
Logiciel pour écrire des vuesjs : 1. webStorm, un outil de développement JavaScript ; 2. Visual Studio Code, un éditeur de code léger ; 3. hbulider, un IDE de développement Web 4. Sublime Text ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Logiciel pour écrire des vuejs :
1. webStorm
WebStorm est un outil de développement JavaScript appartenant à jetbrains. Il a été salué par la majorité des développeurs JS chinois comme « artefact de développement frontal Web », « l'éditeur HTML5 le plus puissant », « l'IDE JavaScript le plus intelligent », etc. Il a la même origine qu'IntelliJ IDEA et hérite des fonctions de la puissante partie JS d'IntelliJ IDEA.
2. Visual Studio Code
Visual Studio Code est un éditeur de code léger de Microsoft. Il est gratuit et puissant. Il prend très bien en charge JavaScript et NodeJS et est doté de nombreuses fonctions, telles que le formatage du code et l'invite intelligente du code. achèvement, plug-in Emmet, etc. VSCode recommande d'ouvrir un projet sous forme de dossier.
Remarque : Si vous souhaitez développer vue, vous devez télécharger le plug-in.
Méthode d'installation :
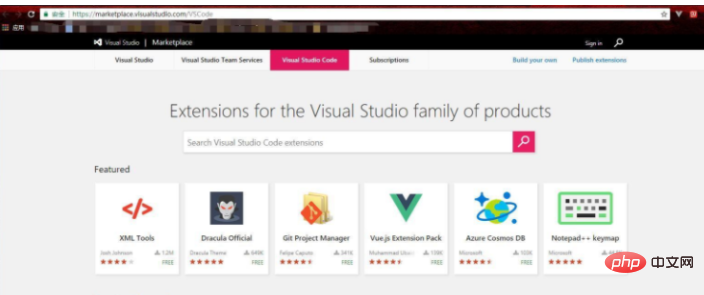
Entrez dans la boutique de plug-ins du site officiel vscode (https://marketplace.visualstudio.com/VSCode), recherchez le plug-in

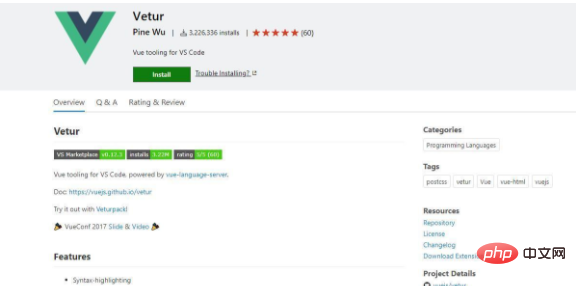
Pour installer le plug-in Vetur à titre d'exemple

cliquez sur l'installation pour démarrer vscode

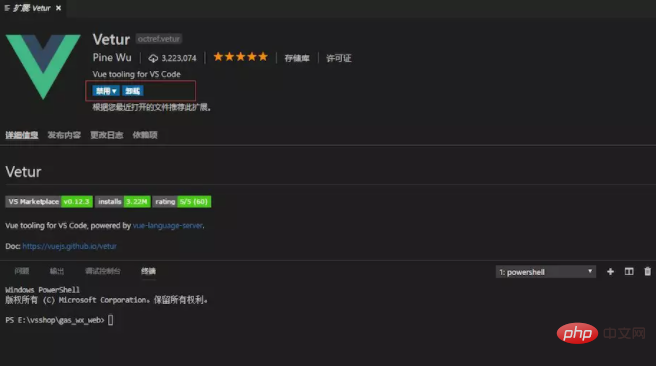
Cliquez pour installer dans vscode
3, hbulider
HBuilder est un site Web IDE de développement lancé par DCloud ( Digital Paradise) qui prend en charge HTML5. HBuilder a été écrit en Java, C, Web et Ruby. Le corps principal de HBuilder lui-même est écrit en Java.
Il est basé sur Eclipse, il est donc naturellement compatible avec les plug-ins Eclipse.
4. Sublime Text
Sublime Text est un éditeur de texte (logiciel payant, vous pouvez le tester indéfiniment, mais il y aura une fenêtre contextuelle d'invite d'activation), et c'est également un éditeur de code avancé. Sublime Text a été développé par le programmeur Jon Skinner en janvier 2008. Il a été initialement conçu comme un Vim doté de riches fonctions d'extension.
Sublime Text possède une belle interface utilisateur et des fonctionnalités puissantes telles que des vignettes de code, des plugins Python, des extraits de code, etc. Les raccourcis clavier, les menus et les barres d'outils peuvent également être personnalisés. Les principales fonctionnalités de Sublime Text incluent : la vérification orthographique, les signets, l'API Python complète, la fonction Goto, le changement de projet instantané, la multi-sélection, la multi-fenêtre et plus encore. Sublime Text est un éditeur multiplateforme prenant en charge Windows, Linux, Mac OS X et d'autres systèmes d'exploitation.
Sublime Text prend en charge la coloration syntaxique dans plusieurs langages de programmation, possède une excellente fonction de saisie semi-automatique du code et dispose également d'une fonction d'extrait de code (Snippet), qui peut enregistrer des extraits de code couramment utilisés et les appeler à tout moment en cas de besoin. Prend en charge le mode VIM et peut utiliser la plupart des commandes en mode Vim. Prend en charge les macros, ce qui signifie simplement enregistrer des opérations ou écrire des commandes vous-même, puis lire les opérations ou commandes qui viennent d'être enregistrées.
5. atom
Atom est un éditeur de texte multiplateforme lancé par github spécifiquement pour les programmeurs. Il possède une interface utilisateur graphique simple et intuitive et possède de nombreuses fonctionnalités intéressantes : il prend en charge CSS, HTML, JavaScript et d'autres langages de programmation Web. Il prend en charge les macros, complète automatiquement la fonction d'écran partagé et intègre un gestionnaire de fichiers.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au contenu technologique de base Java
Introduction au contenu technologique de base Java
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 Problèmes avec votre adaptateur sans fil ou votre point d'accès
Problèmes avec votre adaptateur sans fil ou votre point d'accès
 Quelles sont les fonctions couramment utilisées d'informix ?
Quelles sont les fonctions couramment utilisées d'informix ?
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js
 navigateur.nom de l'application
navigateur.nom de l'application
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 ^quxjg$c
^quxjg$c
 Domaines d'application informatique
Domaines d'application informatique