
Comment améliorer l'utilisation de la journalisation de Angular ? L'article suivant vous expliquera comment utiliser la sortie de la console de gestion des services dans Angular pour améliorer la fonction de journalisation. J'espère que cela vous sera utile !

Angular est un framework de développement très populaire, et les développeurs front-end aiment utiliser la console dans leurs applications Pour déboguer leur code, mais en raison de la nécessité d'une livraison/déploiement continu, ces codes de débogage seront supprimés et n'entreront pas dans l'environnement de production. [Recommandations de didacticiel associées : "<code>Angular是一个非常受欢迎的开发框架,前端开发者们喜欢在应用中使用console去调试它们的代码,但是由于持续交付/部署的需要,这些调试代码会被删除,不会进入生产发布环境中。【相关教程推荐:《angular教程》】

让 Angular 帮我们实现这个功能
Angular 为我们提供了将 Services 注册到应用中的功能,使得我们可以在组件中重用一些功能。
因此,我们可以利用Service来管理我们的控制台输出,从而改进日志功能。
1 : 使用Service来管理console
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
}在AppComponent组件中使用它::
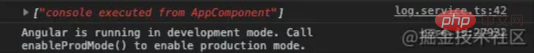
logService.log('console executed from AppComponent');

上面的代码很容易理解,但是有一个问题,我们无法得知日志是在应用的哪一个组件中打印的,除非我们在日志消息中表明,例如图中的日志信息表明它来自于AppComponent组件,我们希望日志的右侧能自动表明它来自哪个组件,而不是定义整个日志系统的文件位log.service.ts:xx,并且不需要我们在日志消息中手动表明。
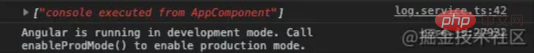
1.1: 使用logService.trace()
它可以用于跟踪日志的来源,看起来很不错,但实际上它会添加一些不必要的日志记录。
2: logService增强版
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
}与前面相比,增强版的logServicetutoriel angulaire


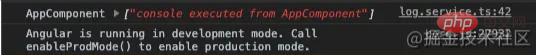
🎜Laissez Angular nous aider à implémenter cette fonction🎜🎜🎜🎜 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!Angular nous fournit < a href ="https://link.juejin.cn?target=https%3A%2F%2Fangular.io%2Ftutorial%2Ftoh-pt4" target="_blank" rel="nofollow noopener noreferrer" title="https://angular .io/tutorial/toh-pt4" ref="nofollow noopener noreferrer">🎜Services🎜🎜 Les fonctions enregistrées dans l'application nous permettent de réutiliser certaines fonctions dans les composants. 🎜🎜Par conséquent, nous pouvons utiliser Service pour gérer la sortie de notre console, améliorant ainsi la fonction de journalisation. 🎜🎜🎜1🎜🎜🎜 🎜 : Utiliser le service pour gérer la console🎜🎜🎜logService.log('AppComponent','console executed from AppComponent');
Utilisez-le dans le composant AppComponent : 🎜rrreee🎜 🎜🎜Le code ci-dessus est facile à comprendre, mais il y a un problème. Nous ne pouvons pas savoir dans quel composant de l'application le journal est imprimé, à moins de l'indiquer dans le message du journal, tel que comme le montre la figure Les informations du journal indiquent qu'elles proviennent du composant
🎜🎜Le code ci-dessus est facile à comprendre, mais il y a un problème. Nous ne pouvons pas savoir dans quel composant de l'application le journal est imprimé, à moins de l'indiquer dans le message du journal, tel que comme le montre la figure Les informations du journal indiquent qu'elles proviennent du composant AppComponent. Nous espérons que le côté droit du journal pourra indiquer automatiquement de quel composant il provient, au lieu de définir la position du fichier dans son intégralité. système de journalisation log.service.ts: xx, et nous n'avons pas besoin de l'indiquer manuellement dans le message du journal. 🎜🎜🎜1.1 : Utilisez logService.trace()🎜🎜🎜 Il peut être utilisé pour tracer la source du journal, ce qui a l'air bien, mais en fait cela ajoutera une journalisation inutile. 🎜🎜🎜2 : version améliorée de logService🎜🎜🎜rrreee🎜Par rapport à la précédente, la version améliorée de la méthode de classe logService reçoit des paramètres. 🎜rrreee🎜🎜🎜🎜très bien
 Que signifie ping ?
Que signifie ping ?
 La signification de div en CSS
La signification de div en CSS
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc