
Méthode Ajax PHP pour implémenter un menu de liaison à trois niveaux : 1. Écrire une page pour référencer "sanjiliandong_fengzhuang.js" ; 2. Implémenter la logique du menu déroulant ; 3. Ajouter des événements aux éléments du menu déroulant ; ; 4. Parcourez la base de données via AJAX; 5. Créez une page de traitement des données.

L'environnement d'exploitation de cet article : système Windows 7, PHP version 7.1, ordinateur Dell G3.
Comment implémenter un menu de liens à trois niveaux dans ajax php ?
Menu déroulant de liens à trois niveaux de php+ajax
Encapsulez un lien à trois niveaux et vous pouvez le référencer sur n'importe quelle page
Écrivez d'abord une page pour la citer This js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1. Tout d'abord, elle s'exécutera une fois la page chargée, vous devez donc écrire
$(document).ready(function(e) {
//写入方法
});au début. Vous pouvez écrire le nom de la méthode de la province, de la ville et. district first
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2. Considérez d'abord la logique du menu déroulant, ne vous inquiétez pas d'écrire la fonction en premier : une fois la page chargée, il y a trois menus déroulants L'élément du menu est sélectionné. Donnez à chaque menu un nom, pratique à utiliser lors de l'écriture de méthodes
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中3 Lors de l'exécution, la province, la province et le menu sont affichés dans l'ordre Ville, district, puis vous pouvez écrire la méthode dans le commentaire de (. 1)
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
4. Les trois éléments du menu sont liés, c'est-à-dire qu'il existe différentes options selon les différentes provinces
Vous pouvez ajouter des événements aux éléments du menu déroulant, il n'est pas nécessaire de cliquer sur l'événement ici, vous peut utiliser le changement event change()
(1) Cliquez sur la province, la ville et le district changeront l'affichage
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})(2) Cliquez sur la ville, le district changera l'affichage
$("#shi").change(function(){ //这里就是改变区的
FillQu();
})De cette façon, la logique est L'explication ci-dessus, ce qui suit consiste à écrire des fonctions pour chaque méthode
5. La méthode de remplissage des provinces
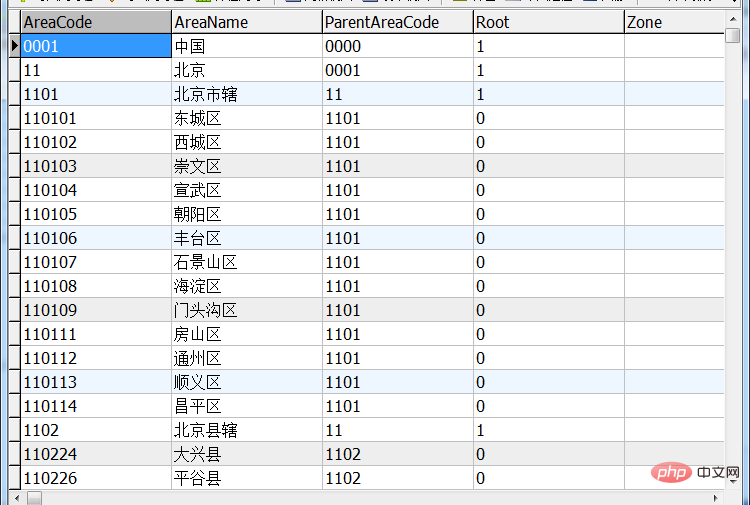
Cela dépend des informations contenues dans le tableau :

Ce n'est pas le cas. Il est difficile de voir le modèle, il peut être vu à partir du code de région et du code parent via 11---11 du parent, c'est-à-dire que la ville correspondante peut être trouvée à travers la province, puis via 1101---1101 ; le parent, c'est-à-dire la ville correspondante peut être trouvée Il n'y a qu'une seule province en Chine parmi les districts
, définissez donc directement un nom de code "0001", puis parcourez la base de données via AJAX pour trouver la province qui appartient Chine
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}Page de traitement des données :
<?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍L'exécution de la page de traitement se termine Après cela, écrivez l'instruction après la fin dans la méthode réussie de la méthode ajax
Parce qu'il s'agit d'une chaîne, elle doit être divisée, les lignes et les colonnes doivent être décompressées, et le résultat est donné dans le menu déroulant provincial
var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
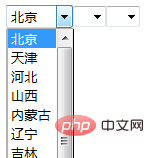
$("#sheng").html(str); //结果放入省的下拉菜单Référence d'exécution L'effet de la page js : 
6 La méthode de remplissage des villes et des quartiers
Son écriture est similaire à celle de provinces, et le traitement de la page est le même. La différence est la valeur transférée
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}Définir une province de remplissage dans le menu de la ville A la fin du parcours, la valeur est inscrite dans le menu déroulant de la ville
var pcode = $("#sheng").val(); //将省的值在市中Au niveau de la ville. à la fin du parcours ajax, la valeur est écrite dans le menu déroulant de la ville
$("#shi").html(str);//填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
}La zone doit définir la valeur d'une ville remplie, et enfin lors du parcours, écrivez la valeur dans le menu déroulant de la zone
var pcode = $("#shi").val(); //将市值定义在区中À la fin du parcours ajax, écrivez la valeur dans le menu déroulant de la zone
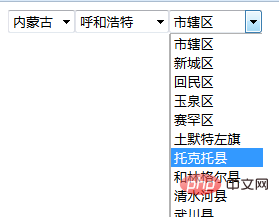
$("#qu").html(str);L'effet final est de modifier un menu déroulant, et les menus déroulants de la ville et du district sont Changer

Apprentissage recommandé : "Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML