 outils de développement
outils de développement
 VSCode
VSCode
 Découvrez les extraits de code dans VSCode et voyez comment améliorer l'efficacité du développement !
Découvrez les extraits de code dans VSCode et voyez comment améliorer l'efficacité du développement !
Découvrez les extraits de code dans VSCode et voyez comment améliorer l'efficacité du développement !
如何把vscode snippets用在项目中提高开发效率?下面本篇文章带大家了解一下vscode中的snippets,介绍一下使用它提高项目开发效率的方法,希望对大家有所帮助!

code snippets 是代码片段的意思,是 vscode 提供的根据某字符串快速补全一段代码的功能,可以提高写代码的效率。【推荐学习:《vscode教程》】

vscode 的 snippets 是可以随项目共享的,多人开发一个项目的时候,可以维护项目级别的 snippets 并且通过 git 共享,来提高项目开发效率。
下面我们来详细了解下 snippets。
snippets 的功能
snippets 配置的格式如下:
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}- prefix 是触发 snippets 的前缀,可以通过数组指定多个
- body 是填入到编辑器的内容
- description 是 snippets 的描述
其中 body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等,有 5 种语法,我们分别来看一下:
光标跳转:1 2
可以通过 2 指定光标位置,当填入 snippets 的内容之后,光标会设置到 2。
比如这段配置:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx",
"yyyy $2",
],
"description": "光标跳转"
}
}效果为:

还有当有多个 2 等,编辑一处其他内容也会同步修改,也就是 vscode 的多光标编辑。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx $1",
],
"description": "多光标"
}
}效果为:

通过这种功能可以快速编辑 snippets 中的可编辑内容。
占位符:${1: placeholder}
只是光标跳转虽然可以快速编辑内容,但是不知道编辑的部分是什么,所以 snippets 支持了设置 placeholder 的值,默认会选中该段文本,输入内容即可覆盖。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1:aaa} xxxx",
"yyyy ${2:bbb}",
],
"description": "光标跳转"
}
}效果为:

可选值:${1|text1,text2,text3|}
占位符的方式就像 input 标签加了个 placeholder 属性,还是要手动输入,当可编辑区域是有几个可选的值的话,就要换成下拉选择,在 snippets 里就是通过 ${1|text1,text2,text3|} 的方式支持,在 | 和 | 之间填入通过 , 分割的多个选项。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1|神说要有光,卡颂|}"
],
"description": "可选值"
}
}效果为:

变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:
- TM_FILENAME: 文件名
- TM_CURRENT_LINE: 当前行的内容
- CLIPBOARD: 剪贴板内容
- WORKSPACE_NAME:workspace 的名字
- WORKSPACE_PATH:workspace 的路径
- CURRENT_YEAR:当前年
- CURRENT_MONTH:当前月
- CURRENT_DATE:当前日
- RANDOM: 随机数
- RANDOM_HEX: 6 位随机 16 进制数
- UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"当前文件: $TM_FILENAME",
"当前日期: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE"
],
"description": "变量"
}
}效果为:

变量转换:${变量名/匹配的正则/替换到的字符串/匹配模式}
支持了变量的填入还不行,因为有的变量的内容不合适,需要做一些字符串替换,所以 snippets 支持了 transform 的功能。
比如 abc-123.js 的文件,
我们通过 $TM_FILENAME 取到文件名,然后把后缀去掉转成大写填入
${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}复制代码对文件名 TM_FILENAME 做正则匹配 (.*).[a-z]+,把分组一变成大写之后返回,匹配模式为忽略大小写(ignore)。
{
"填入文件名": {
"scope": "javascript,typescript",
"prefix": "filename",
"body": [
"${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}"
],
"description": "文件名"
}
}我们实验下效果:

可以看到,正确的取到了文件名,并且去掉后缀转成大写填入了。
知道了 snippets 的功能,那么怎么设置 snippets 呢?snippets 在什么范围内生效呢?
snippets 的范围
command + shift + p 打开命令面板,输入 snippet,选择 configure user snippets:

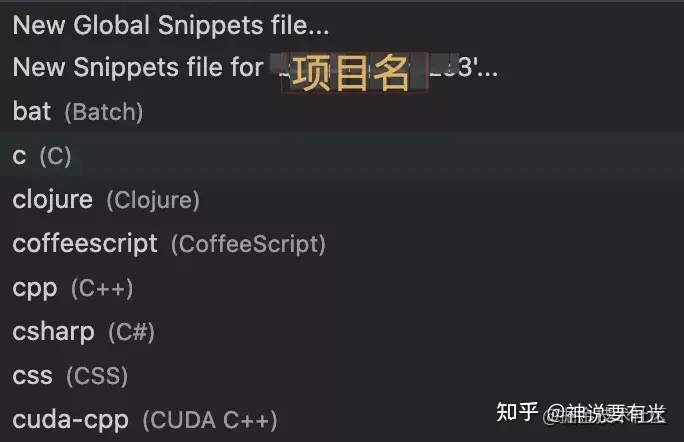
可以选择创建全局的、项目范围的、语言范围的 snippets:

分别会打开不同位置的文件来添加 snippets。
语言级别的 snippets 是对于特定语言才生效,这个还可以封装成插件。在插件的 package.json 中配置下即可:
{
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets.json"
}
]
}
}项目范围的 snippets 是在项目根目录的 .vscode/xxx.code-snippets 下面添加的,vscode 启动的时候会读取这些文件,然后使之在项目范围内生效。
当有一些项目级别的代码片段可以共享的时候,完全把这个文件提交到远程 git 仓库,然后项目成员都可以共享这些 snippets 设置。对于一些模版代码比较多的项目,还是比较有意义的。
总结
snippets 是 vscode 提供的用于提高开发效率的一些快速输入代码片段的功能,支持光标位置的跳转、多光标同时编辑、占位符、可选值、变量、变量转换等功能,灵活运用这些功能,可以作出易用的提高开发效率的 snippets。
snippets 有 global、language、project 3 种生效范围:global 是全局的设置;language 是语言级别的设置,可以进一步封装成插件共享;project 则是项目范围内的,在 .vscode 下的 xx.code-snippets 中,完全可以提交到 git 仓库,和其他成员共享。
灵活运用 snippets 功能,是可以提高开发效率的,而且这个也是可以项目级别共享的。希望这篇文章能够帮大家了解 snippets。
原文地址:https://juejin.cn/post/7005878164517814280
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.





