
Cet article analysera le positionnement absolu dans CSS et vous aidera à bien le comprendre. J'espère qu'il vous sera utile !

Le positionnement d'un élément ne concerne pas tant le positionnement de l'élément lui-même, mais plutôt la position du conteneur de l'élément. Afin de pouvoir se positionner, il doit savoir sur quel div parent il sera positionné par rapport. [Recommandation associée : "Tutoriel vidéo CSS"]
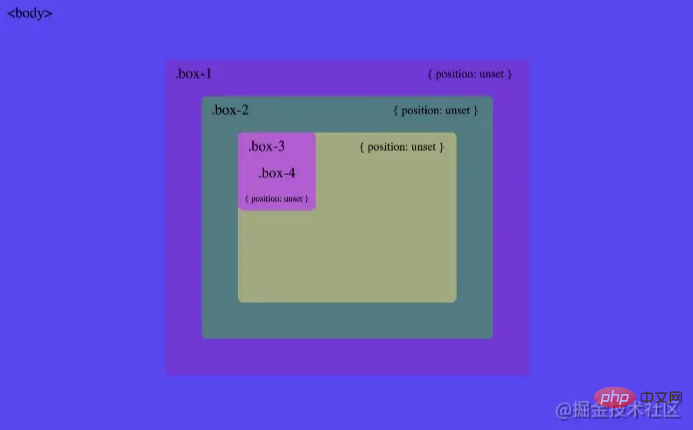
Le code suivant montre 4 divs imbriqués, .box-1 à .box-3 sont juste le centrage est réalisé via display: flex et margin: auto. .box-4 n'a pas de marge défini et se trouve à la position par défaut dans le flux de documents. .box-1 到 .box-3 仅仅通过 display: flex 和 margin: auto 来实现居中。 .box-4 没有设置 margin ,处于文档流中默认的位置。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>所有元素都没有设置 position 属性
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
.box-4在默认位置
元素要想定位自己,必须知道2件事:
top, right, bottom, left 设置的值当我们给 .box-4 添加 position: absolute 属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
通过添加 top: 0 和 left: 0 ,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。 .box-4 会先检查它的父容器是否设置了 position 属性。一开始,它发现 .box-3 没有设置定位属性,然后它就继续往上一层 .box-2 和 .box-1 , 发现它们都没有设置可用的 position 属性 。
最终 .box-4 也没能找到可以用于定位参考的父级元素,最后只能以 body 作为定位参考。 元素最终被定位在屏幕左上角:

.box-4绝对定位,所有父元素都未设置position属性
当我们给 .box-1 设置 position: relative 后 , .box-4 发现有了可用的定位参考。并最终相对于 .box-1 实现了定位:

.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给 .box-2 和 .box-3 设置 position:relative 之后的效果:


rrreeeTous les éléments n'ont pas l'attribut
.box-4绝对定位,.box-2和.box-3rrreeepositiondéfini

.box-4Dans la position par défaut
Pour vous positionner, vous devez savoir 2 choses : top, right, bottom, gauche
position : absolue à .box-4, nous avons constaté qu'il modifié par rapport au document ordinaire Hors du flux. Sans définir la propriété position, elle reste simplement dans la position par défaut, qui est le coin supérieur gauche du conteneur parent.
 🎜🎜🎜
🎜🎜🎜 .box-4 Il n'y a pas de décalage de position lors du positionnement absolu🎜🎜🎜En ajoutant top: 0 et left: 0, l'élément doit savoir lequel L'élément servira de conteneur de référence pour le positionnement. Vous pouvez voir que l'élément ici est positionné dans le coin supérieur gauche de l'écran. .box-4 vérifiera d'abord si son conteneur parent a l'attribut position défini. Tout d'abord, il constate que .box-3 n'a pas d'attribut de positionnement défini, puis il continue d'un niveau jusqu'à .box-2 et .box- 1 code> , et a constaté qu'aucun d'entre eux ne définissait l'attribut <code>position disponible. 🎜🎜En fin de compte, .box-4 n'a pas pu trouver un élément parent pouvant être utilisé comme référence de positionnement. En fin de compte, body n'a pu être utilisé que comme élément. référence de positionnement. L'élément est enfin positionné dans le coin supérieur gauche de l'écran : 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Positionnement absolu, tous les éléments parents n'ont pas défini l'attribut position🎜🎜🎜Quand nous donnons .box- 1 Après avoir défini position : relative, .box-4 a constaté qu'une référence de positionnement était disponible. Et finalement obtenu un positionnement par rapport à .box-1 : 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Positionnement absolu, .box-1 Positionnement relatif, . box-2 et .box-3 inchangés 🎜🎜position:relative pour .box-2 et .box-3 respectivement : 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Positionnement absolu, <code>.box-2 et .box-3 Positionnement relatif🎜🎜🎜🎜Adresse originale : https://juejin.cn/post/7008462323316686862🎜 🎜 Auteur : M Cool🎜🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!