Comment utiliser ajax dans vuejs
Méthode : 1. Installez et introduisez axios, et utilisez "axios([option])", "axios.get(url[,...])" et d'autres méthodes pour envoyer des requêtes. 2. Installez et introduisez vue-resource, et utilisez "this.$http.jsonp(url,[...])" pour envoyer la requête.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Vue lui-même ne prend pas en charge l'envoi de requêtes AJAX et vous devez utiliser vue-resource, axios et d'autres plug-ins pour l'implémenter.
axios est un client de requête HTTP basé sur Promise utilisé pour envoyer des requêtes. Il est également officiellement recommandé par vue2.0. En même temps, vue-resource ne sera plus mis à jour et maintenu.
Méthode vuejs d'utilisation d'ajax
1 Installez axios et présentez
1) méthode npm : npm install axios -S
2) méthode bower : bower install axios
3) méthode cdn : <script src="%E2%80%9Dhttps://unpkg.com/axios/dist/axios.min.js%E2%80%9D"></script>
2. Utilisation de base
1) axios([options])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios发送ajax请求基本用法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="send">发送ajax请求</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
</script>
</body>
</html>
2) axios.get(url[,options]);
Méthode de transmission des paramètres :
(1) Passer les paramètres via l'url axios('url?key=value&key1=val2').then();
(2) Transmettre les paramètres via l'option params axios('url',{params:{key:value}}).then( );
3) axios.post(url,data,[options]);
Lorsque axios envoie des données par défaut, le format des données est Request Payload, qui n'est pas le format de données de formulaire couramment utilisé,
les paramètres doivent donc être en valeurs clés Pour le transfert de format, il ne peut pas être transféré au format json.
Méthode de transmission des paramètres :
(1) Coupez-le vous-même en paires clé-valeur
axios.post(‘url’,’key=value&key1=value1’).then();
(2) Utilisez transformRequest pour convertir les données de la demande avant d'envoyer la demande
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3) Si vous utilisez le développement modulaire , Vous pouvez utiliser le module qs pour la conversion
axios lui-même ne prend pas en charge l'envoi de requêtes inter-domaines et ne fournit pas d'API correspondante. L'auteur n'a pas l'intention d'ajouter la prise en charge de l'envoi de requêtes inter-domaines dans axios,
donc. vous ne pouvez utiliser que des bibliothèques tierces
Demande inter-domaines (utilisez vue-resource pour envoyer une requête inter-domaines)
1.
Installez vue-resource et introduisez : npm install vue-resource -S- Utilisation de base :
2. démo d'utilisation (Recherche 360)
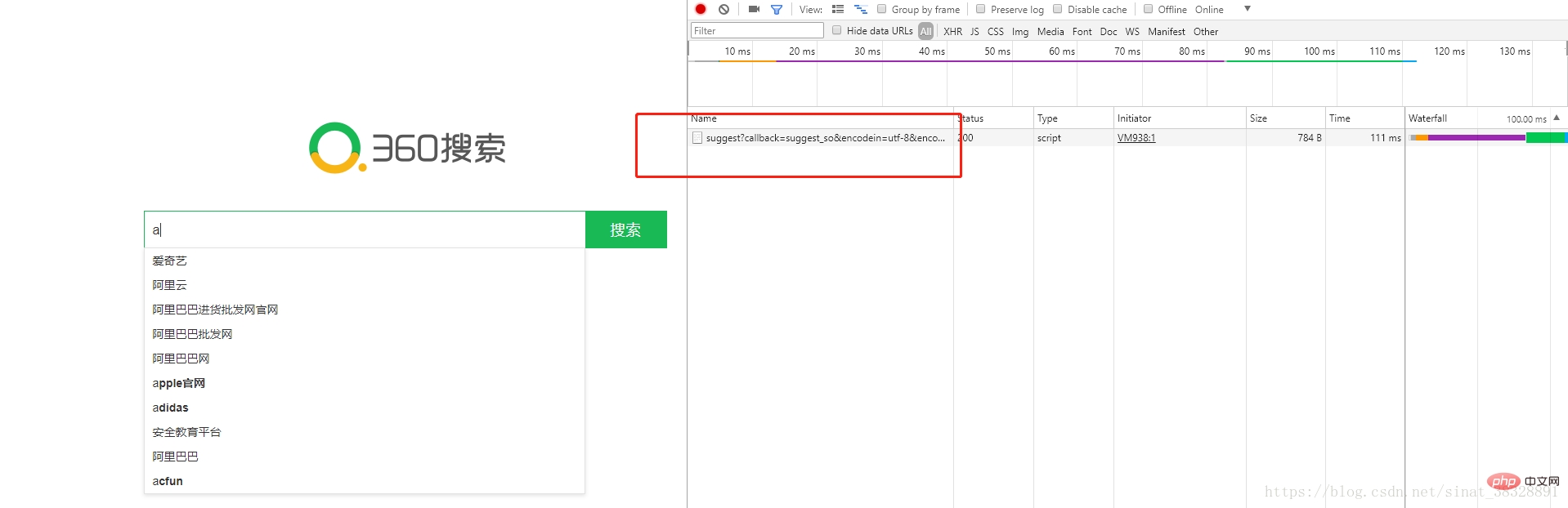
1) Ouvrez la Recherche 360 et entrez les caractères « a » pour afficher automatiquement certaines options de recherche, comme indiqué dans l'image
2) Copiez le lien  https://sug.so.360 .cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word =a
https://sug.so.360 .cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word =a
3) Démonstration de code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
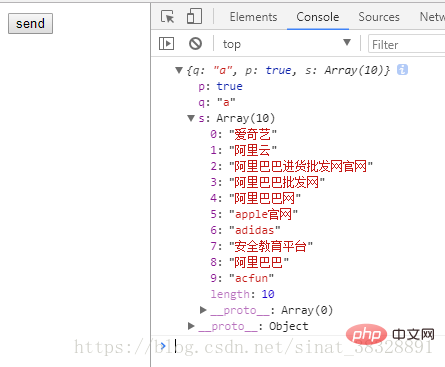
</html>4) Résultats

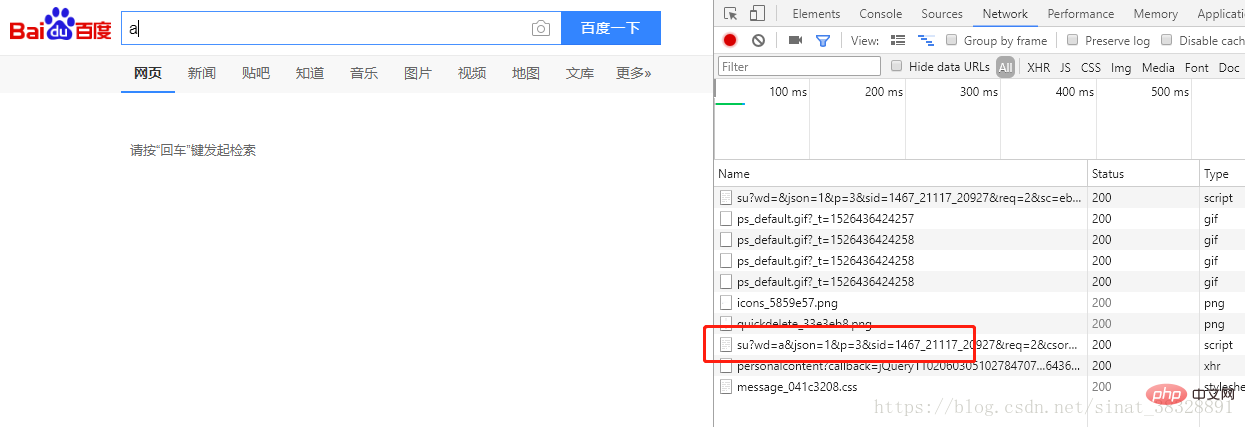
1) Les exigences sont les mêmes que celles de la recherche 360
2) Copier le lien = 1526436420943”>https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&json=1&p=3&sid=1467 _21117_20927&req= 2&csor=1&cb=jQuery1102060305102784707 _1526436420940&=1526436420943  3) Démonstration de code (note) – essayez d'abord
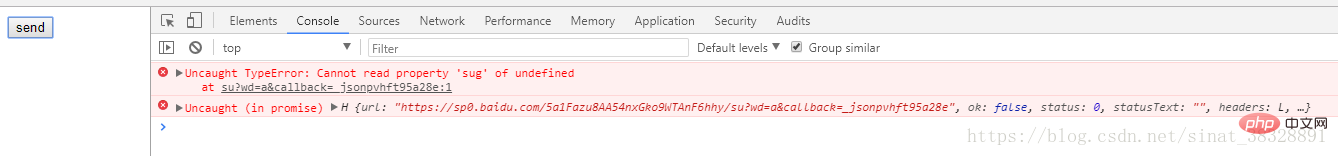
3) Démonstration de code (note) – essayez d'abord
Si si vous écrivez le code ci-dessus, le résultat sera une erreur
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>Le résultat sera une erreur
Alors pourquoi ça ?

Le nom du paramètre du rappel jsonp de recherche 360 était callback, et le nom du paramètre utilisé par Baidu était cb , donc une erreur sera signalée
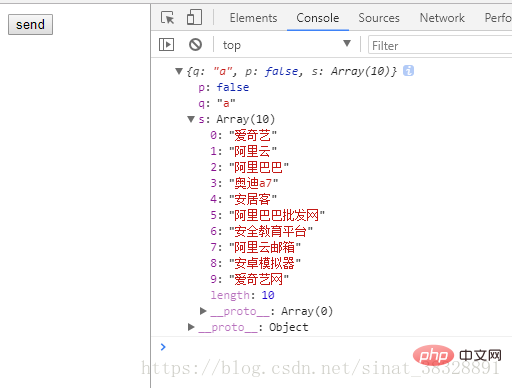
4) RésultatLe code modifié est le suivant
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用vue-resource发送跨域请求</title> <!--引入vue、vue-resource文件--> <script src="vue.min.js"></script> <script src="vue-resource.min.js"></script> </head> <body> <div id="app"> <button @click="sendJsonp">send</button> </div> <script> var vm = new Vue({ el:"#app", methods:{ sendJsonp:function(){ this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{ params:{ wd:'a' }, jsonp:'cb' }).then(function(res){ console.log(res.data); }); } } }); </script> </body> </html>Copier après la connexion
 4. Démonstration du cas de recherche Baidu
4. Démonstration du cas de recherche Baidu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Comment utiliser ajax dans vuejs列表</title>
<style>
.current{
background-color:#CCCCCC;
}
</style>
<!--引入vue、vue-resource文件-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.0"></script>
</head>
<body>
<script>
window.onload=function() {
new Vue({
el: "#app",
data: {
keyword: '',
myData:[],
now: -1
},
methods: {
getData(e) {
//如果按方向键上、下,则不发请求
if (e.keyCode == 38 || e.keyCode == 40)
return;
this.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then(function (res) {
console.log(res.data.s);
this.myData = res.data.s;
});
},
changeDown() {
this.now++;
this.keyword = this.myData[this.now];
if (this.now == this.myData.length) {
this.now = -1;
}
},
changeUp() {
this.now--;
this.keyword = this.myData[this.now];
if (this.now == -2) {
this.now = this.myData.length - 1;
}
}
}
});
}
</script>
<div id="app">
<input type="text" v-model="keyword"
@keyup="getData($event)" @keydown.down="changeDown"
@keydown.up.prevent="changeUp"
/>
<ul>
<li v-for="(val,index) in myData" :key="index"
:class="{current:index==now}"
>
{{val}}
</li>
</ul>
</div>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.




