
Les avantages de vuejs pour le développement sont : 1. Petite taille ; 2. Efficacité opérationnelle plus élevée ; 3. Il permet aux développeurs de ne plus avoir à exploiter les objets DOM et de consacrer plus d'énergie à la logique métier ; coût d'apprentissage.

L'environnement d'exploitation de cet article : système windows7, version vue2.5.17, ordinateur DELL G3.
Quels sont les avantages de vuejs pour le développement ?
framework vue (pourquoi utiliser Vue, quels sont les avantages)
1. Qu'est-ce que Vue.js
Vue est un framework JavaScript progressif pour créer des interfaces utilisateur.
2. Avantages de Vue.js
3. Pourquoi utiliser Vue.js
Avec le développement continu de la technologie front-end, le développement front-end peut gérer de plus en plus d'entreprises, et les pages Web deviennent de plus en plus puissantes et dynamique. Aucune de ces avancées n’est possible sans JavaScript. Dans le développement actuel, une grande partie du code côté serveur a été inséré dans le navigateur pour exécution, ce qui génère des milliers de lignes de code JavaScript, qui sont connectées à divers fichiers HTML et CSS, mais il y a un manque de forme organisationnelle formelle. C'est également la raison pour laquelle de plus en plus de développeurs front-end utilisent des frameworks JavaScript. Actuellement, les frameworks front-end les plus populaires incluent Angular, Reac, Vue, etc.
Vue est un framework JavaScript convivial, polyvalent et performant Il peut vous aider à créer une base de code plus maintenable et testable. Vue est un framework JavaScript progressif, ce qui signifie que si vous disposez déjà d'une application serveur prête à l'emploi, vous pouvez intégrer Vue dans le cadre de l'application pour apporter une expérience interactive plus riche. Ou si vous souhaitez implémenter davantage de logique métier sur le front-end, la bibliothèque principale de Vue et son écosystème peuvent également répondre à vos différents besoins.
Comme d'autres frameworks, Vue vous permet de diviser une page Web en composants réutilisables. Chaque composant contient ses propres HTML, CSS et JavaScript pour afficher l'endroit correspondant dans la page Web. Si nous construisons une application volumineuse, nous devrons peut-être diviser les éléments en composants et fichiers distincts. L'utilisation des outils de ligne de commande de Vue rend très simple l'initialisation rapide d'un projet réel.
vue init webpack my-project
Nous pouvons même utiliser les composants à fichier unique de Vue, qui contiennent leur propre HTML, JavaScript et CSS ou SCSS étendus.
MVC (Model-View-Controller) est l'une des architectures logicielles les plus courantes et est largement utilisée dans le domaine du développement de logiciels. MVC lui-même est relativement facile à comprendre, mais il est largement utilisé. doit être expliqué. Il n'est pas facile de comprendre le MVP et le MVVM qui en dérivent.
4.1, MVC
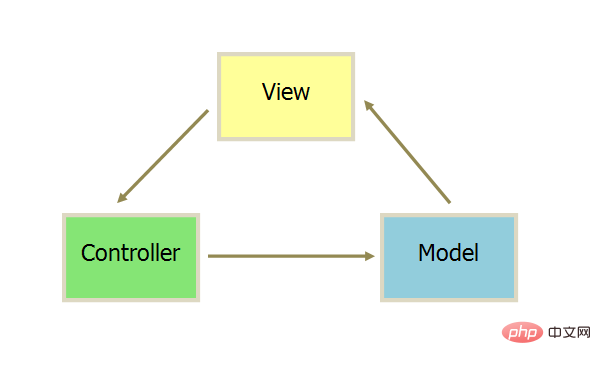
MVC signifie que le logiciel peut être divisé en trois parties :
La méthode de communication entre chaque partie est :
Et toutes les communications sont à sens unique, car illustré dans la figure ci-dessous :

