
Comment implémenter la connexion par analyse de code WeChat en PHP : 1. Instancier un objet via js ; 2. Définir un div en HTML et contenir le code QR ; 3. Instancier-le dans $(document).ready() Can.

L'environnement d'exploitation de cet article : système windows10, php 7, ordinateur thinkpad t480.
WeChat est devenu un élément indispensable de notre vie quotidienne. Afin de permettre à davantage d'utilisateurs d'utiliser WeChat et les produits associés plus facilement, la fonction d'analyse WeChat devient de plus en plus courante. Alors, que devons-nous faire si nous voulons mettre en œuvre cette fonction nous-mêmes ?
Avant de donner le code d'implémentation spécifique, analysons d'abord le processus de connexion par analyse de code WeChat.
Tout d'abord, nous devons afficher le code QR sur la page. Le code QR a un délai d'expiration et un état invalide une fois que vous avez scanné le code QR une fois ou que vous ne scannez pas le code QR sur la page dans un certain délai. , , alors ce code QR sera invalide. Le site officiel de WeChat nous propose deux façons d'afficher les codes QR. L'une consiste à envoyer une demande en arrière-plan pour renvoyer une nouvelle page, et l'autre consiste à instancier le code QR dans le js frontal et à l'intégrer sur sa propre page. Évidemment, la première méthode est plus simple et plus pratique, mais les deux méthodes seront utilisées dans des projets réels. Dans ce cas, nous expliquerons les deux méthodes.
1. Envoyez une demande en arrière-plan pour obtenir la page de code de numérisation renvoyée par WeChat
$redirect_uri="http://你的微信开放平台绑定域名下处理扫码事件的方法";
$redirect_uri=urlencode($redirect_uri);//该回调需要url编码
$appID="你的appid";
$scope="snsapi_login";//写死,微信暂时只支持这个值
//准备向微信发请求
$url = "https://open.weixin.qq.com/connect/qrconnect?appid=" . $appID."&redirect_uri=".$redirect_uri."&response_type=code&scope=".$scope."&state=STATE#wechat_redirect";
//请求返回的结果(实际上是个html的字符串)
$result = file_get_contents($url);
//替换图片的src才能显示二维码
$result = str_replace("/connect/qrcode/", "https://open.weixin.qq.com/connect/qrcode/", $result);
return $result; //返回页面De cette façon, une page comme celle-ci sera renvoyée Après la numérisation, $redirect_uri est appelée

2. :
Voici via js Instanciez simplement un objet à la fin. Tout d'abord, ajoutez le fichier js suivant dans la balise
,<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
Deuxièmement, définissez un div en HTML pour contenir le code QR,
<div id="login_container"></div>
Enfin. , ajoutez-le dans $(document).ready() Instanciez :
$(document).ready(function()
{
var obj = new WxLogin
({
id:"login_container",//div的id
appid: "你的appid",
scope: "snsapi_login",//写死
redirect_uri:encodeURI("你的处理扫码事件的方法") ,
state: "",
style: "black",//二维码黑白风格
href: "https://某个域名下的css文件"
});
});Notez que le fichier css pointé dans le href doit être placé sous le protocole https afin d'être référencé, sinon le style par défaut sera sur la page ( l'écran est un code QR relativement grand, et vous ne pouvez pas ajuster le code QR (la taille, l'emplacement, c'était tellement pénible). La dernière partie de la page ressemble à ceci. Le code QR ici ne fait qu'environ 140 pixels :

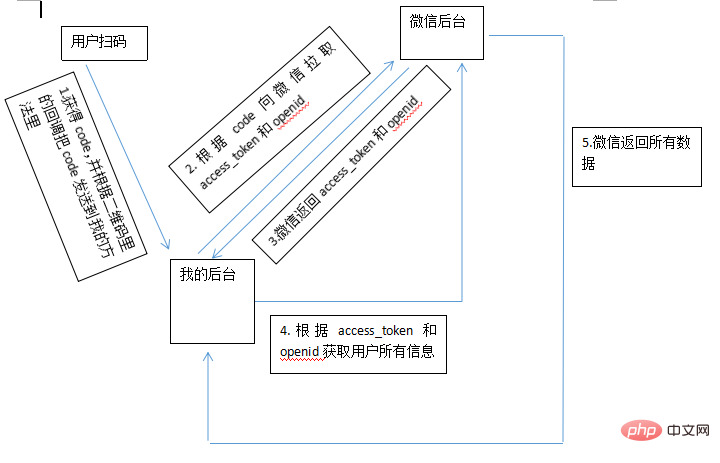
D'accord, le code QR apparaît sur la page. Ensuite, nous parlerons brièvement de la logique de numérisation du code. est grossièrement divisé en 5 étapes :

Après avoir terminé ces cinq étapes, vous obtiendrez toutes les informations de l'utilisateur qui a scanné le code QR. Vous pourrez ensuite écrire la logique du code dont vous avez besoin (comme la redirection ou la connexion). L'expression dans le code est la suivante :
//回调
public function codeinfo()
{
$code = $_GET["code"];
$appid = "你的appid";
$secret = "你的secret";
if (!empty($code)) //有code
{
//通过code获得 access_token + openid
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=" . $appid
. "&secret=" . $secret . "&code=" . $code . "&grant_type=authorization_code";
$jsonResult = file_get_contents($url);
$resultArray = json_decode($jsonResult, true);
$access_token = $resultArray["access_token"];
$openid = $resultArray["openid"];
//通过access_token + openid 获得用户所有信息,结果全部存储在$infoArray里,后面再写自己的代码逻辑
$infoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token=" . $access_token . "&openid=" . $openid;
$infoResult = file_get_contents($infoUrl);
$infoArray = json_decode($infoResult, true);
} }Je crois qu'après avoir écrit le code ci-dessus, tout le monde aura une compréhension claire du processus de connexion par scan. En fait, il s'agit essentiellement d'appels coordonnés de plusieurs interfaces WeChat.
Apprentissage recommandé : Formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat