Le site officiel de tp6 fournit une méthode de résolution inter-domaines, mais elle ne peut pas être utilisée lorsque je l'utilise directement. (Peut-être que ma posture est mauvaise).
Le front-end envoie une requête ajax dans Hbuildert et un inter-domaine se produit.
obtenir la demande : peut être résolue via les paramètres d'arrière-plan.
'Access-Control-Allow-Origin: *'。
Copier après la connexion
demande de publication : une demande d'OPTIONS se produira. Ajoutez des informations d'en-tête à la requête ajax.
header:{
'Content-Type':'application/x-www-form-urlencoded'
}Copier après la connexion
Définir le middleware
<?php declare (strict_types = 1);
namespace app\middleware;
use think\Response;
/**
* 全局跨域请求处理
* Class CrossDomain
* @package app\middleware
*/
class CrossDomain
{
public function handle($request, \Closure $next)
{
header('Access-Control-Allow-Origin: *');
header('Access-Control-Max-Age: 1800');
header('Access-Control-Allow-Methods: GET, POST, PATCH, PUT, DELETE');
header('Access-Control-Allow-Headers: Authorization, Content-Type, If-Match, If-Modified-Since, If-None-Match, If-Unmodified-Since, X-CSRF-TOKEN, X-Requested-With, Token');
if (strtoupper($request->method()) == "OPTIONS") {
return Response::create()->send();
}
return $next($request);
}
}Copier après la connexion
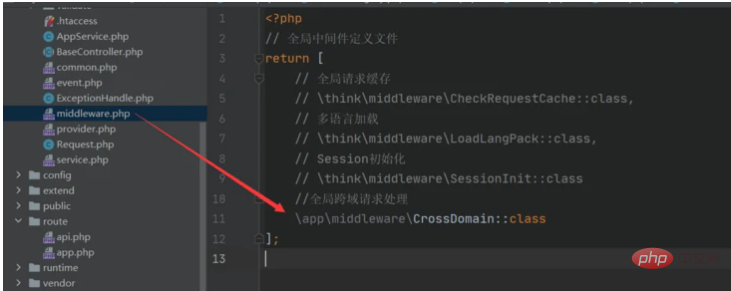
Ajoutez le middleware que nous avons défini dans middleware.php

Ensuite, cela fonctionnera sur tous les domaines !


















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



