜Par exemple, dans le code suivant, en mode non strict, this pointe tous vers l'objet global. 🎜rrreee🎜Le résultat de l'exécution en mode non strict est : 🎜🎜🎜🎜在严格模式下,执行同样的代码进行对比。记住要一次性将所有代码复制粘贴到控制台中,才能运行在严格模式下(因为第一行 "use strict" 才会对后面的代码生效)。
"use strict"
function a() {
console.log("function a:", this)
;(() => {
console.log("arrow function: ", this)
})()
}
a()
a.bind(null)()
a.bind(undefined)()
a.bind().bind(2)()
a.apply()Copier après la connexionCopier après la connexion严格模式下执行结果为:

七步口诀在严格模式下和非严格模式下都是完备的,只是在非严格模式下null或undefined会被转换为全局对象。所以我没有将这点列入口诀中。
做题复习
先背诵口诀再做题,“箭头函数、new、bind、apply和call、欧比届点(obj.)、直接调用、不在函数里”。
1. 下面代码执行后,func.count 值为多少?
function func(num) {
this.count++
}
func.count = 0
func(1)Copier après la connexionCopier après la connexion答案
func.count值为 0。
按照口诀,func()调用时属于第 6 类「直接调用」。在非严格模式下,this指向全局对象。this跟func 一点关系都没有,所以 func.count保持不变so easy。
2. 以下箭头函数中 this 指向谁呢?
obj = {
func() {
const arrowFunc = () => {
console.log(this._name)
}
return arrowFunc
},
_name: "obj",
}
obj.func()()
func = obj.func
func()()
obj.func.bind({ _name: "newObj" })()()
obj.func.bind()()()
obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()Copier après la connexionCopier après la connexion答案
// obj
// undefined
// newObj
// undefined
// bindObj
Copier après la connexionCopier après la connexion是不是很简单,你学废了吗?
推荐学习:JS视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.