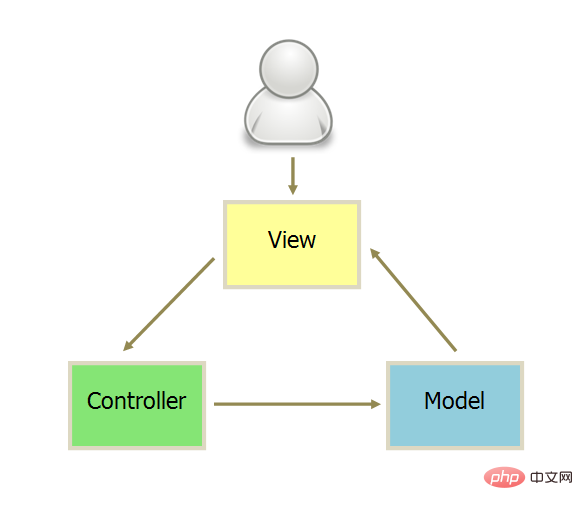
Il existe deux façons d'exécuter le modèle MVC :
(1) Acceptez les instructions via View et transmettez-les au contrôleur

(2) Acceptez les instructions directement via le contrôleur

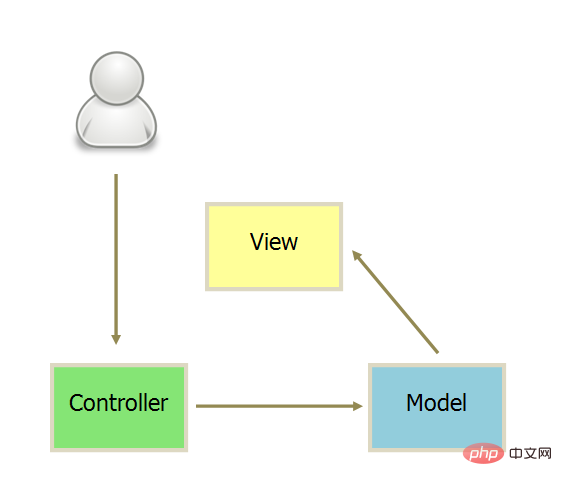
Dans les projets réels, une méthode plus flexible est souvent utilisée :
(1) L'utilisateur peut envoyer des instructions (événements DOM) à la vue, puis la vue demande directement au modèle de changer d'état ;
(2) L'utilisateur peut également envoyer directement des instructions au Controller (la modification de l'URL déclenche l'événement hashChange), puis le Controller l'envoie à la vue
(3) Le Controller est très fin et ne joue qu'un rôle de routage, alors que la vue est très épaisse et que la logique métier est déployée dans la vue, donc dans certains frameworks, le contrôleur est directement annulé et un seul routeur est conservé.
Comme le montre l'image :

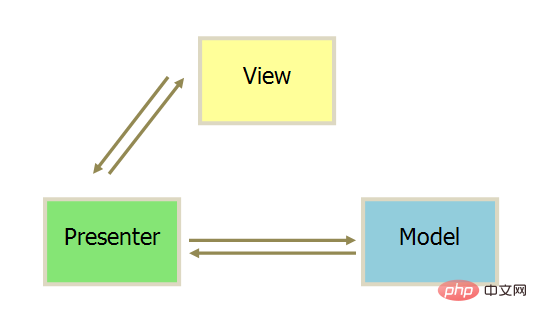
4.2, MVP
MVP (Model-View-Presenter) a évolué à partir du MVC classique. Le mode fournit des données, View est responsable de l'affichage et Presenter est responsable du traitement logique.
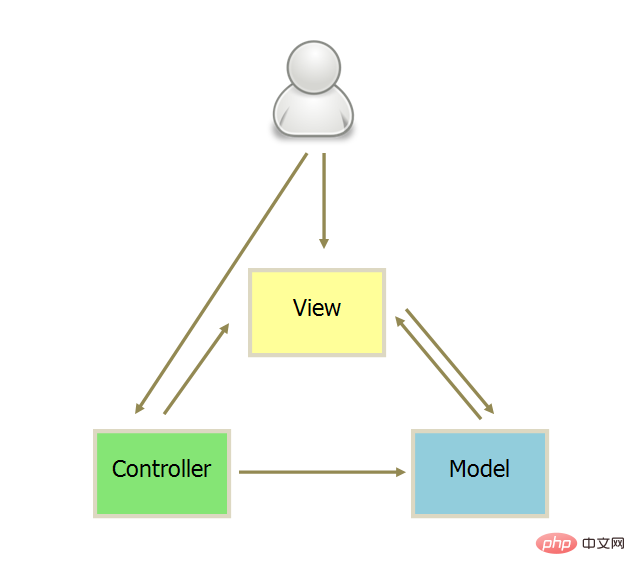
Il existe une différence majeure entre MVP et MVC :
Comme le montre l'image :

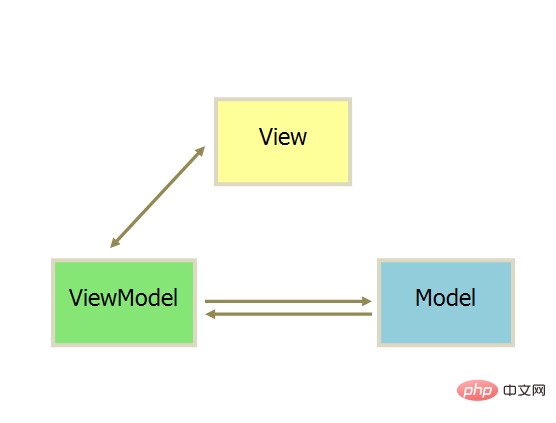
4.3, MVVM
MVVM (Model-View-ViewModel), qui est essentiellement une version améliorée de MVC, et est plus détaillée pour la vue dans MVC division du travail. ViewModel sépare l'interface utilisateur de la vue et la logique métier. Il peut extraire les données du modèle et aider à traiter la logique métier conçue dans la vue en raison de la nécessité d'afficher le contenu.

Le mode MVVM est similaire au mode MVP. La seule différence est qu'il utilise une liaison de données bidirectionnelle (liaison de données), c'est-à-dire que les modifications apportées à la vue sont automatiquement reflétées dans le ViewModel, et vice versa. .
Qu'est-ce que le datadriven ? Dans Vue, ce qu'on appelle basé sur les données signifie que lorsque les données changent, l'interface utilisateur change en conséquence et les développeurs n'ont pas besoin de modifier manuellement le DOM.
Par exemple, lorsque nous cliquons sur un bouton, le texte de l'élément doit effectuer une opération de commutation "oui/non". Dans jQuery traditionnel, le processus de modification de page est généralement : lier l'événement au bouton, puis obtenir l'élément correspondant de l'objet copie.dom, et enfin modifier la valeur texte de l'objet dom en fonction du commutateur.Vue implémente une liaison de données bidirectionnelle principalement via le détournement de données, en conjonction avec le modèle éditeur-abonné, via Object.defineProperty() pour détourner chaque propriété setter et getter publient des messages aux abonnés lorsque les données changent, déclenchant les rappels d'écoute correspondants.
Lorsqu'un objet JavaScript normal est transmis à une instance Vue en tant qu'option de données, Vue parcourt ses propriétés et les convertit en getters/setters à l'aide de Object.defineProperty. Les getters/setters ne sont pas visibles par l'utilisateur, mais en interne, ils permettent à Vue de suivre les dépendances et de notifier les changements lorsque les propriétés sont accédées et modifiées. La liaison de données bidirectionnelle de Vue utilise MVVM comme entrée pour la liaison de données, intégrant Observer, Compile et Watcher. Elle utilise Observer pour surveiller les modifications de données de son propre modèle et utilise Compile pour analyser et compiler les instructions de modèle (utilisées dans vue). pour analyser la syntaxe du modèle {{}}), et enfin utiliser Watcher pour construire un pont de communication entre Observer et Compile afin de réaliser des modifications de données -> afficher les mises à jour, afficher les modifications interactives (entrée) -> les modifications du modèle de données, effet de liaison bidirectionnelle.
Object.defineProperty() 来劫持各个属性的 setter 和 getter ,在数据变动时发布消息给订阅者,触发相应监听回调。
当一个普通 JavaScript 对象传给 Vue 实例来作为它的 data 选项时,vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter 。用户看不到 getter/setter ,但是在内部它们让vue追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。
getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){...} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){...} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_ 和 _defineSetter_Compréhension des getters et setters
Nous pouvons comprendre get et set comme des fonctions. Lorsque nous appelons les propriétés d'un objet, nous entrerons get.property(){...} et déterminerons d'abord si l'objet a cette propriété. Sinon, ajoutez un nom. et attribuez-lui une valeur ; s'il existe un attribut de nom, renvoyez l'attribut de nom. Vous pouvez considérer get comme une fonction qui prend une valeur, et la valeur de retour de la fonction est la valeur qu'elle obtient.
Lors de l'attribution d'une valeur à une instance, elle entrera set.property(val){...}. Le paramètre formel val est la valeur attribuée à la propriété. Beaucoup de choses sont faites dans cette fonction, comme bidirectionnelle. contraignant et ainsi de suite. Étant donné que cette valeur doit être définie à chaque fois, elle ne peut pas être modifiée d'une autre manière. Dans ES5, le prototype d'objet possède deux attributs,_defineGetter_ et _defineSetter_, qui sont spécialement utilisés pour lier get et set à des objets. 6. Virtual DOM
🎜6.1 Qu'est-ce que le DOM virtuel🎜🎜🎜Le concept de Virtual DOM a été introduit dans Vue.js version 2.0. Virtual DOM est en fait une méthode qui utilise des objets JavaScript (nœuds VNode) comme base pour simuler. la structure arborescente du DOM, cette structure arborescente contient des informations sur l'ensemble de la structure DOM. Pour faire simple, Virtual DOM peut être compris comme un simple objet JS, et il contient au moins trois attributs : le nom de la balise (tag), les attributs (attrs) et les objets d'élément enfant (children). Différents frameworks nommeront ces trois propriétés différemment. 🎜 🎜🎜6.2 Le rôle du DOM virtuel
Le but ultime du DOM virtuel est de restituer les nœuds virtuels sur la vue. Mais si vous utilisez directement des nœuds virtuels pour écraser les anciens nœuds, de nombreuses opérations DOM inutiles se produiront. Par exemple, il y a de nombreuses balises li sous une balise ul, et une seule des balises li a changé. Dans ce cas, si un nouveau ul est utilisé pour remplacer l'ancien ul, cela entraînera un gaspillage de performances en raison de ces balises inutiles. Opérations DOM.
Afin d'éviter les opérations DOM inutiles, pendant le processus de mappage des nœuds virtuels aux vues, le DOM virtuel compare les nœuds virtuels avec les anciens nœuds virtuels utilisés dans le dernier rendu de la vue pour découvrir les nœuds qui doivent vraiment être mis à jour pour les opérations DOM, évitant ainsi les opérations sur d'autres éléments DOM qui n'ont pas besoin d'être modifiés.
En fait, le DOM virtuel fait principalement deux choses dans Vue.js :
6.3 Pourquoi utiliser le DOM virtuel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie une connexion directe indépendante ?
Que signifie une connexion directe indépendante ?
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML
 emplacement.assign
emplacement.assign
 Quelles sont les utilisations de MySQL
Quelles sont les utilisations de MySQL
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
 Quelles sont les solutions de stockage Big Data ?
Quelles sont les solutions de stockage Big Data ?
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end