Quelle est la différence entre vuejs1.0 et 2.0
Différences : 1. Dans VUE2.0, tous les codes doivent être enveloppés avec des éléments racine, mais pas dans VUE1.0. 2. Les composants sont définis de différentes manières. 3. Les fonctions du cycle de vie sont différentes. 4. Vue2.0 a supprimé tous les filtres intégrés dans vue1.0. Pour utiliser les filtres dans vue2.0, vous devez les personnaliser, mais pas vue1.0.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Dans chaque modèle de composant, l'extrait de code n'est plus pris en charge
VUE1.0 est :
<template> <h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2.0 : Il doit y avoir un élément racine pour envelopper tout le code
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>2 . Composant Les méthodes de définition sont différentes
La façon dont VUE1.0 définit les composants est la suivante :
Vue.extend Cette méthode est disponible dans la version 2.0, mais il y a quelques changements
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});La façon dont VUE2.0 définit les composants est plus simple
var Home={
template:'' -> 相当于Vue.extend()
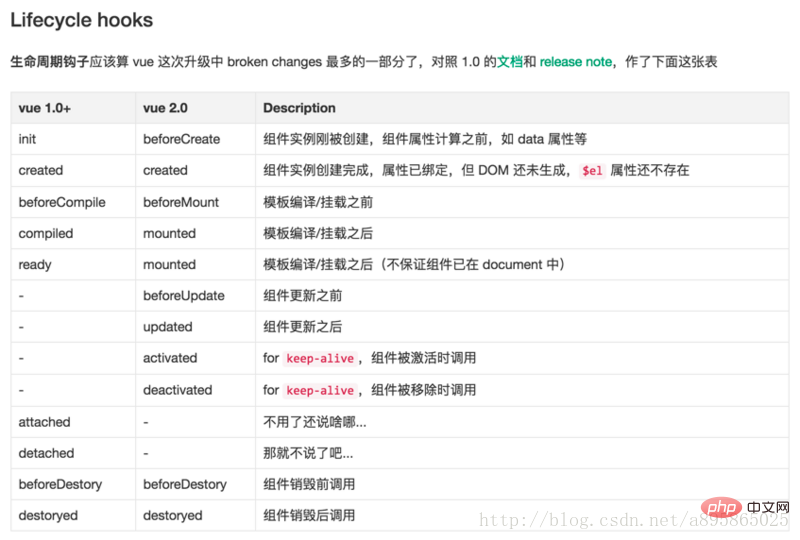
};3. Changements du cycle de vie
1. Cycle de vie de 1.0 :
| cycle | Explication |
|---|---|
| init | Le composant vient d'être créé, mais la méthode Data et d'autres attributs sont toujours là Non calculé |
| créé | La création du composant est terminée, mais le DOM n'a pas encore été généré |
| avantCompile | Avant la compilation du modèle |
| compilé | Après la compilation du modèle |
| ready | Préparation des composants (généralement utilisée plus souvent) |
| attached | est appelée lorsque vm.$el est inséré dans le DOM |
| tached | est appelée lorsque vm.$el est supprimé du DOM |
| beforeDestory | Avant la destruction des composants |
| destoryed | Après la destruction des composants |
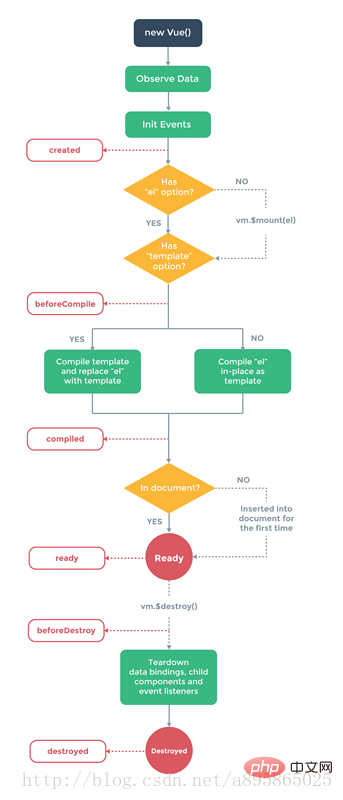
L'image suivante est l'organigramme officiel du cycle de vie de la version 1.0 :

2, 2.0 cycle de vie
| Cycle | Explication |
|---|---|
| beforeCreate | Le composant vient d'être créé, mais les données, la méthode et les autres attributs n'ont pas encore été calculés |
| créés | La création du composant est terminée, mais le DOM n'a pas encore été généré |
| beforeMount | Avant la compilation du modèle |
| monté | Après la compilation du modèle, préparation du composant |
| beforeUpdate | Avant la mise à jour du composant (lorsque changement de données, etc.) |
| mis à jour | Mise à jour du composant après (données En attente de modifications) |
| activé | pour keep-alive, appelé lorsque le composant est activé |
| désactivé | pour keep- vivant, appelé lorsque le composant est supprimé |
| avantDestory | avant que le composant ne soit détruit |
| détruit | Après la destruction du composant |
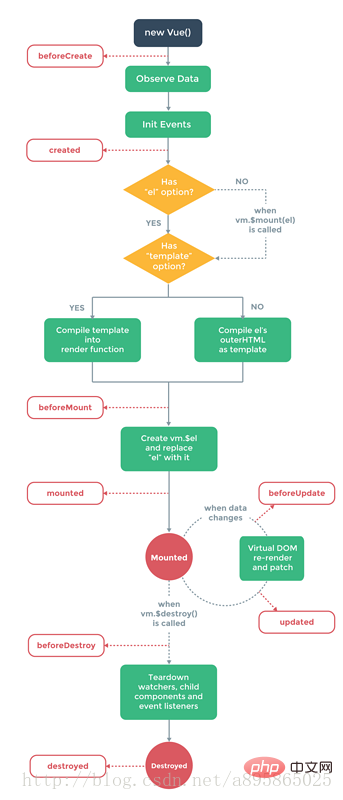
下图是官方关于2.0生命周期的流程图: 
借用一位大神的图来总结他们的变化: 
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}五、循环
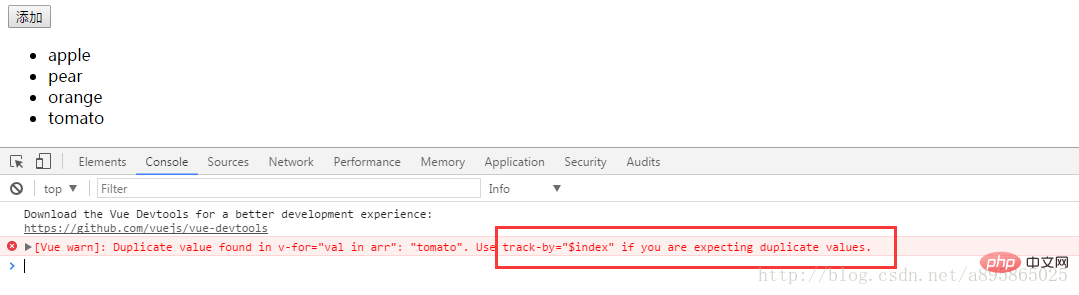
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>运行结果: 

四、片段代码
编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>相关推荐:《vue.js教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)






