
vuejs3 est sorti. Le 18 septembre 2020, Vue.js3.0 a été officiellement publié ; la version vue3.0 est complètement différente des autres versions. Elle minimise le nombre de fois où les développeurs configurent les outils et ajoute de nombreuses fonctions intégrées riches. Une interface graphique complète pour créer et gérer des projets.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Le 18 septembre 2020, Vue.js 3.0 est officiellement sorti.
Historique :
La version 3.0 représente plus de 2 ans de travail de développement
avec plus de 30 RFC
2600+ commits
de 99 contributeurs
628 demandes de tirage
Beaucoup de travail de développement et de documentation
Optimisation des performances :
Route du chargement différé
pages en cache conservées en vie
Utilisez v-show pour réutiliser DOM
v -pour le parcours évite d'utiliser v-if en même temps. les composants sont marqués comme composants fonctionnels
Séparation des sous-composants
Localisation variable
SSR
You Yuxi, le fondateur du framework Vue, a annoncé la version Vue 3.2 sur le blog officiel, et a commenté sur son compte social personnel :
. : la nouvelle syntaxe de compilation, en bref, la configuration du script équivaut à mettre le code dans la fonction de configuration lors de la compilation et de l'exécution, puis à définir les variables exportées dans le contexte, et à les inclure dans l'objet renvoyé ; <style> v-bind</style> : c'est-à-dire que certains styles en ligne CSS peuvent être liés dans la balise <style></style> de SFC.
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style> Les étudiants intéressés peuvent l'essayer dans le SFC Playground, ou lire la documentation officielle :
Les étudiants intéressés peuvent l'essayer dans le SFC Playground, ou lire la documentation officielle :
https://v3.vuejs.org / api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
<script setup></script> a également construit une nouvelle RFC, visant à améliorer l'expérience de référence via le compilateur, adresse de retour d'expérience : https://github.com/vuejs/rfcs/discussions/369<style> v-bind</style>:即在SFC的 <style></style> 标签里可以绑定一些CSS内联样式。下面是一起使用这两个功能代码的案例组件:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup></script>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
模板编译器改进:
创建普通元素 VNode 的速度提升约 200%
更为积极的连续 hoisting
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
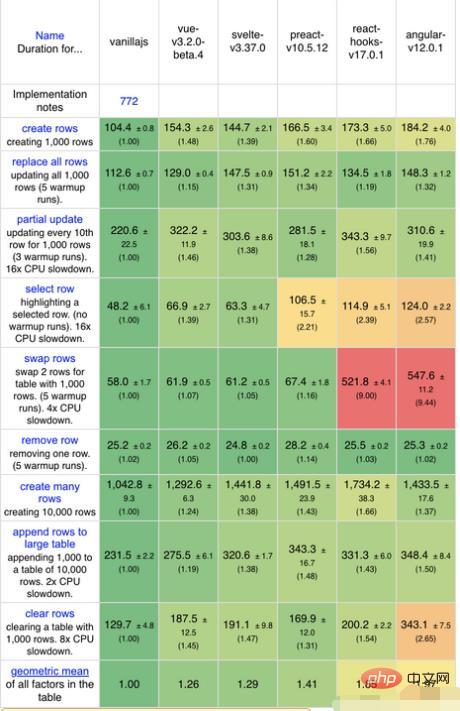
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
该版本的@vue/server-rendererVue 3.2 introduit une nouvelle méthode defineCustomElement pour créer facilement des éléments personnalisés natifs à l'aide de l'API du composant Vue :
 🎜
🎜@vue/server-renderer fournit une construction de module ES qui peut être découplée des modules intégrés de Node.js. Cela permet à @vue/server-renderer d'être regroupé et utilisé dans des environnements d'exécution non Node.js tels que CloudFlare Workers ou Service Workers. 🎜Dans le même temps, cette version améliore également l'API de rendu en streaming et fournit une nouvelle méthode pour le rendu de l'API Web Streams. Consultez la @vue/server-renderer documentation pour plus de détails : https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api
Vue 3.2 introduit également un nouveau L’API Effect Scope peut être utilisée pour contrôler directement le temps de traitement des effets réactifs (calculs et observateurs). Cela facilite l'utilisation de l'API réactive de Vue en dehors du contexte des composants et débloque certains cas d'utilisation avancés au sein des composants.
Il s'agit d'une API de bas niveau destinée aux auteurs de bibliothèques. Les étudiants intéressés peuvent consulter la RFC officielle pour connaître les principes et cas internes plus détaillés.
Liens connexes :
Apprentissage recommandé : "Tutoriel de base Javascript", "Les 5 dernières sélections de didacticiels vidéo vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue