 interface Web
interface Web
 js tutoriel
js tutoriel
 Une analyse approfondie de la façon d'utiliser l'animation dans Angular
Une analyse approfondie de la façon d'utiliser l'animation dans Angular
Une analyse approfondie de la façon d'utiliser l'animation dans Angular
Cet article va vous présenter l'animation angulaire, j'espère qu'il vous sera utile ! !

1. État
1.1 Qu'est-ce que l'état
L'état représente le style de l'élément à déplacer à différentes étapes du mouvement. [Recommandations de didacticiel associées : "Tutoriel angulaire"]

1.2 Types d'états
Dans Angular, il existe trois types d'états, à savoir : void , *, personnaliséAngular 中,有三种类型的状态,分别为:void、*、custom

void:当元素在内存中创建好但尚未被添加到
DOM中或将元素从DOM中删除时会发生此状态*:元素被插入到
DOM树之后的状态,或者是已经在DOM树中的元素的状态,也叫默认状态custom:自定义状态,元素默认就在页面之中,从一个状态运动到另一个状态,比如面板的折叠和展开。
1.3 进出场动画
进场动画是指元素被创建后以动画的形式出现在用户面前,进场动画的状态用 void => * 表示,别名为 :enter

出场动画是指元素在被删除前执行的一段告别动画,出场动画的状态用 * => void,别名为 :leave

2. 快速上手
在使用动画功能之前,需要引入动画模块,即 BrowserAnimationsModule
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
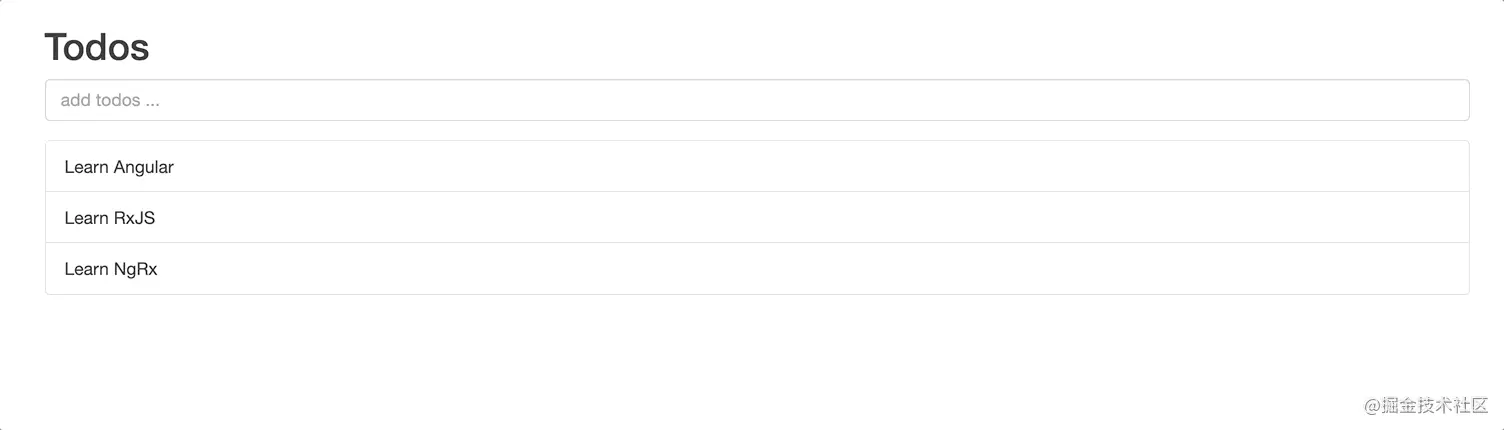
export class AppModule {}默认代码解析,todo 之删除任务和添加任务
<!-- 在 index.html 文件中引入 bootstrap.min.css --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<div class="container">
<h2 id="Todos">Todos</h2>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表
todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 添加 todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 删除 todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
}创建动画
trigger方法用于创建动画,指定动画名称transition方法用于指定动画的运动状态,出场动画或者入场动画,或者自定义状态动画。style方法用于设置元素在不同的状态下所对应的样式animate方法用于设置运动参数,比如动画运动时间,延迟事件,运动形式
@Component({
animations: [
// 创建动画, 动画名称为 slide
trigger("slide", [
// 指定入场动画 注意: 字符串两边不能有空格, 箭头两边可以有也可以没有空格
// void => * 可以替换为 :enter
transition("void => *", [
// 指定元素未入场前的样式
style({ opacity: 0, transform: "translateY(40px)" }),
// 指定元素入场后的样式及运动参数
animate(250, style({ opacity: 1, transform: "translateY(0)" }))
]),
// 指定出场动画
// * => void 可以替换为 :leave
transition("* => void", [
// 指定元素出场后的样式和运动参数
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])
]
})<li @slide></li>
注意:入场动画中可以不指定元素的默认状态,
Angular会将void状态清空作为默认状态
trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])注意:要设置动画的运动参数,需要将
animate方法的一个参数更改为字符串类型
// 动画执行总时间 延迟时间(可选) 运动形式(可选)
animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))3. 关键帧动画
关键帧动画使用 keyframes 方法定义
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])4. 动画回调
Angular 提供了和动画相关的两个回调函数,分别为动画开始执行时和动画执行完成后
<li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li>
import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}5. 创建可重用动画
将动画的定义放置在单独的文件中,方便多组件调用。
import { animate, keyframes, style, transition, trigger } from "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
])import { slide } from "./animations"
@Component({
animations: [slide]
})抽取具体的动画定义,方便多动画调用。
import {animate, animation, keyframes, style, transition, trigger, useAnimation} from "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
])调用动画时传递运动总时间,延迟时间,运动形式
export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
)transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))6. 查询元素执行动画
Angular 中提供了 query 方法查找元素并为元素创建动画
import { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查询子级动画 使其执行
query("@slide", animateChild())
])
])
]<div class="container" @todoAnimations>
<h2 id="Todos">Todos</h2>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div>默认情况下,父级动画和子级动画按照顺序执行,先执行父级动画,再执行子级动画,可以使用 group 方法让其并行
trigger("todoAnimations", [
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])7. 交错动画
Angular 提供了 stagger 方法,在多个元素同时执行同一个动画时,让每个元素动画的执行依次延迟。
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])注意:
stagger方法只能在query方法内部使用
8. 自定义状态动画
Angular 提供了 state

void : Lorsque l'élément est créé en mémoire mais n'a pas encore été ajouté au
DOM</code > Cet état se produit lorsqu'un élément est inséré ou supprimé de <code>DOM* : L'état après que l'élément est inséré dans l'arborescence
DOM, ou est déjà dansDOM< /code>L'état des éléments dans l'arborescence, aussi appelé état par défautcustom : Etat personnalisé, l'élément est sur la page par défaut, et passe d'un état à un autre , comme le pliage d'un panneau et son expansion.
1.3 Animation d'entrée et de sortie🎜🎜L'animation d'entrée signifie que l'élément apparaît devant l'utilisateur sous forme d'animation après sa création. l'animation d'entrée est représentée par void => * signifie que l'alias est :enter🎜🎜 🎜🎜L'animation de sortie fait référence à une animation d'adieu réalisée avant la suppression de l'élément. Le statut de la sortie l'animation est représentée par
🎜🎜L'animation de sortie fait référence à une animation d'adieu réalisée avant la suppression de l'élément. Le statut de la sortie l'animation est représentée par * => void< /code>, l'alias est :leave🎜🎜 🎜
🎜2. Commencez rapidement🎜🎜Avant d'utiliser l'animation fonction, vous devez introduire le module d'animation, à savoir BrowserAnimationsModule</code >🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多种平台, 移动端 & 桌面端
</div>
<div class="panel-body">
<p>
使用简单的声明式模板,快速实现各种特性。使用自定义组件和大量现有组件,扩展模板语言。在几乎所有的
IDE 中获得针对 Angular
的即时帮助和反馈。所有这一切,都是为了帮助你编写漂亮的应用,而不是绞尽脑汁的让代码“能用”。
</p>
<p>
从原型到全球部署,Angular 都能带给你支撑 Google
大型应用的那些高延展性基础设施与技术。
</p>
<p>
通过 Web Worker 和服务端渲染,达到在如今(以及未来)的 Web
平台上所能达到的最高速度。 Angular 让你有效掌控可伸缩性。基于
RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。
</p>
<p>
学会用 Angular
构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 ——
Web、移动 Web、移动应用、原生应用和桌面原生应用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style></pre><div class="contentsignin">Copier après la connexion</div></div>🎜Analyse du code par défaut, <code>todo supprimer des tâches et ajouter des tâches🎜import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}Copier après la connexiontrigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])Copier après la connexionCopier après la connexion<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
Copier après la connexionCopier après la connexion🎜Création d'animations🎜- 🎜
La méthode trigger est utilisée pour créer une animation et spécifier le nom de l'animation🎜 - 🎜
transition</ code> est utilisée pour spécifier l'état de mouvement de l'animation, de l'animation de sortie ou de l'animation d'entrée, ou pour personnaliser l'animation d'état. 🎜</li><li>🎜La méthode <code>style est utilisée pour définir le style correspondant à l'élément dans différents états 🎜 - 🎜La méthode
animate est used Utilisé pour définir les paramètres de mouvement, tels que le temps de mouvement de l'animation, les événements de retard, la forme du mouvement🎜
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]Copier après la connexionCopier après la connexion<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)">
<router-outlet #outlet="outlet"></router-outlet>
</div>
Copier après la connexionCopier après la connexion🎜Remarque : l'état par défaut de l'élément n'a pas besoin d'être spécifié dans l'animation d'entrée , Angular</code > Effacera l'état <code>void comme état par défaut🎜
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}Copier après la connexionCopier après la connexion🎜Remarque : Pour définir les paramètres de mouvement de l'animation, vous devez modifier un paramètre de la méthode animate Pour le type de chaîne🎜
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}Copier après la connexionCopier après la connexion3 Animation d'image clé🎜🎜L'animation d'image clé est définie à l'aide du keyframes
🎜trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])Copier après la connexionCopier après la connexion4. Rappel d'animation🎜🎜Angular fournit deux fonctions de rappel liées à l'animation, respectivement lorsque l'animation commence à s'exécuter et une fois l'exécution de l'animation terminée🎜rrreeerrreee5. Créez des animations réutilisables🎜🎜Placez la définition de l'animation dans un fichier séparé pour faciliter les appels de plusieurs composants. 🎜rrreeerrreee🎜Extraire des définitions d'animation spécifiques pour faciliter plusieurs appels d'animation. 🎜rrreee🎜Transmettez le temps total de mouvement, le temps de retard et la forme de mouvement lors de l'appel de l'animation🎜rrreeerrreee6. L'animation d'exécution de l'élément de requête🎜🎜Angular fournit <. La méthode code>query trouve des éléments et crée des animations pour les éléments🎜rrreeerrreee🎜Par défaut, l'animation parent et l'animation enfant sont exécutées dans l'ordre, l'animation parent est exécutée en premier, puis l'animation enfant est exécutée. group pour le rendre parallèle🎜rrreee7. L'animation échelonnée🎜🎜Angular fournit la méthode stagger, qui peut être utilisé dans plusieurs Lorsque plusieurs éléments exécutent la même animation en même temps, retardez l'exécution de l'animation de chaque élément à tour de rôle. 🎜rrreee🎜Remarque : La méthode stagger ne peut être utilisée qu'à l'intérieur de la méthode query🎜
8. Animation d'état personnalisée🎜🎜Angular fournit la méthode state pour définir l'état. 🎜🎜🎜🎜🎜Analyse du code par défaut🎜rrreeerrreee🎜Créer une animation🎜trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])Copier après la connexionCopier après la connexion<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
Copier après la connexionCopier après la connexion9. 路由动画
:leave🎜🎜 🎜
🎜2. Commencez rapidement🎜🎜Avant d'utiliser l'animation fonction, vous devez introduire le module d'animation, à savoir BrowserAnimationsModule</code >🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多种平台, 移动端 & 桌面端
</div>
<div class="panel-body">
<p>
使用简单的声明式模板,快速实现各种特性。使用自定义组件和大量现有组件,扩展模板语言。在几乎所有的
IDE 中获得针对 Angular
的即时帮助和反馈。所有这一切,都是为了帮助你编写漂亮的应用,而不是绞尽脑汁的让代码“能用”。
</p>
<p>
从原型到全球部署,Angular 都能带给你支撑 Google
大型应用的那些高延展性基础设施与技术。
</p>
<p>
通过 Web Worker 和服务端渲染,达到在如今(以及未来)的 Web
平台上所能达到的最高速度。 Angular 让你有效掌控可伸缩性。基于
RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。
</p>
<p>
学会用 Angular
构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 ——
Web、移动 Web、移动应用、原生应用和桌面原生应用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style></pre><div class="contentsignin">Copier après la connexion</div></div>🎜Analyse du code par défaut, <code>todo supprimer des tâches et ajouter des tâches🎜import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}Copier après la connexiontrigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])Copier après la connexionCopier après la connexion<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
Copier après la connexionCopier après la connexion🎜Création d'animations🎜- 🎜
La méthode trigger est utilisée pour créer une animation et spécifier le nom de l'animation🎜 - 🎜
transition</ code> est utilisée pour spécifier l'état de mouvement de l'animation, de l'animation de sortie ou de l'animation d'entrée, ou pour personnaliser l'animation d'état. 🎜</li><li>🎜La méthode <code>style est utilisée pour définir le style correspondant à l'élément dans différents états 🎜 - 🎜La méthode
animate est used Utilisé pour définir les paramètres de mouvement, tels que le temps de mouvement de l'animation, les événements de retard, la forme du mouvement🎜
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]Copier après la connexionCopier après la connexion<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)">
<router-outlet #outlet="outlet"></router-outlet>
</div>
Copier après la connexionCopier après la connexion🎜Remarque : l'état par défaut de l'élément n'a pas besoin d'être spécifié dans l'animation d'entrée , Angular</code > Effacera l'état <code>void comme état par défaut🎜
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}Copier après la connexionCopier après la connexion🎜Remarque : Pour définir les paramètres de mouvement de l'animation, vous devez modifier un paramètre de la méthode animate Pour le type de chaîne🎜
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}Copier après la connexionCopier après la connexion3 Animation d'image clé🎜🎜L'animation d'image clé est définie à l'aide du keyframes
import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
La méthode trigger est utilisée pour créer une animation et spécifier le nom de l'animation🎜transition</ code> est utilisée pour spécifier l'état de mouvement de l'animation, de l'animation de sortie ou de l'animation d'entrée, ou pour personnaliser l'animation d'état. 🎜</li><li>🎜La méthode <code>style est utilisée pour définir le style correspondant à l'élément dans différents états 🎜animate est used Utilisé pour définir les paramètres de mouvement, tels que le temps de mouvement de l'animation, les événements de retard, la forme du mouvement🎜const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
Angular</code > Effacera l'état <code>void comme état par défaut🎜import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}animate Pour le type de chaîne🎜/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])Angular fournit deux fonctions de rappel liées à l'animation, respectivement lorsque l'animation commence à s'exécuter et une fois l'exécution de l'animation terminée🎜rrreeerrreee5. Créez des animations réutilisables🎜🎜Placez la définition de l'animation dans un fichier séparé pour faciliter les appels de plusieurs composants. 🎜rrreeerrreee🎜Extraire des définitions d'animation spécifiques pour faciliter plusieurs appels d'animation. 🎜rrreee🎜Transmettez le temps total de mouvement, le temps de retard et la forme de mouvement lors de l'appel de l'animation🎜rrreeerrreee6. L'animation d'exécution de l'élément de requête🎜🎜Angular fournit <. La méthode code>query trouve des éléments et crée des animations pour les éléments🎜rrreeerrreee🎜Par défaut, l'animation parent et l'animation enfant sont exécutées dans l'ordre, l'animation parent est exécutée en premier, puis l'animation enfant est exécutée. group pour le rendre parallèle🎜rrreee7. L'animation échelonnée🎜🎜Angular fournit la méthode stagger, qui peut être utilisé dans plusieurs Lorsque plusieurs éléments exécutent la même animation en même temps, retardez l'exécution de l'animation de chaque élément à tour de rôle. 🎜rrreee🎜Remarque : La méthode stagger ne peut être utilisée qu'à l'intérieur de la méthode query🎜
8. Animation d'état personnalisée🎜🎜Angular fournit la méthode state pour définir l'état. 🎜🎜🎜🎜🎜Analyse du code par défaut🎜rrreeerrreee🎜Créer une animation🎜trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])Copier après la connexionCopier après la connexion<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
Copier après la connexionCopier après la connexion9. 路由动画
Angular fournit <. La méthode code>query trouve des éléments et crée des animations pour les éléments🎜rrreeerrreee🎜Par défaut, l'animation parent et l'animation enfant sont exécutées dans l'ordre, l'animation parent est exécutée en premier, puis l'animation enfant est exécutée. group pour le rendre parallèle🎜rrreee7. L'animation échelonnée🎜🎜Angular fournit la méthode stagger, qui peut être utilisé dans plusieurs Lorsque plusieurs éléments exécutent la même animation en même temps, retardez l'exécution de l'animation de chaque élément à tour de rôle. 🎜rrreee🎜Remarque : La méthode stagger ne peut être utilisée qu'à l'intérieur de la méthode query🎜
8. Animation d'état personnalisée🎜🎜Angular fournit la méthode state pour définir l'état. 🎜🎜🎜🎜🎜Analyse du code par défaut🎜rrreeerrreee🎜Créer une animation🎜trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])Copier après la connexionCopier après la connexion<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
Copier après la connexionCopier après la connexion9. 路由动画
stagger ne peut être utilisée qu'à l'intérieur de la méthode query🎜Angular fournit la méthode state pour définir l'état. 🎜🎜🎜🎜🎜Analyse du code par défaut🎜rrreeerrreee🎜Créer une animation🎜trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
9. 路由动画
为路由添加状态标识,此标识即为路由执行动画时的自定义状态
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]通过路由插座对象获取路由状态标识,并将标识传递给动画的调用者,让动画执行当前要执行的状态是什么
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}将 routerContainer 设置为相对定位,将它的直接一级子元素设置成绝对定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}创建动画
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Le PV final de l'animation principale 'Arknights: Winter Hidden Return' a été annoncé et sera lancé le 7 octobre.
Sep 23, 2023 am 11:37 AM
Le PV final de l'animation principale 'Arknights: Winter Hidden Return' a été annoncé et sera lancé le 7 octobre.
Sep 23, 2023 am 11:37 AM
Le contenu qui doit être réécrit sur ce site est : 9 Le contenu qui doit être réécrit est : Mois Le contenu qui doit être réécrit est : 23 Le contenu qui doit être réécrit est : Daily News, le drame principal de la deuxième saison de la série animée "Arknights" "Arknights : Winter Hidden Return" est sortie. Le contenu qui doit être réécrit est : PV Le contenu qui doit être réécrit est : 10. Le contenu qui doit être réécrit. est : 7. Le contenu qui doit être réécrit est : 7 Le contenu est : Le contenu qui doit être réécrit est : 00:23 Le contenu qui doit être réécrit est : Officiellement lancé, cliquez ici pour accéder au site officiel de le thème. Le contenu qui doit être réécrit est le suivant : Ce site a remarqué que "Arknights : Winter Hidden Return" est la suite de "Arknights : Prelude to Dawn". Le résumé de l'intrigue est le suivant : Afin de prévenir les infectés, un groupe de






